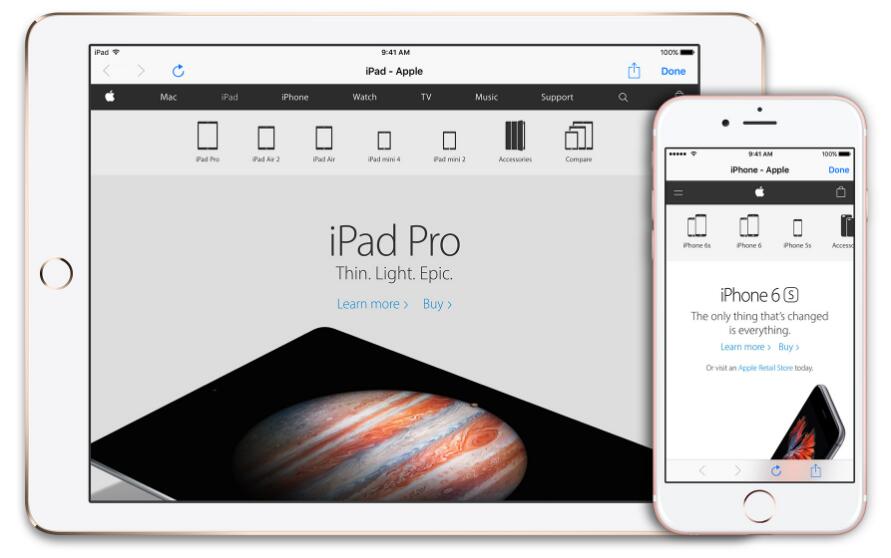
react-native-browser
A full-featured web browser module for React Native apps, based on the awesome TOWebViewController
Installation
- Run
npm install react-native-browser --savein your project directory.
- Open your project in XCode, right click on
Librariesand clickAdd Files to "Your Project Name" - Inside your node_modules, find react-native-browser and add
RCTBrowser.xcodeprojto your project. - Add
libRTCBrowser.atoBuild Phases -> Link Binary With Libraries - Whenever you want to use it within your React code, you can:
var Browser = require('react-native-browser');
Usage
Example:
import {
processColor, // make sure to add processColor to your imports if you want to use hex colors as shown below
} from 'react-native';
// at the top of your file near the other imports
var Browser = require('react-native-browser');
...
// wherever you want to trigger a browser modal appearing
Browser.open('https://google.com/');
// OR pass in options to customize
Browser.open('https://google.com/', {
showUrlWhileLoading: true,
loadingBarTintColor: processColor('#d64bbd'),
navigationButtonsHidden: false,
showActionButton: true,
showDoneButton: true,
doneButtonTitle: 'Done',
showPageTitles: true,
disableContextualPopupMenu: false,
hideWebViewBoundaries: false,
buttonTintColor: processColor('#d64bbd'),
titleTintColor: processColor('#d64bbd'),
barTintColor: processColor('#d64bbd')
});