? react-native-confirm-modal
A React Native Confirm Modal
Installation
yarn add @sj-distributor/react-native-confirm-modal
or
npm install @sj-distributor/react-native-confirm-modal
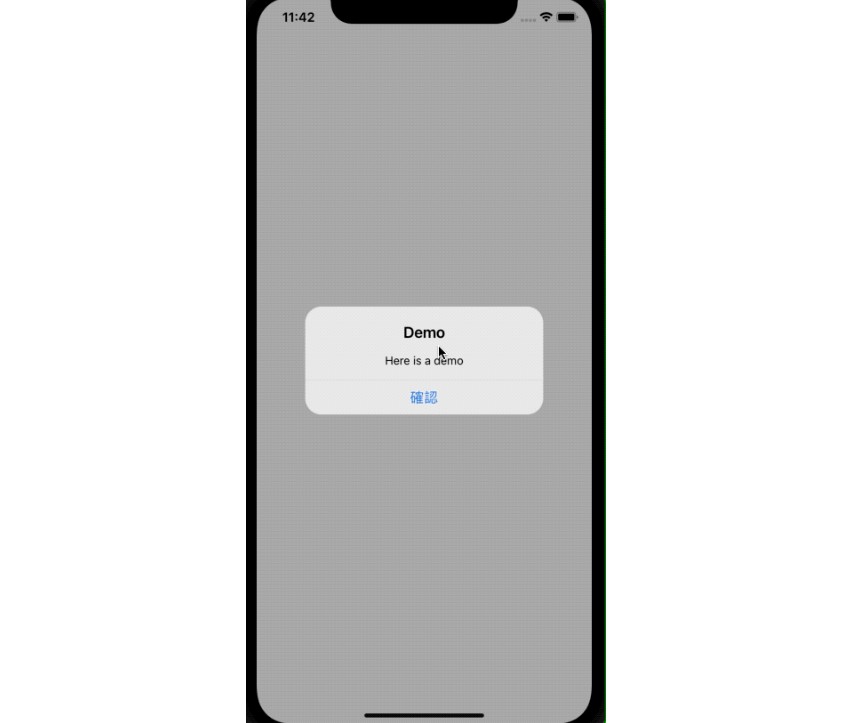
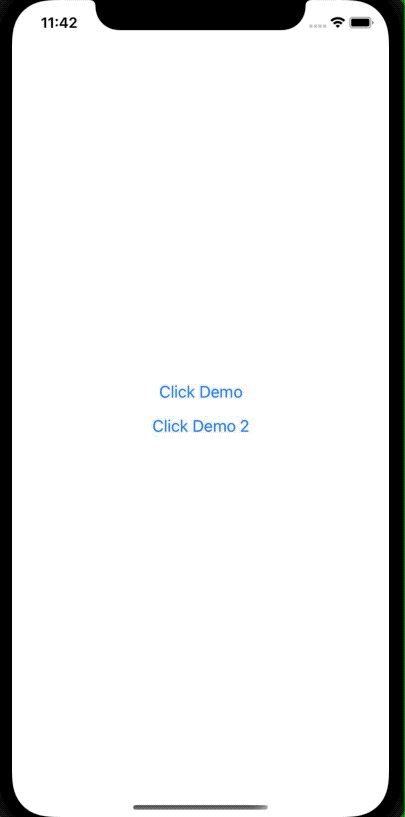
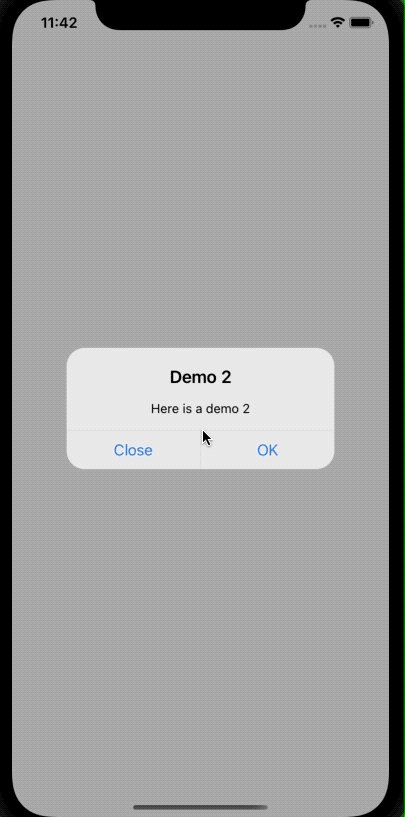
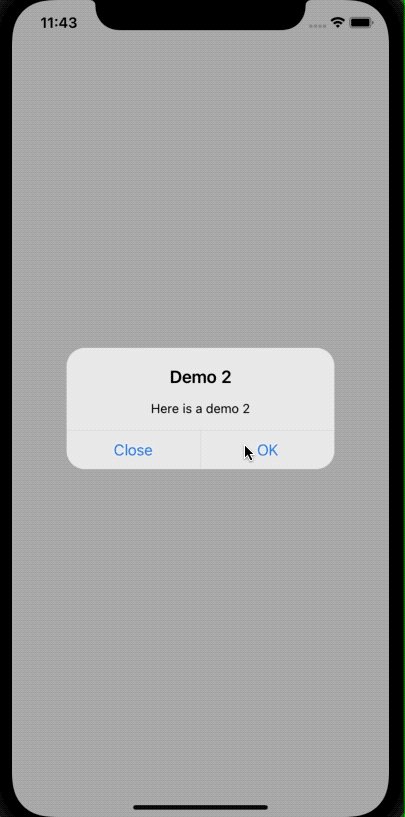
Demo
Usage
import React from 'react';
import { StyleSheet, View, Button } from 'react-native';
import {
ConfirmModalProvider,
useConfirmModal,
} from '@sj-distributor/react-native-confirm-modal';
const Demo = () => {
const { showConfirmModal } = useConfirmModal();
return (
<View style={styles.container}>
<Button
title={'Click Demo'}
onPress={() => {
showConfirmModal({
title: 'Demo',
confirmText: 'Confirm',
description: `Here is a demo
Here is a demo
Here is a demo`,
onCancel: () => {
console.log('onCancel');
},
onConfirm: () => {
console.log('onConfirm');
},
});
}}
/>
<Button
title={'Click Demo 2'}
onPress={() => {
showConfirmModal({
title: 'Demo 2',
confirmText: 'OK',
cancelText: 'Close',
description: 'Here is a demo 2',
onCancel: () => {
console.log('onCancel');
},
onConfirm: () => {
console.log('onConfirm');
},
});
}}
/>
</View>
);
};
export default function App() {
return (
<ConfirmModalProvider>
<Demo />
</ConfirmModalProvider>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
});
Contributing
While developing, you can run the example app to test your changes.
Make sure your code passes TypeScript and ESLint. Run the following to verify:
yarn typescript
yarn lint
To fix formatting errors, run the following:
yarn lint --fix
Remember to add tests for your change if possible.
License
MIT