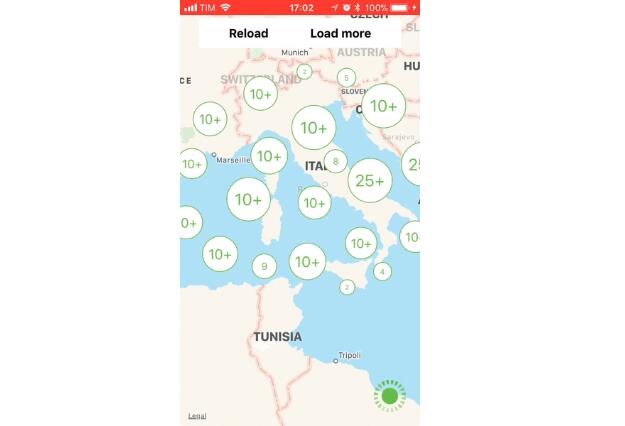
React Native Super Cluster
This module wraps AirBnB's react-native-maps and uses MapBox's SuperCluster as clustering engine.

Rationale
This module wants to provide a stable and performing solution for maps clustering in React Native. In particular, our efforts are focused on integrating SuperCluster methods into React's state/lifecycle events, ensuring stability, compatibility and great performance.
Install
npm i --save react-native-maps-super-cluster
Usage
NOTES:
- the prop
keyof the markers rendered throughrenderMarkershould not be left up to React. Instead, we strongly suggest to use anidin order the have unique keys while still taking advantage of React's recycling ClusteredMapViewsupports usual React children. Those children won't be affected by clustering, i.e. the behavior for those children is exactly the same as wrapping them around an AirBnB's react-native-maps instance- Use
onMarkerPressevent on MapView instead of usingonPressdirectly on Markers whenever possibile, in particular if you have a lot of pins and clusters. WithinonMarkerPressyou have access to the marker identifier through theevent.nativeEventattribute, hence you should be able to do everything you would do within anonPressfunction of a Marker
import React, { Component } from 'react'
import { Marker, Callout } from 'react-native-maps'
import ClusteredMapView from 'react-native-maps-super-cluster'
const INIT_REGION = {
latitude: 41.8962667,
longitude: 11.3340056,
latitudeDelta: 12,
longitudeDelta: 12
}
export default class MyClusteredMapView extends Component {
...
renderCluster = (cluster, onPress) => {
const pointCount = cluster.pointCount,
coordinate = cluster.coordinate,
clusterId = cluster.clusterId
// use pointCount to calculate cluster size scaling
// and apply it to "style" prop below
// eventually get clustered points by using
// underlying SuperCluster instance
// Methods ref: https://github.com/mapbox/supercluster
const clusteringEngine = this.map.getClusteringEngine(),
clusteredPoints = clusteringEngine.getLeaves(clusterId, 100)
return (
<Marker coordinate={coordinate} onPress={onPress}>
<View style={styles.myClusterStyle}>
<Text style={styles.myClusterTextStyle}>
{pointCount}
</Text>
</View>
{
/*
Eventually use <Callout /> to
show clustered point thumbs, i.e.:
<Callout>
<ScrollView>
{
clusteredPoints.map(p => (
<Image source={p.image}>
))
}
</ScrollView>
</Callout>
IMPORTANT: be aware that Marker's onPress event isn't really consistent when using Callout.
*/
}
</Marker>
)
}
renderMarker = (data) => <Marker key={data.id || Math.random()} coordinate={data.location} />
...
render() {
return (
<ClusteredMapView
style={{flex: 1}}
data={this.state.data}
initialRegion={INIT_REGION}
ref={(r) => { this.map = r }}
renderMarker={this.renderMarker}
renderCluster={this.renderCluster} />
)
}
}
Props
| Name | Type | Required | Default | Note |
|---|---|---|---|---|
| radius | Number | false | window width * 4,5% | SuperCluster radius. |
| extent | Number | false | 512 | SuperCluster extent. |
| minZoom | Number | false | 1 | SuperCluster minZoom. |
| maxZoom | Number | false | 20 | SuperCluster maxZoom. |
| width | Number | false | window width | map's width. |
| height | Number | false | window height | map's height. |
| data | Array | true | undefined | Objects must have an attribute location representing a GeoPoint, i.e. { latitude: x, longitude: y }. |
| onExplode | Function | false | undefined | TODO |
| onImplode | Function | false | undefined | TODO |
| onClusterPress(clusterId, ?children) | Function | false | Add (or completey override) behaviours to the clusterPress handler. children is passed when default behavior is preserved (see preserveClusterPressBehavior prop). |
|
| preserveClusterPressBehavior | Bool | false | true | Whether onClusterPress prop should completely override module's behavior rather than integrate it. |
| clusterPressMaxChildren | Function | false | 100 | Max number of cluster leaves returned as second parameter of onClusterPress. |
| edgePadding | Object | false | { top: 10, left: 10, bottom: 10, right: 10 } | Edge padding for react-native-maps's fitToCoordinates method, called in onClusterPress for fitting to pressed cluster children. |
| renderMarker | Function | false | undefined | Must return a react-native-maps' Marker component. |
| animateClusters | Bool | false | true | Animate imploding/exploding of clusters' markers and clusters size change. Works only on iOS. |
| clusteringEnabled | Bool | false | true | Dynamically set whether to pass through clustering functions or immediately render markers as a normal mapview. |
| scaleUpRatio(markersCount: Number); | Function | false | undefined | Must return a number, used to multiply clusters and font sizes based on markersCount. Deprecated, use renderCluster instead. |
| clusterInitialFontSize | Number | false | 12 | font base size for cluster counter. Scales up proportionally to clustered markers. Deprecated, use renderCluster instead. |
| clusterInitialDimension | Number | false | 30 | cluster view base dimension in dpi/ppi. Scales up proportionally to clustered markers. Deprecated, use renderCluster instead. |
| textStyle | Object | false | NovaLab Brand colors | Style of the Text component used for clusters counters. Deprecated, use renderCluster instead. |
| containerStyle | Object | false | NovaLab Brand colors | Style of the clusters View. Deprecated, use renderCluster instead. |
Methods
| Name | Params | Description | Note |
|---|---|---|---|
| getMapRef | none | Getter for underlying react-native-maps instance | Official Doc |
| getClusteringEngine | none | Getter for underlying SuperCluster instance | Official Doc |