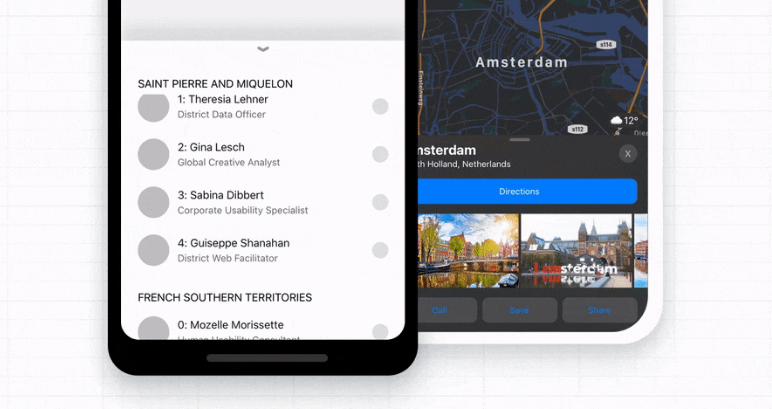
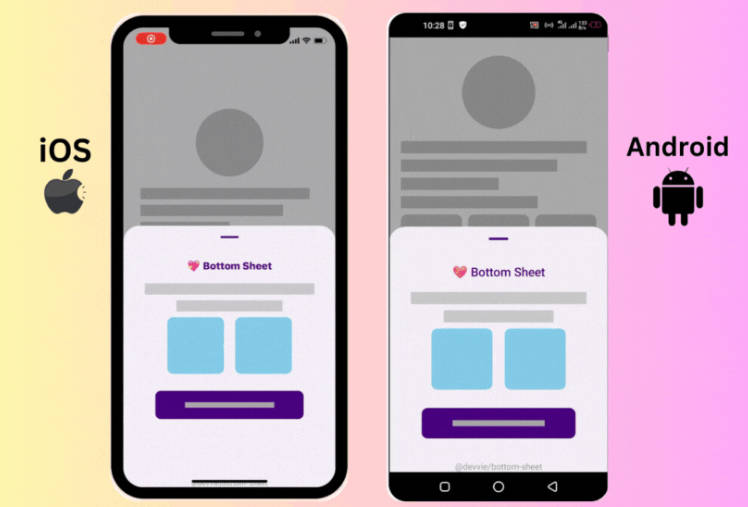
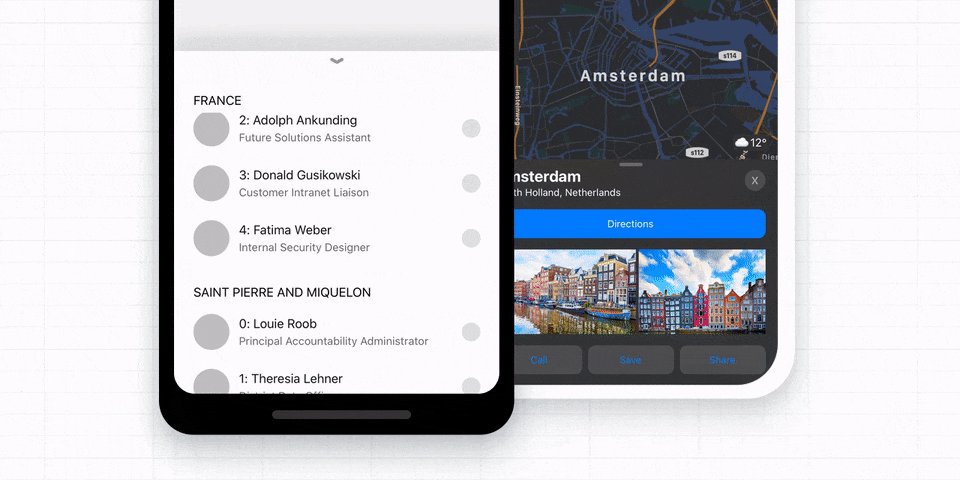
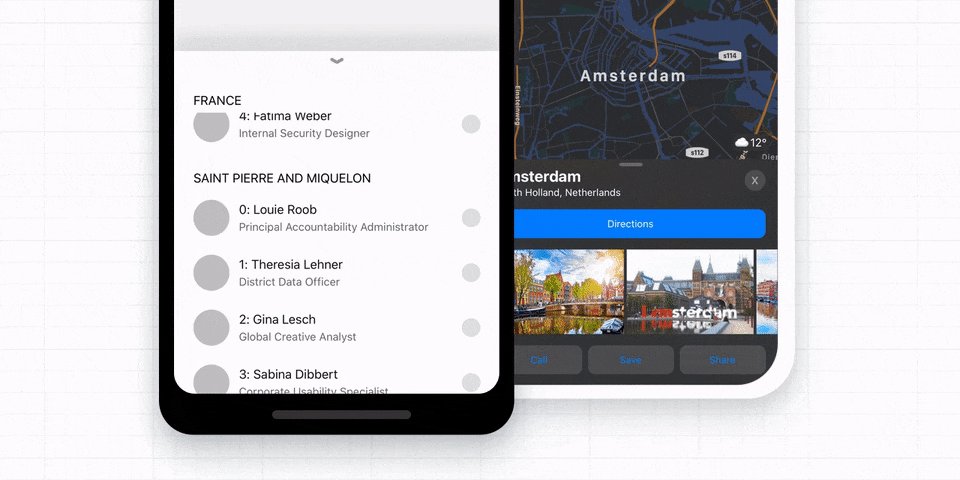
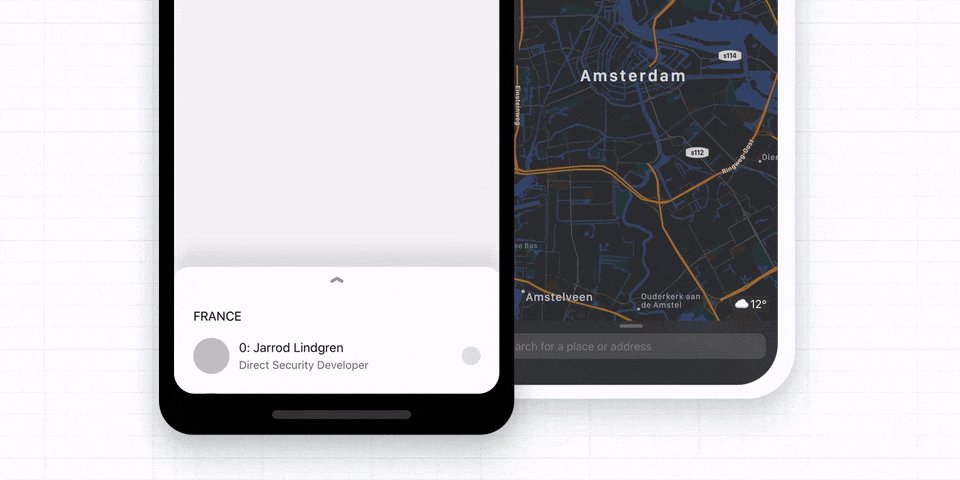
Bottom Sheet
