react-native-hyperlink
A <Hyperlink /> component for react-native & react-native-web that makes urls, fuzzy links, emails etc clickable

Installation
npm i --save react-native-hyperlink
Examples
Wrap any component that has <Text> (works for nested text too) in it
import Hyperlink from 'react-native-hyperlink'
export const defaultLink = () =>
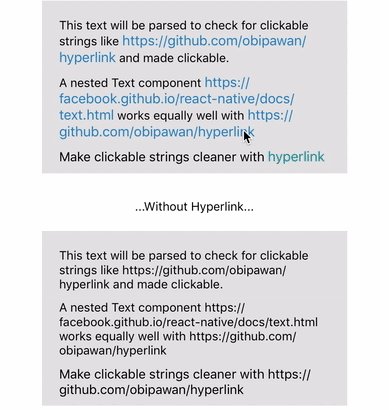
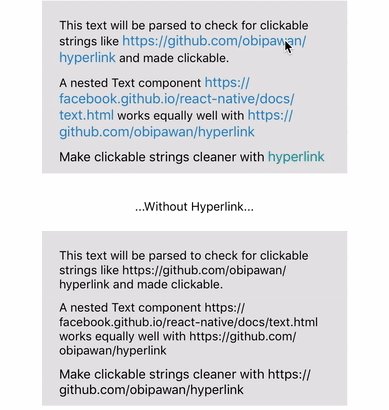
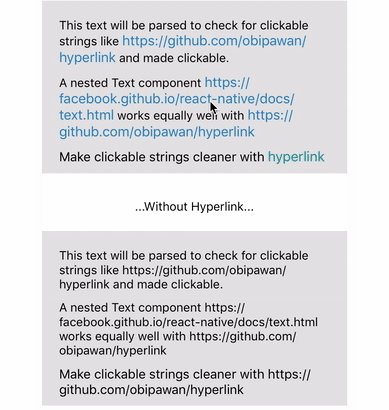
<Hyperlink linkDefault={ true }>
<Text style={ { fontSize: 15 } }>
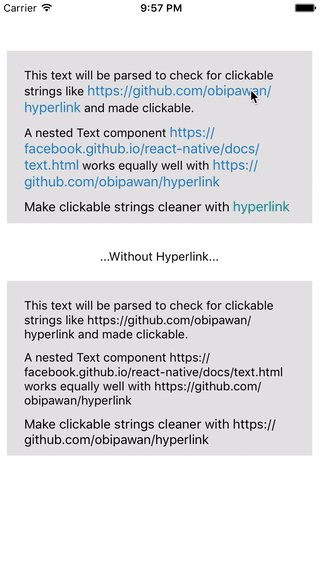
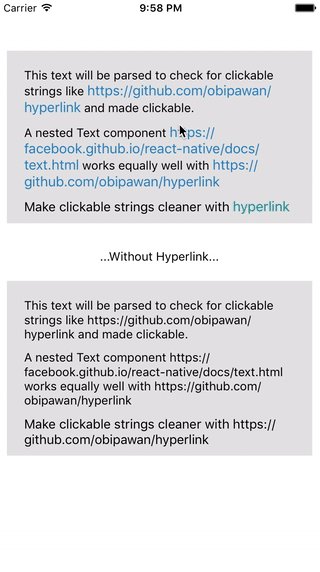
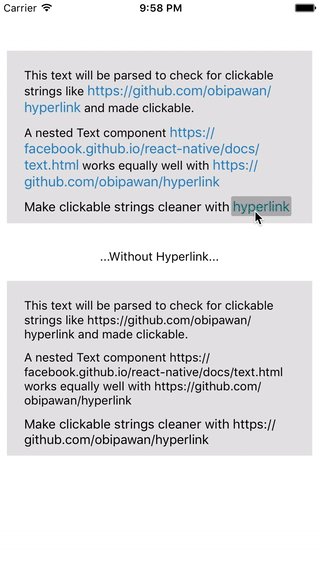
This text will be parsed to check for clickable strings like https://github.com/obipawan/hyperlink and made clickable.
</Text>
</Hyperlink>
export const regularText = () =>
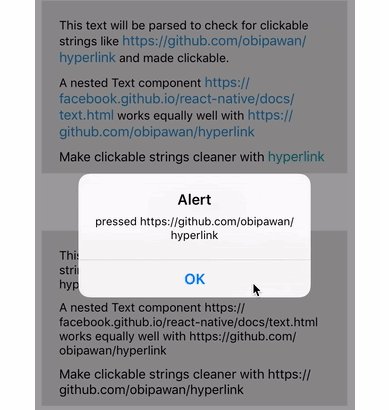
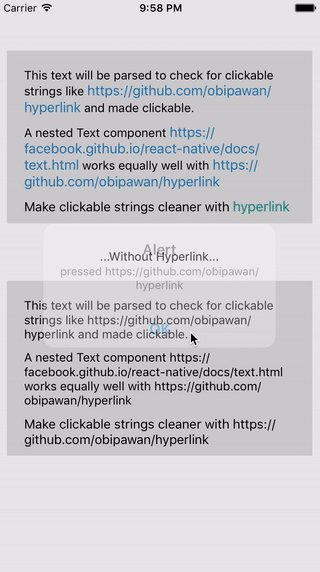
<Hyperlink onPress={ url => alert(url) }>
<Text style={ { fontSize: 15 } }>
This text will be parsed to check for clickable strings like https://github.com/obipawan/hyperlink and made clickable.
</Text>
</Hyperlink>
export const regularTextLongPress = () =>
<Hyperlink onLongPress={ url => alert(url) }>
<Text style={ { fontSize: 15 } }>
This text will be parsed to check for clickable strings like https://github.com/obipawan/hyperlink and made clickable for long click.
</Text>
</Hyperlink>
export const nestedText = () =>
<Hyperlink onPress={ url => alert(url) }>
<View>
<Text style={ { fontSize: 15 } }>
A nested Text component https://facebook.github.io/react-native/docs/text.html works equally well <Text>with https://github.com/obipawan/hyperlink</Text>
</Text>
</View>
</Hyperlink>
export const highlightText = () =>
<Hyperlink linkStyle={ { color: '#2980b9', fontSize: 20 } }>
<Text style={ { fontSize: 15 } }>
Make clickable strings like https://github.com/obipawan/hyperlink stylable
</Text>
</Hyperlink>
export const parseAndReplace = () =>
<Hyperlink
linkStyle={ { color: '#2980b9', fontSize: 20 } }
linkText={ url => url === 'https://github.com/obipawan/hyperlink' ? 'Hyperlink' : url }
>
<Text style={ { fontSize: 15 } }>
Make clickable strings cleaner with https://github.com/obipawan/hyperlink
</Text>
</Hyperlink>