Galio
Galio is a beautifully designed, Free and Open Source React Native Framework.
Galio is one of the coolest UI libraries you could ever use, licensed under MIT. Carefully crafted by developers for developers. Ready-made components, typography, and a gorgeous base theme that is easily adaptable to each project.


Quick Start
1. Project Setup
Go ahead and install the app version of Galio in order to play around with our components and screens!
git clone https://github.com/galio-org/galio.git
cd galio
git checkout examples
npm install or yarn install
2. Project testing
Terminal cli: expo start
After initializing your local server you are now able to test the app inside your simulator by running:
npm run ios or
yarn run ios
(or try an Android simulator)
Use our iOS or Android app directly on your physical device by running it inside Expo!
3. SDK library instructions
Use our awesome components inside your own projects by running:
npm install galio-framework
or
yarn add galio-framework
Import our UI components to your screens:
import { Block, Button, Card, Icon, Input, NavBar, Text } from 'galio-framework';
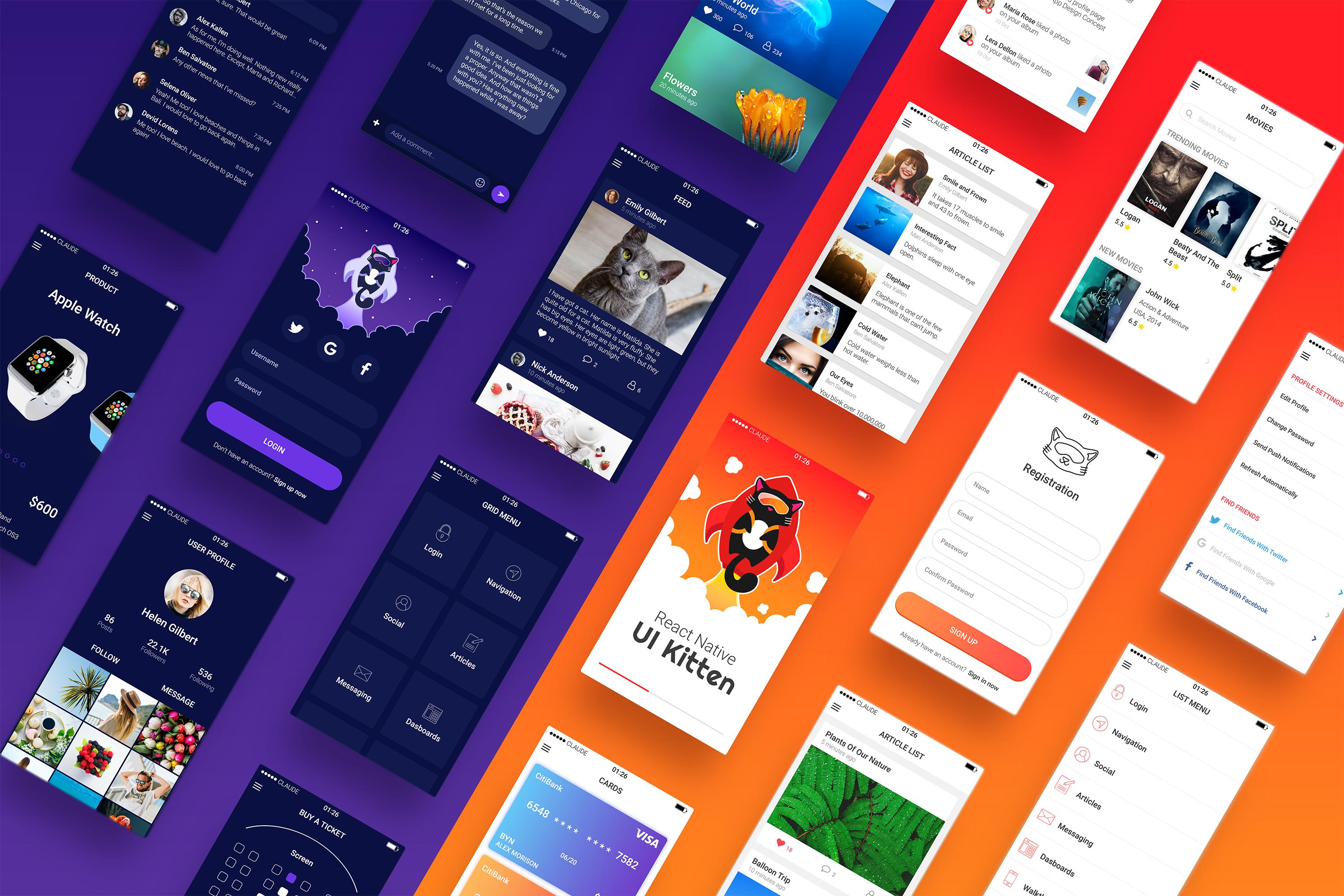
Components
Under Galio's belt:
- Block
- Button
- Card
- Checkbox
- Icon
- Input
- NavBar
- Radio
- Slider
- Text
- Switch
- GalioTheme
Documentation
The documentation for Galio is hosted at our our website
Resources
- Website: galio.io
- Expo: expo.io
- Built with Galio: Galio Apps
- Issues: GitHub Issues Page
Reporting Issues
We use GitHub Issues as the official bug tracker for Galio. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of Galio. Check for your fork's master branch status and see if it's up to date with the upstream/master (our repository)
- Provide us with reproductible steps for the issue.
- Some issues may be platform specific, so specifying what platform and if it's a simulator or a hardware device will help a lot.