A performant interactive bottom sheet with fully configurable option.

Features
- ? Modal presentation view, Bottom Sheet Modal.
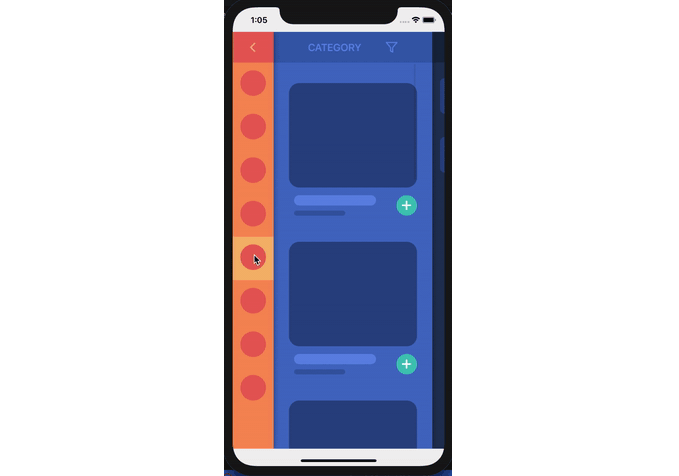
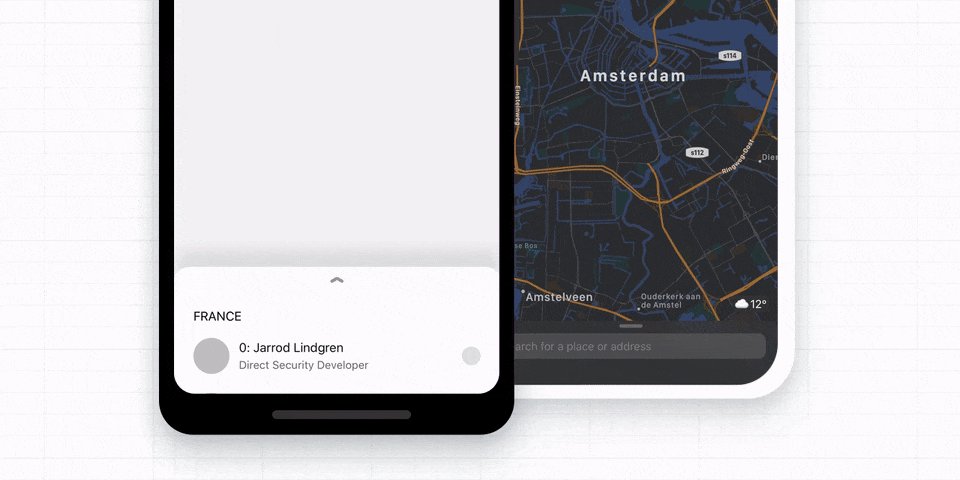
- Smooth interactions & snapping animations.
