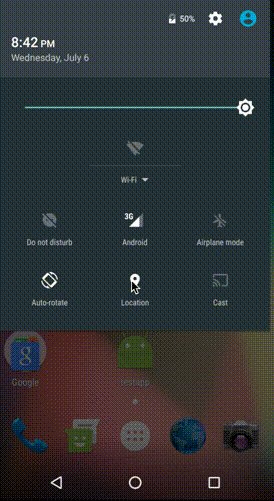
React Native Android Location Services Dialog Box
A react-native component for turn on the dialog box from android location services.

Installation
Mostly automatic installation (recommended)
npm install react-native-android-location-services-dialog-box --savereact-native link react-native-android-location-services-dialog-box
Manual Installation
Android
npm install react-native-android-location-services-dialog-box --save- Make the following additions to the given files:
android/settings.gradle
include ':react-native-android-location-services-dialog-box'
project(':react-native-android-location-services-dialog-box').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-android-location-services-dialog-box/android')
android/app/build.gradle
dependencies {
...
compile project(':react-native-android-location-services-dialog-box')
}
MainApplication.java
On top, where imports are:
import com.showlocationservicesdialogbox.LocationServicesDialogBoxPackage;
Under protected List<ReactPackage> getPackages() {:
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new LocationServicesDialogBoxPackage() // <== this
);
Usage
import { BackHandler, DeviceEventEmitter } from 'react-native';
import LocationServicesDialogBox from "react-native-android-location-services-dialog-box";
LocationServicesDialogBox.checkLocationServicesIsEnabled({
message: "<h2>Use Location ?</h2>This app wants to change your device settings:<br/><br/>Use GPS, Wi-Fi, and cell network for location<br/><br/><a href='#'>Learn more</a>",
ok: "YES",
cancel: "NO",
enableHighAccuracy: true, // true => GPS AND NETWORK PROVIDER, false => GPS OR NETWORK PROVIDER
showDialog: true, // false => Opens the Location access page directly
openLocationServices: true, // false => Directly catch method is called if location services are turned off
preventOutSideTouch: false, // true => To prevent the location services window from closing when it is clicked outside
preventBackClick: false, // true => To prevent the location services popup from closing when it is clicked back button
providerListener: false // true ==> Trigger locationProviderStatusChange listener when the location state changes
}).then(function(success) {
console.log(success); // success => {alreadyEnabled: false, enabled: true, status: "enabled"}
}).catch((error) => {
console.log(error.message); // error.message => "disabled"
});
BackHandler.addEventListener('hardwareBackPress', () => { //(optional) you can use it if you need it
LocationServicesDialogBox.forceCloseDialog();
});
DeviceEventEmitter.addListener('locationProviderStatusChange', function(status) { // only trigger when "providerListener" is enabled
console.log(status); // status => {enabled: false, status: "disabled"} or {enabled: true, status: "enabled"}
});
componentWillUnmount() {
LocationServicesDialogBox.stopListener(); // Stop the "locationProviderStatusChange" listener
}
Usage And Example For Async Method ES6
import { BackHandler, DeviceEventEmitter } from 'react-native';
import LocationServicesDialogBox from "react-native-android-location-services-dialog-box";
export default class LocationServiceTestPage extends Component {
constructor(props){
super(props);
this.checkIsLocation().catch(error => error);
BackHandler.addEventListener('hardwareBackPress', () => { //(optional) you can use it if you need it
LocationServicesDialogBox.forceCloseDialog();
});
DeviceEventEmitter.addListener('locationProviderStatusChange', function(status) { // only trigger when "providerListener" is enabled
console.log(status); // status => {enabled: false, status: "disabled"} or {enabled: true, status: "enabled"}
});
}
async checkIsLocation():Promise {
let check = await LocationServicesDialogBox.checkLocationServicesIsEnabled({
message: "Use Location ?",
ok: "YES",
cancel: "NO",
enableHighAccuracy: true, // true => GPS AND NETWORK PROVIDER, false => GPS OR NETWORK PROVIDER
showDialog: true, // false => Opens the Location access page directly
openLocationServices: true, // false => Directly catch method is called if location services are turned off
