React Native Photo Viewer
A photo viewer for react native build on top of NYTPhotoViewer and FrescoImageViewer.
Key features:
- Double-tap to zoom
- Captions and summaries
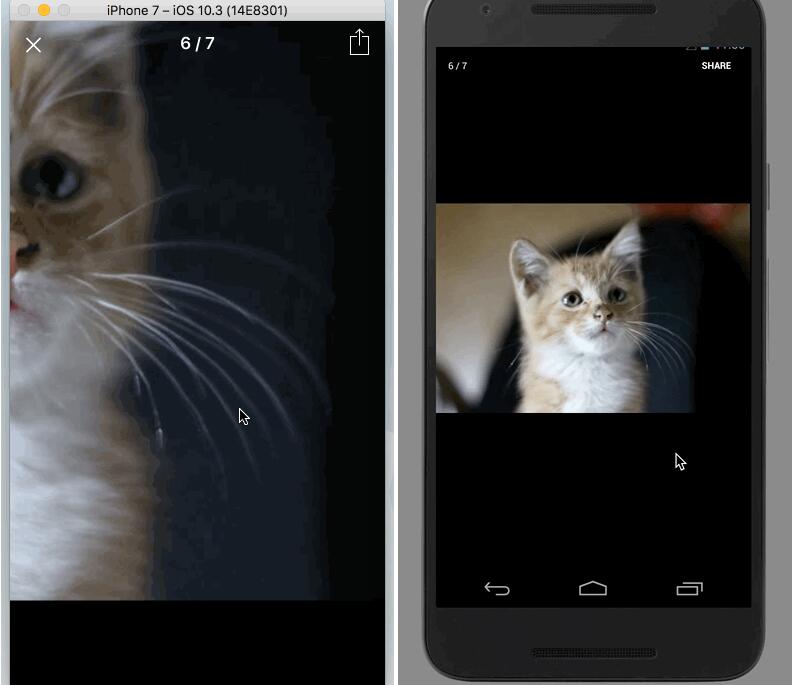
- Support for multiple images
- Interactive flick to dismiss
- Animated zooming presentation
- Support remote image and local image or images from Camera Roll
- And more...
Getting started
$ npm install @merryjs/photo-viewer --save
or
$ yarn add @merryjs/photo-viewer
Mostly automatic installation
$ react-native link @merryjs/photo-viewer
When you done this you still need link some frameworks into your xcode's embedded framework section,
here you have some choices please see IOS link frameworks for more details
and initialize Fresco Library please see Android Fresco initialize
Manual installation
iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜@merryjs/photo-viewerand addMerryPhotoViewer.xcodeproj - In XCode, in the project navigator, select your project. Add
libMerryPhotoViewer.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)<
IOS Link Frameworks
Manual link
For some reasons if you dont want use any package manager in your side then you can link frameworks as:
- Go to your xcode project choose your project if you unsure it click (command + 1)
- Choose target General panel find embedded binaries click + icon will display a dialog and then go to
node_modules/@merryjs/photo-viewer/ios/Carthage/Build/iOS/folder add these frameworks into your xcode project. make surecheckedcopy items if needed and then It should looks like below,

CocoaPods
Add pod 'NYTPhotoViewer',:git => 'https://github.com/NYTimes/NYTPhotoViewer.git', :branch => 'master' in your Podfile
If you only use CocoaPods to define your react-native 3rd party libraries you can add this to you Podfile without linking to project as above:
pod 'MerryPhotoViewer', path: '../node_modules/@merryjs/photo-viewer'
Carthage
If you want use Carthage in your project and then you can add these dependencies into your Cartfile
github "NYTimes/NYTPhotoViewer"
and run carthage update when you done this you can link it like Manual link from node_modules describes, the only difference is use your carthage file instead of ours
Android
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.merryjs.PhotoViewer.MerryPhotoViewPackage;to the imports at the top of the file - Add
new MerryPhotoViewPackage()to the list returned by thegetPackages()method
-
Append the following lines to
android/settings.gradle:include ':@merryjs/photo-viewer' project(':@merryjs/photo-viewer').projectDir = new File(rootProject.projectDir, '../node_modules/@merryjs/photo-viewer/android') -
Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(':@merryjs/photo-viewer') -
Workaround for older gradles please see https://github.com/merryjs/photo-viewer/issues/39
include ':merryjs-photo-viewer' project(':merryjs-photo-viewer').projectDir = new File(rootProject.projectDir,'../node_modules/@merryjs/photo-viewer/android')compile project(':merryjs-photo-viewer')
Android targetSdkVersion configuration
We use a third part library and both of them are target to targetSdkVersion 25, so you need update your build.gradle to the same version or you will meet a build error
The configuration looks like: (android/app/build.gradle)
android {
compileSdkVersion 25
buildToolsVersion "25.0.3"
defaultConfig {
applicationId "com.merryexamples"
minSdkVersion 16
targetSdkVersion 25
versionCode 1
versionName "1.0"
ndk {
abiFilters "armeabi-v7a", "x86"
}
renderscriptTargetApi 25
renderscriptSupportModeEnabled true
}
// ...
}
If we have any better solution will update this section in the future.
Android Fresco initialize
When you have linked you need one more step for initialize the Fresco Library
@Override
public void onCreate() {
super.onCreate();
SoLoader.init(this, /* native exopackage */ false);
// If your picture very large you can initialize it with these configurations
// ImagePipelineConfig config = ImagePipelineConfig.newBuilder(this)
// .setProgressiveJpegConfig(new SimpleProgressiveJpegConfig())
// .setResizeAndRotateEnabledForNetwork(true)
// .setDownsampleEnabled(true)
// .build();
// Fresco.initialize(this, config);
Fresco.initialize(this);
}
Thats all.
Usage
The most part from this package is setup the Native side dependencies, once you have done it before,
you can use it as below, very very easy to use:
import PhotoView from "@merryjs/photo-viewer";
// local image
const cat = require("./cat-2575694_1920.jpg");
const photos = [
{
source: {
uri:
"https://images.pexels.com/photos/45170/kittens-cat-cat-puppy-rush-45170.jpeg?w=1260&h=750&auto=compress&cs=tinysrgb"
},
title: "Flash End-of-Life",
summary:
"Adobe announced its roadmap to stop supporting Flash at the end of 2020. ",
// must be valid hex color or android will crashes
titleColor: "#f90000",
summaryColor: "green"
},
{
source: cat,
title: "Local image"
},
{
source: {
uri:
"https://images.pexels.com/photos/142615/pexels-photo-142615.jpeg?w=1260&h=750&auto=compress&cs=tinysrgb"
}
},
{
source: {
uri:
"https://images.pexels.com/photos/82072/cat-82072.jpeg?w=1260&h=750&auto=compress&cs=tinysrgb"
}
},
{
source: {
uri:
"https://images.pexels.com/photos/248261/pexels-photo-248261.jpeg?w=1260&h=750&auto=compress&cs=tinysrgb"
}
},
{
source: {
uri: "https://media.giphy.com/media/3o6vXWzHtGfMR3XoXu/giphy.gif"
},
title: "gif 1"
}
];
<PhotoView
visible={this.state.visible}
data={photos}
hideStatusBar={true}
initial={this.state.initial}
onDismiss={e => {
// don't forgot set state back.
this.setState({ visible: false });
}}
/>;