React Native Tab View
A cross-platform Tab View component for React Native.
This is a JavaScript-only implementation of swipeable tab views. It's super customizable, allowing you to do things like coverflow.

- Run the example app to see it in action.
- Checkout the example/ folder for source code.
Features
Smooth animations and gestures
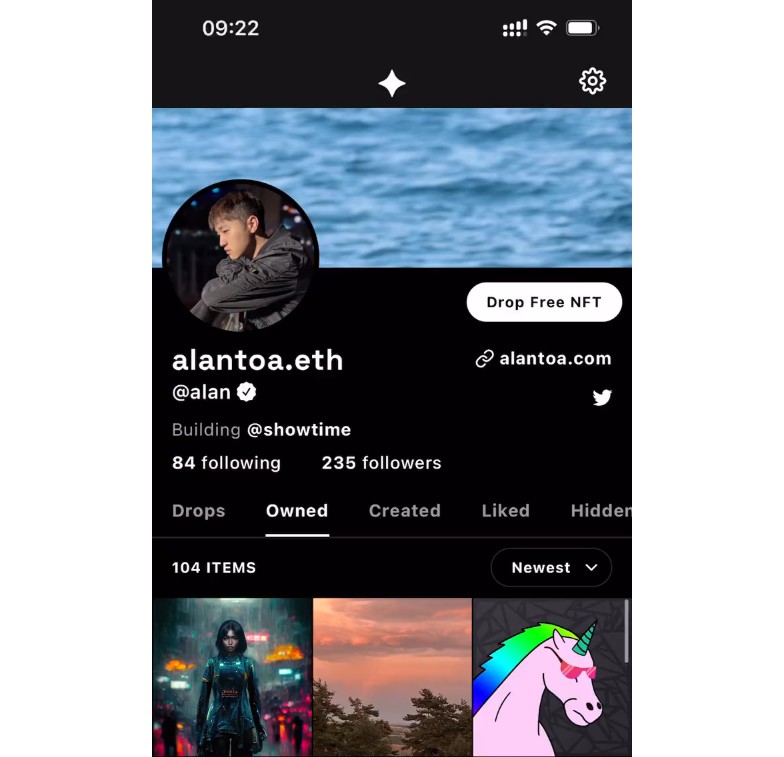
Scrollable tabs
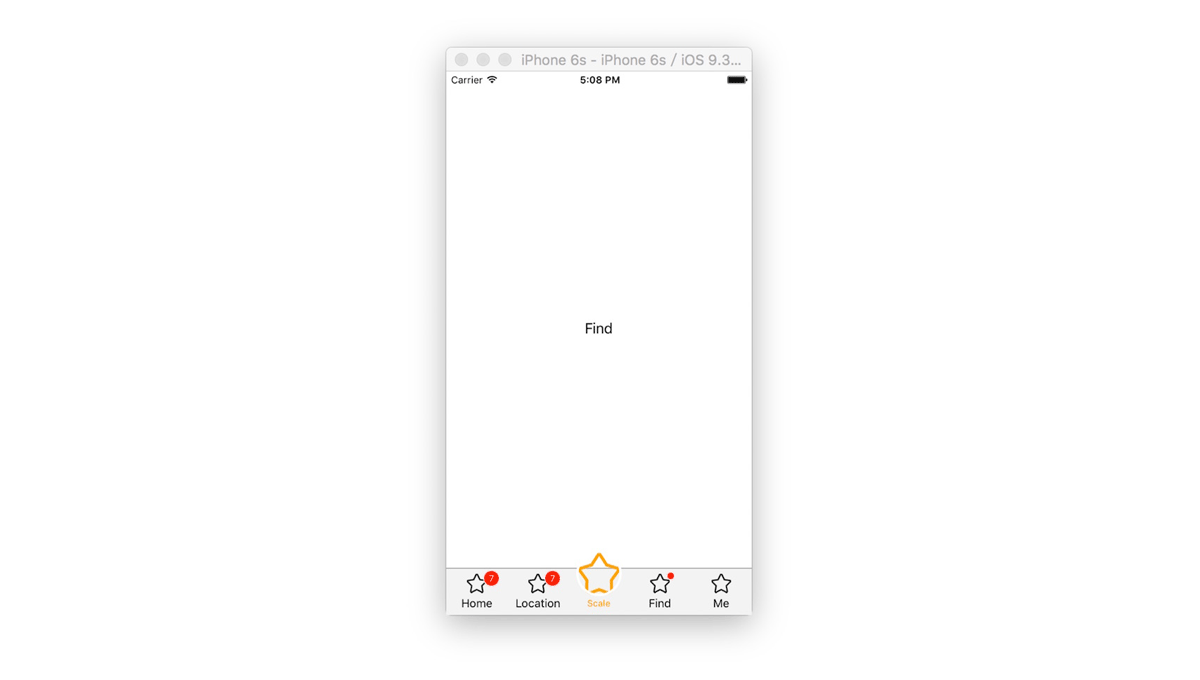
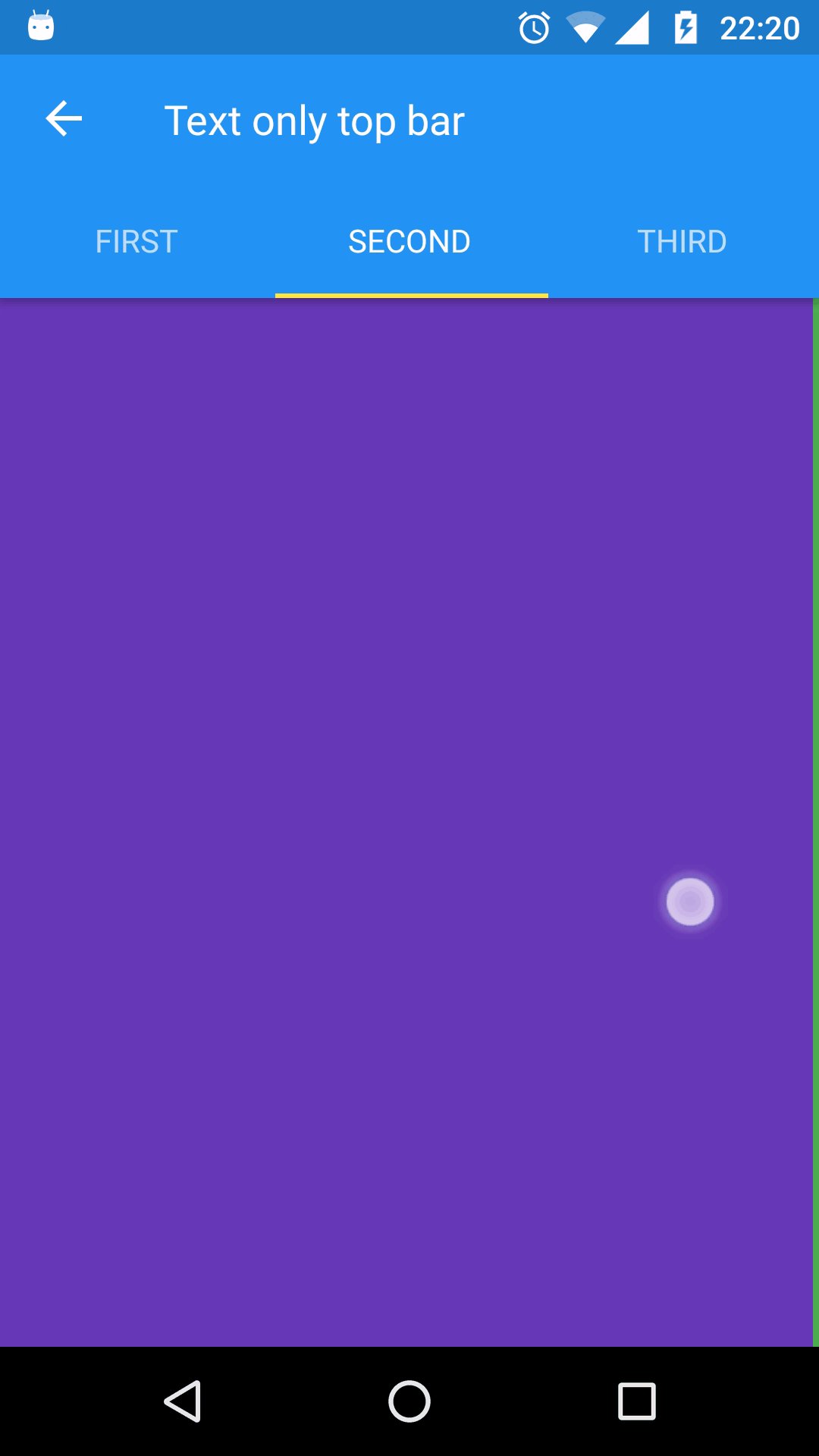
Both top and bottom tab bars
Follows Material Design spec
Highly customizable
Fully typed with Flow
Installation
yarn add react-native-tab-view react-native-gesture-handler
Quick Start
import * as React from 'react';
import { View, StyleSheet, Dimensions } from 'react-native';
import { TabViewAnimated, TabBar, SceneMap } from 'react-native-tab-view';
const initialLayout = {
height: 0,
width: Dimensions.get('window').width,
};
const FirstRoute = () => <View style={[ styles.container, { backgroundColor: '#ff4081' } ]} />;
const SecondRoute = () => <View style={[ styles.container, { backgroundColor: '#673ab7' } ]} />;
export default class TabViewExample extends React.Component {
state = {
index: 0,
routes: [
{ key: 'first', title: 'First' },
{ key: 'second', title: 'Second' },
],
};
_handleIndexChange = index => this.setState({ index });
_renderHeader = props => <TabBar {...props} />;
_renderScene = SceneMap({
first: FirstRoute,
second: SecondRoute,
});
render() {
return (
<TabViewAnimated
navigationState={this.state}
renderScene={this._renderScene}
renderHeader={this._renderHeader}
onIndexChange={this._handleIndexChange}
initialLayout={initialLayout}
/>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
});
Integration with React Navigation
React Navigation integration can be achieved by the react-navigation-tabs package. Note that while it's easier to use, it is not as flexible as using the library directly.