- Support
FlatList,SectionList,ScrollView&Viewscrolling interactions. - Support
React NavigationIntegration. - Compatible with
Reanimatedv1 & v2. - Compatible with
Expo. - Written in
TypeScript.
Installation
Version v1
This version is written with Reanimated v1
yarn add @gorhom/bottom-sheet
# or
npm install @gorhom/bottom-sheet
⚠️ You need to install react-native-reanimated & react-native-gesture-handler and follow their installation instructions.
Version v2 ( Alpha )
this version is written with Reanimated v2, although this version is still in alpha phase, yet it provides all version 1 functionalities with the huge performance boost, thanks to Reanimated v2 ❤️
yarn add @gorhom/[email protected]
# or
npm install @gorhom/[email protected]
⚠️ You need to install react-native-reanimated v2 & react-native-gesture-handler and follow their installation instructions.
Usage
import React, { useCallback, useMemo, useRef } from 'react';
import { View, StyleSheet } from 'react-native';
import BottomSheet from '@gorhom/bottom-sheet';
const App = () => {
// hooks
const bottomSheetRef = useRef<BottomSheet>(null);
// variables
const snapPoints = useMemo(() => ['25%', '50%', '90%'], []);
// callbacks
const handleSheetChanges = useCallback((index: number) => {
console.log('handleSheetChanges', index);
}, []);
// renders
return (
<View style={styles.container}>
<BottomSheet
ref={bottomSheetRef}
initialSnapIndex={1}
snapPoints={snapPoints}
onChange={handleSheetChanges}
>
{/* INSERT A SCROLLABLE HERE */}
</BottomSheet>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
padding: 24,
},
});
export default App;
Props
initialSnapIndex
Initial snap index. You also could provide {-1} to initiate bottom sheet in closed state.
required:NO |type:number |default:0
snapPoints
Points for the bottom sheet to snap to, points should be sorted from bottom to top. It accepts array of number, string or mix. String values should be a percentage.
required:YES |type:Array<string | number>
example:[100, '50%', '90%']
topInset
Top inset value helps to calculate percentage snap points values. usually comes from @react-navigation/stack hook useHeaderHeight or from react-native-safe-area-context hook useSafeArea.
required:NO |type:number |default:0
enabled
To enable or disable user interaction with the sheet.
required:NO |type:boolean |default:true
animationDuration
Snapping animation duration.
required:NO |type:number |default:500
animationEasing
Snapping animation easing function.
required:NO |type:Animated.EasingFunction |default:Easing.out(Easing.back(0.75))
animatedPosition
Animated value to be used as a callback for the position node internally.
required:NO |type:Animated.Value<number>
animatedPositionIndex
Animated value to be used as a callback for the position index node internally.
required:NO |type:Animated.Value<number>
handleComponent
Component to be placed as a sheet handle.
required:NO |type:React.FC<BottomSheetHandleProps>
backgroundComponent
Component to be placed as a background.
required:NO |type:React.FC<ViewProps>
onChange
Callback when sheet position changed to a provided point.
required:NO |type:(index: number) => void
children
A scrollable node or normal view.
required:YES |type:() => React.ReactNode | React.ReactNode[] | React.ReactNode
Methods
snapTo
Snap to one of the provided points from snapPoints.
type:(index: number) => void
expand
Snap to the maximum provided point from snapPoints.
type:() => void
collapse
Snap to the minimum provided point from snapPoints.
type:() => void
close
Close the bottom sheet.
type:() => void
Hooks
useBottomSheet
The library provide useBottomSheet hook to provide the bottom sheet methods, anywhere inside the sheet content.
type:BottomSheetMethods
Scrollables
This library provides a pre-integrated views that utilise an internal functionalities with the bottom sheet to allow smooth interactions. These views i called them Scrollables and they are:
To Do
- [x] Add Reanimated v2 support.
- [ ] Add tablets support.
- [ ] Add Bounce support.