preventOutSideTouch: false, //true => To prevent the location services window from closing when it is clicked outside
preventBackClick: false, //true => To prevent the location services popup from closing when it is clicked back button
providerListener: true // true ==> Trigger "locationProviderStatusChange" listener when the location state changes
}).catch(error => error);
return Object.is(check.status, "enabled");
}
componentWillUnmount() {
LocationServicesDialogBox.stopListener(); // Stop the "locationProviderStatusChange" listener
}
}
Examples ES6
import React, { Component } from 'react';
import {
AppRegistry,
Text,
View,
BackHandler,
DeviceEventEmitter
} from 'react-native';
import LocationServicesDialogBox from "react-native-android-location-services-dialog-box";
class SampleApp extends Component {
state = {
initialPosition: 'unknown',
};
componentDidMount() {
LocationServicesDialogBox.checkLocationServicesIsEnabled({
message: "<h2>Use Location ?</h2>This app wants to change your device settings:<br/><br/>Use GPS, Wi-Fi, and cell network for location<br/><br/><a href='#'>Learn more</a>",
ok: "YES",
cancel: "NO",
enableHighAccuracy: true, // true => GPS AND NETWORK PROVIDER, false => GPS OR NETWORK PROVIDER
showDialog: true, // false => Opens the Location access page directly
openLocationServices: true, // false => Directly catch method is called if location services are turned off
preventOutSideTouch: false, //true => To prevent the location services popup from closing when it is clicked outside
preventBackClick: false, //true => To prevent the location services popup from closing when it is clicked back button
providerListener: true // true ==> Trigger "locationProviderStatusChange" listener when the location state changes
}).then(function(success) {
// success => {alreadyEnabled: true, enabled: true, status: "enabled"}
navigator.geolocation.getCurrentPosition((position) => {
let initialPosition = JSON.stringify(position);
this.setState({ initialPosition });
}, error => console.log(error), { enableHighAccuracy: false, timeout: 20000, maximumAge: 1000 });
}.bind(this)
).catch((error) => {
console.log(error.message);
});
BackHandler.addEventListener('hardwareBackPress', () => { //(optional) you can use it if you need it
LocationServicesDialogBox.forceCloseDialog();
});
DeviceEventEmitter.addListener('locationProviderStatusChange', function(status) { // only trigger when "providerListener" is enabled
console.log(status); // status => {enabled: false, status: "disabled"} or {enabled: true, status: "enabled"}
});
}
componentWillUnmount() {
LocationServicesDialogBox.stopListener(); // Stop the "locationProviderStatusChange" listener
}
render() {
return (
<View>
<Text>
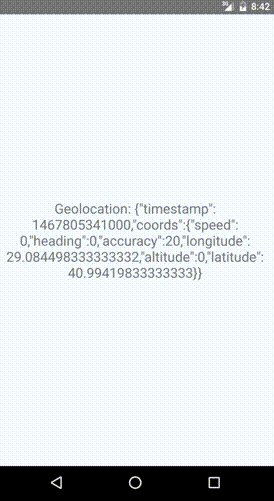
Geolocation: {this.state.initialPosition}
</Text>
</View>
);
}
}
AppRegistry.registerComponent('SampleApp', () => SampleApp);
Props
| Prop | Type | Default | Description |
|---|---|---|---|
message |
HTML |
null |
Dialog box content text |
ok |
String |
null |
Dialog box ok button text |
cancel |
String |
null |
Dialog box cancel button text |
enableHighAccuracy (optional) |
Boolean |
true |
Provider switch (GPS OR NETWORK OR GPS AND NETWORK) |
showDialog (optional) |
Boolean |
true |
Indicate whether to display the dialog box |
openLocationServices (optional) |
Boolean |
true |
Indicate whether to display the location services screen |
preventOutSideTouch (optional) |
Boolean |
true |
To prevent the location services window from closing when it is clicked outside |
preventBackClick (optional) |
Boolean |
true |
To prevent the location services popup from closing when it is clicked back button |
providerListener (optional) |
Boolean |
false |
Used to trigger `locationProviderStatusChange listener when the location state changes. |
Methods
| Name | Return | Return Value |
|---|---|---|
checkLocationServicesIsEnabled |
Promise | Object |
forceCloseDialog (optional using) |
void | - |
stopListener (optional using) |
void | Object |