card.io component for React Native
A fully featured implementation of card.io for iOS and Android.
Installation iOS
- Run
npm install react-native-card-io --savein your project directory. - Open your project in XCode (make sure to open
.xcworkspaceNOT.xcproject), right click onLibrariesand clickAdd Files to "Your Project Name". - Within
node_modules, findreact-native-card-io/iosand addRCTCardIO.xcodeprojto your project. - Add
libRCTCardIO.atoBuild Phases -> Link Binary With Libraries. - Add the
-lc++flag toBuild Settings -> Other Linker Flags.
Installation Android
TODO: Currently building a react-native app for iOS and Android, so this will be done soon :)
Usage
import {CardIOView, CardIOUtilities} from 'react-native-card-io'
...
componentDidMount() {
// The preload method prepares card.io to launch faster. Calling preload is optional but suggested.
// On an iPhone 5S, for example, preloading makes card.io launch ~400ms faster.
// The best time to call preload is when displaying a view from which card.io might be launched;
// e.g., inside your view controller's componentDidMount method.
// preload works in the background; the call to preload returns immediately.
CardIOUtilities.preload();
},
render() {
if (CardIOUtilities.canReadCardWithCamera) {
return (
<View>
<CardIOView
languageOrLocale="en_AU"
guideColor="#FF0000"
useCardIOLogo={true}
hideCardIOLogo={false}
allowFreelyRotatingCardGuide={true}
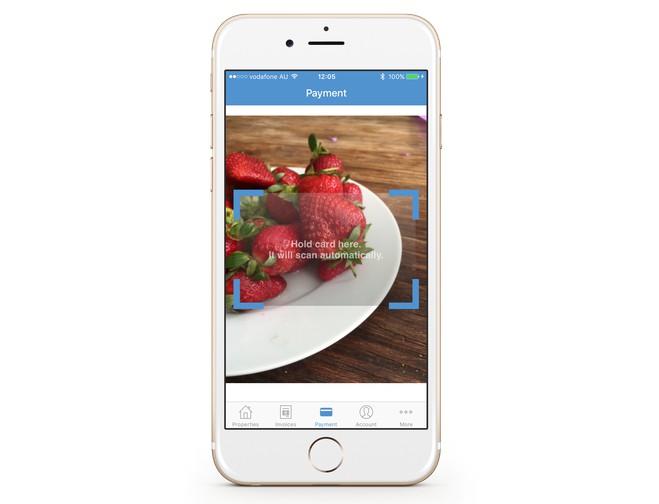
scanInstructions={'Hold card here. It will scan automatically.'}
scanExpiry={true}
scannedImageDuration={2}
detectionMode={CardIOView.cardImageAndNumber}
didScanCard={result => console.log(result)} />
</View>
);
}
return (
<View style={styles.noCamera}>
<Text>card.io requires a camera</Text>
</View>
);
}
CardIOView
props
See card_io_view.js for all React.PropTypes.
All props are optional and the view can be used with simply:
<CardIOView style={{flex: 1}} />
didScanCard
The didScanCard function returns the following object:
{
cardNumber: string,
redactedCardNumber: string,
expiryMonth: number, // January == 1
expiryYear: number,
cvv: string,
postalCode: string,
scanned: boolean,
cardImage: string, // base64
cardType: string,
logoForCardType: string, // base64
}
To display the images returned by didScanCard use the following:
<Image source={{uri: 'data:image/png;base64,'+ cardImage, isStatic: true}} />
TODO
- [ ] Android implementation
- [ ] implement
CardIOPaymentViewController - [ ] add rotation notifications