react-native-app-State
react-native-app-state is a declarative way to use react-native's AppState. Internally it uses the new React 16.3 Context API.

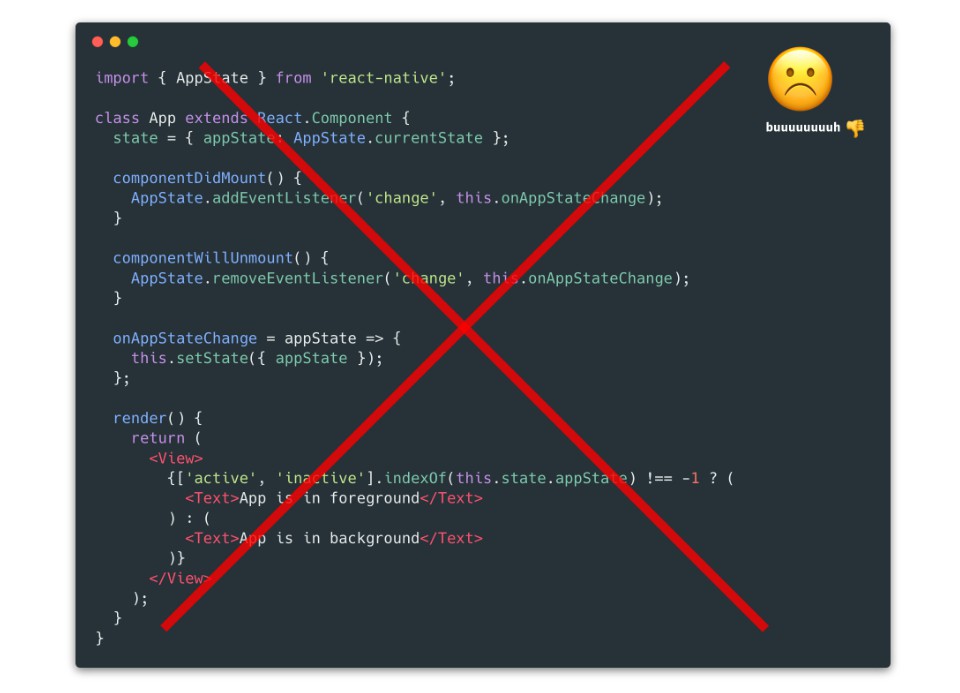
I think you got it. It's definitely easier than:

Getting started
Requirements
Because this library uses the new React 16.3 Context API, you need at least React 16.3.
Installation
Yarn (recommended)
$ yarn add react-native-app-state
npm
$ npm install react-native-app-state --save
Usage
See the example project under example/
import AppState from 'react-native-app-state';
class App extends React.PureComponent {
onAppStateChange = (appState, prevAppState) => {
console.log(this.constructor.name, 'onAppStateChange()', prevAppState, '=>', appState);
// E.g. output: "App onAppStateChange() background => active"
};
render() {
return (
<View>
<AppState onChange={this.onAppStateChange}>
{({ appState }) => (
<View>
<Text style={styles.text}>App state: {appState}</Text>
</View>
)}
</AppState>
{/* ------ OR ------ */}
<AppState onChange={this.onAppStateChange}>
<AppState.Active>
<Text>App is active</Text>
</AppState.Active>
<AppState.Inactive>
<Text>App is inactive</Text>
</AppState.Inactive>
<AppState.Background>
<Text>App is in background</Text>
</AppState.Background>
</AppState>
</View>
);
}
}
ToDO
- [ ] Write tests
- [ ] Add/Replace example with expo
- [ ] Add usage examples
- [x] component based
<AppState.Active>,<AppState.Inactive>,<AppState.Background> - [ ]
<AppState.Foreground>alias for<AppState.Active>and<AppState.Inactive> - [x] with render prop
<AppState>{({ appState }) => (<View />)}</AppState>
- [x] component based