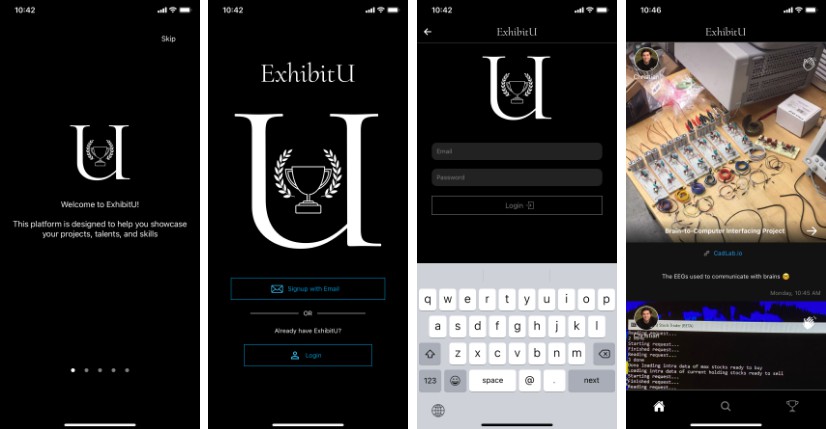
ExhibitU
This is a mobile app built using React Native and Expo. Designs were made via Adobe Xd.








Getting started
- Download npm from Node.js
- Install the expo-cli
- Fork this repository
- While in the root directory of this repo, run:
npm install dependency-name@version-numberfor each dependency and run:npm install --save-dev dependency-name@version-numberfor each devDependency listed below - Download Expo Go on the App Store
- While in the root directory of this repo, run:
expo start - Expo Go should find your project if you're on the same wifi as your computer, if not: Open the camera app and focus on the QR code to get a notification to the app.
BACKEND IS IN A PRIVATE REPO
Testing your code
Before making a pull request, run: npm test in the root directory
Testing is supported by jest and test files (".test.js") can be found in test directories
Contributions
All contributions should be referenced to the CONTRIBUTIONS file before making a pull request.
Dependencies
"@react-native-async-storage/async-storage": "^1.15.0",
"@react-native-community/masked-view": "0.1.10",
"algoliasearch": "^4.8.3",
"axios": "^0.21.1",
"buffer": "^6.0.3",
"expo": "^42.0.0",
"expo-font": "~9.2.1",
"expo-image-picker": "~10.2.2",
"expo-linear-gradient": "~9.2.0",
"expo-notifications": "~0.12.3",
"expo-status-bar": "~1.0.4",
"expo-web-browser": "~9.2.0",
"react": "16.13.1",
"react-dom": "16.13.1",
"react-native": "https://github.com/expo/react-native/archive/sdk-41.0.0.tar.gz",
"react-native-elements": "^3.0.0-alpha.1",
"react-native-gesture-handler": "~1.10.2",
"react-native-keyboard-aware-scroll-view": "^0.9.3",
"react-native-linear-gradient": "^2.5.6",
"react-native-paper": "^4.7.0",
"react-native-reanimated": "^1.13.3",
"react-native-screens": "^2.10.1",
"react-native-snap-carousel": "^3.9.1",
"react-native-svg": "12.1.1",
"react-native-svg-transformer": "^0.14.3",
"react-native-vector-icons": "^7.1.0",
"react-navigation": "^4.4.3",
"react-navigation-drawer": "^2.6.0",
"react-navigation-header-buttons": "^6.3.1",
"react-navigation-stack": "^2.9.0",
"react-navigation-tabs": "^2.10.1",
"react-redux": "^7.2.2",
"redux": "^4.0.5",
"redux-thunk": "^2.3.0"
DevDependencies
"firebase": "8.2.3",
"jest": "^26.6.3",
"jest-expo": "^42.0.0",
"react-test-renderer": "^17.0.2",