NLW Together – Gameplay App

If you want to take a look at this app project in Figma, it’s here. (By Tiago Luchtenberg)
About this project
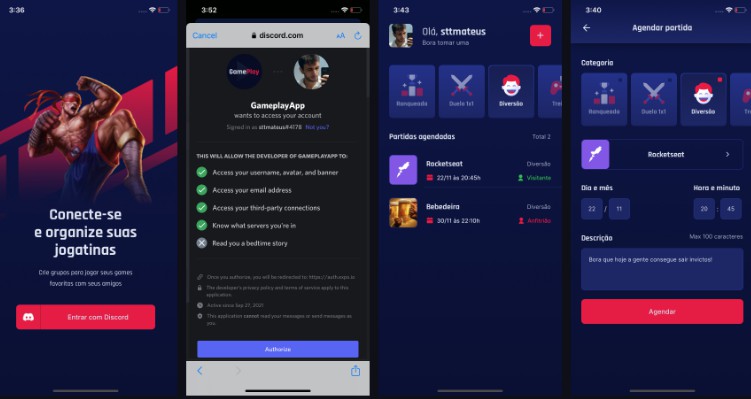
Gameplay is an app that helps you to never miss a gaming appointment with your friends!
How I built it
I discovered this project during the Next Level Week – Together (2021), with the instructor and developer Rodrigo Gonçalves from Rocketseat.
I did a few modifications and add new features to the project, but the idea came from the NLW. I learned a lot from this project, and I’m sure I’ve reached the next level.
Learnings in this mission
1 – Project prototype and User Experience in mobile applications
2 – Working with a deadline and a focused goal
3 – Using context API of React Native
4 – AsyncStorage to store user schedule data
5 – API’s consumption (Discord developers API) with HTTP Methods and Token Authentication
6 – OAuth2 Authentication
7 – Creating my own form validation
About the App
Functionalities
- Login – is available with your Discord Account
- Get your Discord profile data
- List all your appointments created in the app
- Filter appointments by selected category
- Create appointments with Category, Discord Guild, Date and Description
- List your Guilds from your Discord account
- View details of your appointments with users belonging to the same Guild
- Share appointments
- Logout
Getting Started
To run this project in developer mode in your machine, you need to install all the dependencies of React Native, that can be found here.
Installing
Cloning the repository
$ git clone https://github.com/mateusrsitta/nlw-together-gameplay-app
$ cd NLW-Together-Gameplay-App
Installing dependencies
$ yarn install
or
$ npm install
To connect to Discord Developers API, you need to configure the .env file, to know how to use this API, you will find information here.
Running
If you have done all the instructions, you can run the app by the following command, inside the repository folder:
$ expo start
Building
If you want to build this app, just run the command bellow (Android – APK):
$ expo build:android -t apk
Built with
- React Native – A powerfull framework to build native apps using React and Javascript
- Expo – Build React Native apps with greater compatibility across all platforms
- Babel – JavaScript Compiler
- Typescript – Add typed programming to Javascript projects
- Styled-Components – Styles based on components
- Axios – HTTP client
- dotenv – Environment variables
- React Navigation – Router
- React Native Gesture Handler – Handling gestures
- Expo fonts – Handling fonts
- Expo Linear Gradient – Create linear gradients
- Expo Vector Icons – Add icons
- Expo Auth Session – Handling authenticate sessions
- Context API – Native API to create context
- React Native Async Storage – Store data
- Discord Developers API – Connect and use Discord Account Data
Contributing
Feel free to make improvements to this project and send me suggestions, I’ll be happy to receive!
And if you have any questions, please contact me!
Contact me!
Email-me: [email protected]
Connect with me at LinkedIn
Thank you!
License
This project is licensed under the MIT License – see the LICENSE.md file for details