ASOS
A React Native Clone of the popular ASOS App, this project was done over one weekend for learning purposes and is theremore not being maintained. Feel free to fork and use as you please.
It is platform agnostic although nearly all work done so far has been written and tested on iOS.
React-Native is a powerful tool for creating UI, and therefore i've focussed only on the UI. The business logic including data retrieval is ommitted from this project.


FEATURES
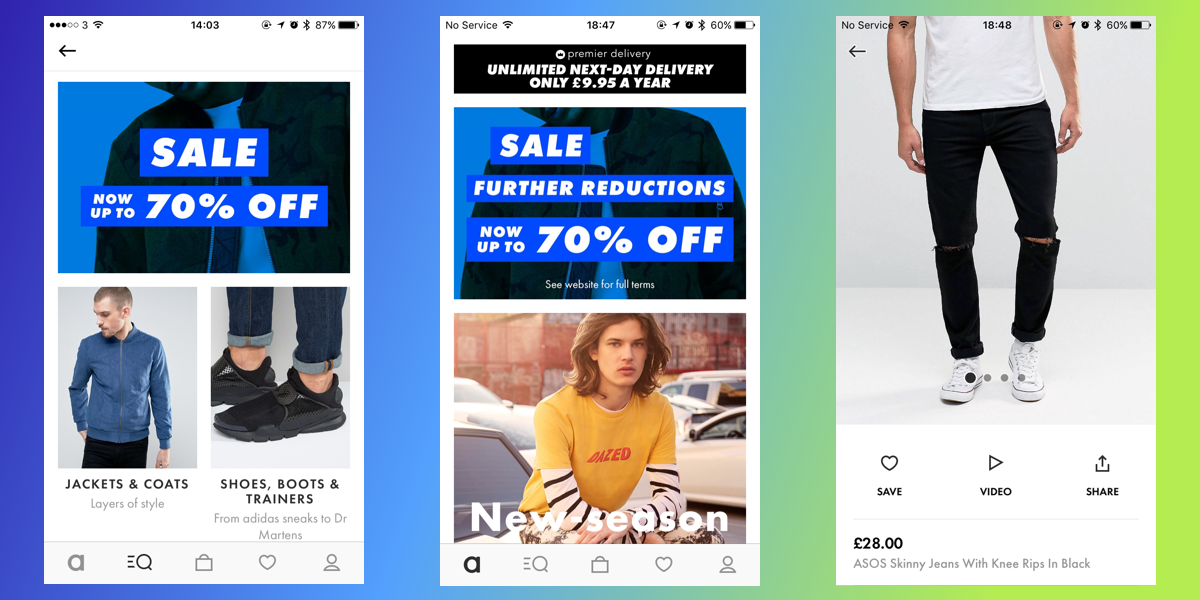
- [x] Dynamic Home Page
- [x] Category Listing
- [x] Product List
- [x] Product Info (limited functionality
- [ ] Basket
- [ ] Favourites
- [ ] Account
LEFT OUT
If you fork this project, feel free to extend the following features.
- API Services
- Basket management
- Recently Viewed Objects
- Account information
- No Tests! I like living dangerously
3rd Party Libraries used
- React Native Router Flux (Highly recommended)
- React Native Vector Icons
Getting Started
-
Clone the app
git clone https://github.com/edwinbosire/ASOS.git -
run npm in the project root folder
npm install -
run on simulator
react-native run-ios --simulator "iPhone 5s"Avoid this by opening the project in xcode and chosing run, this is also a better environment to read & fix build time errors.
If you encounter any problem, refer to the React Native Documentation.
Prerequisites
To run the project, you will need Node, Watchman, React-Native CLI and Xcode or Android SDK depending on your chosen platform, you can install these using Homebrew
brew install node
brew install watchman
Node comes with npm, you can use Yarn if you prefer or any other package manager.
npm install -g react-native-cli
- Android SDK or Xcode
Get Xcode from the Mac App Store