react-native-image-indicator
A Image Component with Indicator, Default Image and Error Default Image.

Installation
$ npm install @unpourtous/react-native-image-indicator --save
Usage
import CustomImage from '@unpourtous/react-native-image-indicator'
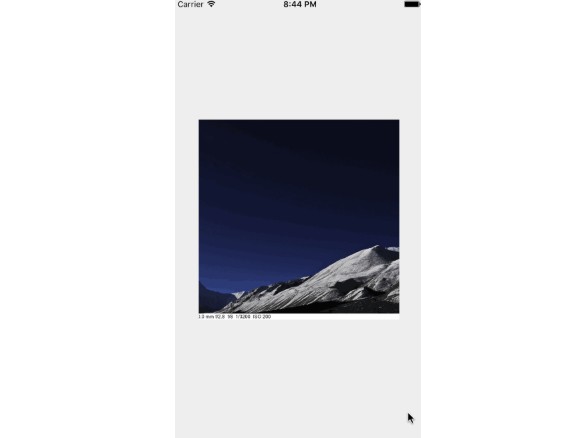
<CustomImage
style={{alignItems: 'center', justifyContent: 'center', height:300,width:300, backgroundColor: '#fdf9e6'}}
source={'image url'}
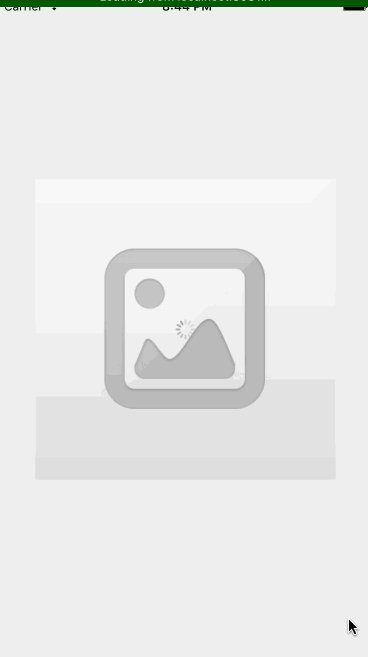
defaultImage={require('./images/default.jpg')}
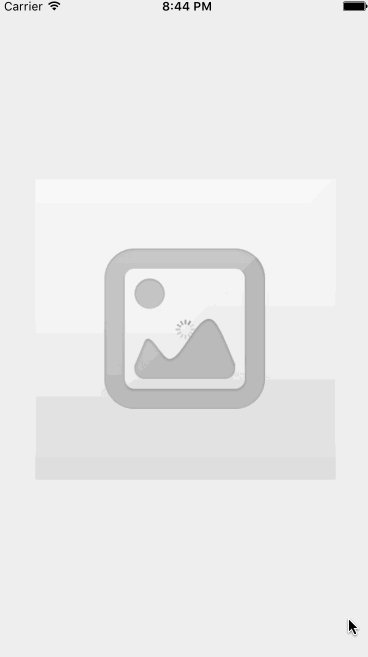
errorImage={require('./images/error.png')} />
API
| Props | Type | Description |
|---|---|---|
| source | string | The remote URL image source. |
| useQueryParamsInCacheKey | bool | Config if cache key contains query in url, default value is true |
| defaultImage | number | The image before remote image loaded |
| errorImage | number | The image when remote image loade failed |
| renderIndicator | function | The function that render indicator component(exclusion indicator when renderIndicator setted) |
| indicator | function | The indicator component when image is loading |
| indicatorProps | object | The props of indicator component |
| threshold | number | Delay before indicator component show in milliseconds, default value 50. |