React Native Slick Bottom Tabs
- 60FPS
- Support for iPhoneX
- Lots of customization
A fully customizable react native Bottom navigation tabs navigation ?.
Getting Started
What you’ll need
- Node.js version 14 or above:
- When installing Node.js, you are recommended to check all checkboxes related to dependencies.
Prerequisites
❗️In order to use the component, you need to have React Navigation v5 or higher installed.
Features
- Light/dark support
- Fast
- Written in Typescript
- Runs on Expo
- Smooth gesture interactions & snapping animations
- Accessibility support.
- Android & IOS
Installation
npm i rn-slick-bottom-tabs
yarn add rn-slick-bottom-tabs
You can type this command into Command Prompt, Powershell, Terminal, or any other integrated terminal of your code editor.
Depencies
This library needs these dependencies to be installed in your project before you can use it:
npm i react-native-safe-area-context @react-navigation/native-stack @react-navigation/native react-native-screens
yarn add react-native-safe-area-context @react-navigation/native-stack @react-navigation/native react-native-screens
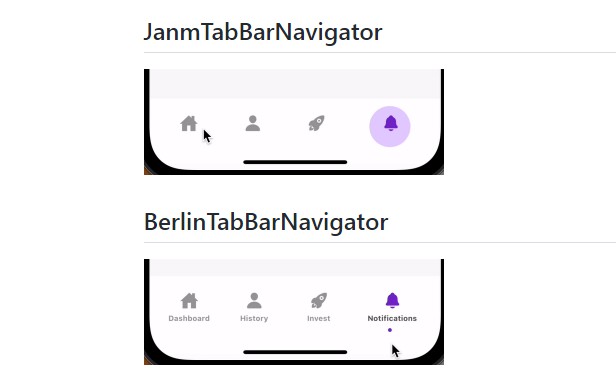
Animation Preview
JanmTabBarNavigator
BerlinTabBarNavigator
SlickTabBarNavigator
Let’s get to know you!
? If your app is deployed to AppStore/GooglePlay and you’re using this package, send me a DM on Twitter @orjiace
Documentation
Full documentations available here Documentation
Contributing
Pull requests are always welcome! Feel free to open a new GitHub issue for any changes that can be made.
If you raise an issue, please add proper steps to reproduce it and proper logs. Thanks!
Working on your first Pull Request? You can learn how from this free series How to Contribute to an Open Source Project on GitHub
Author
Orji Ace @orjiace_






.gif?raw=true?raw=true)
.gif?raw=true)
.gif?raw=true)