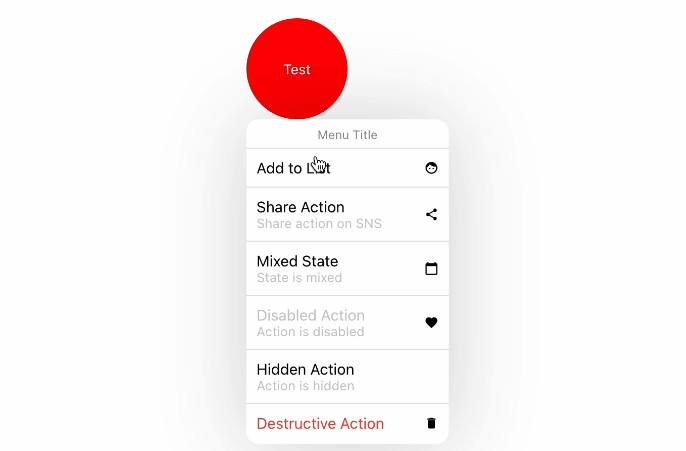
React Native Hold Menu
A performant, easy to use hold to open context menu for React Native powered by Reanimated.
Features
- Powered with Reanimated v2. ?
- Smooth interactions & animations.
- Supports dark/light Mode. ? ?
- Supports device orientation change.
- Compatible with Expo.
- Written in
TypeScript.
Featuresx
- Powered with Reanimated v2. ?
- Smooth interactions & animations.
- Supports dark/light Mode. ? ?
- Supports device orientation change.
- Compatible with Expo.
- Written in
TypeScript.
Installation
This library currently written with Reanimated v2. If you use Reanimated v1 in your application, you may need waiting for next version of the Hold Menu. It is in my todo list.
yarn add react-native-hold-menu
Copy
Dependencies
This library needs these dependencies to be installed in your project before you can use it:
yarn add [email protected] react-native-gesture-handler
Copy
INFO
React Native Gesture Handler needs extra steps to finalize its installation, please follow their installation instructions.
React Native Reanimated v2 needs extra steps to finalize its installation, please follow their installation instructions.