react-native-braintree-android
A react native interface for integrating Braintree's native Drop-in Payment UI for Android using Braintree's v.zero SDK.

Setup
- Add Braintree to your React Native project
npm install --save react-native-braintree-android
- Add the following to android/settings.gradle
include ':react-native-braintree'
project(':react-native-braintree').projectDir = new File(settingsDir, '../node_modules/react-native-braintree-android')
- Add the following to android/app/build.gradle
dependencies {
// ...
compile project(':react-native-braintree')
}
- Edit android/src/.../MainApplication.java
// ...
import com.surialabs.rn.braintree.BraintreePackage; // <--
import android.content.Intent; // <--
public class MainApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
@Override
protected boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new BraintreePackage()
);
}
};
@Override
public ReactNativeHost getReactNativeHost() {
return mReactNativeHost;
}
}
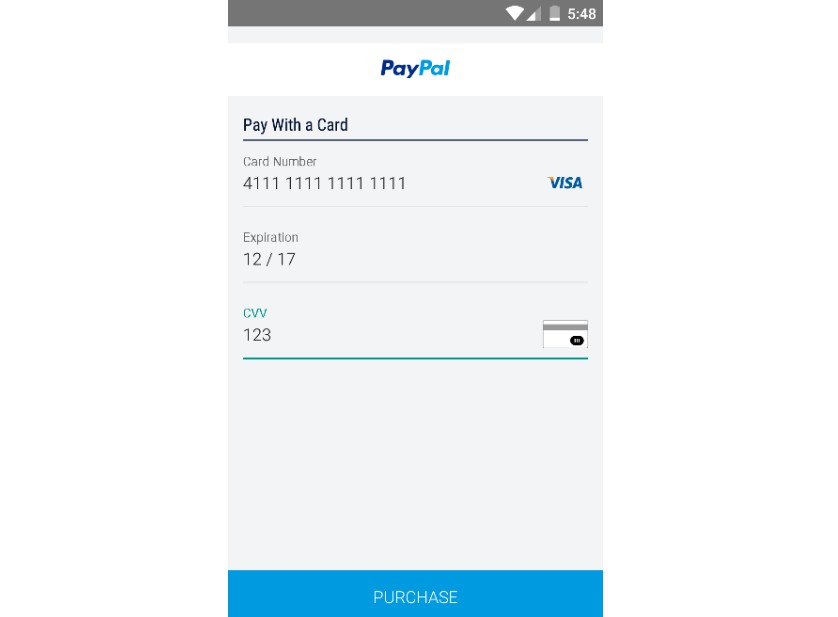
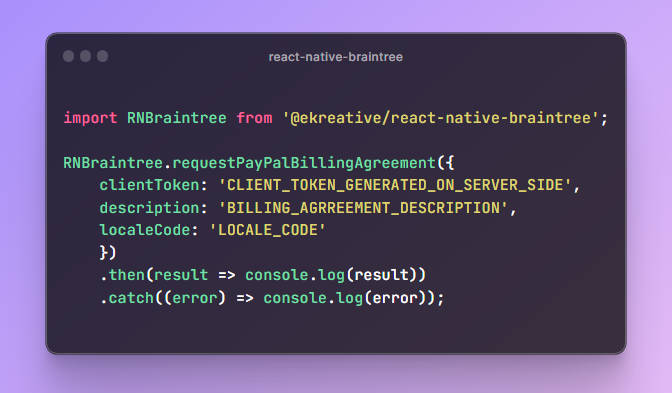
Usage
import Braintree from 'react-native-braintree-android';
class Payment extends Component {
...
componentDidMount() {
Braintree.setup(CLIENT_TOKEN)
}
_paymentInit() {
Braintree.showPaymentViewController().then((nonce) => {
// Do something with nonce
});
}
...
}