react-native-image-blur-shadow
A RN library provides Image blur shadows supports nice animations and easy to customize, Supports Android, iOS and Web.
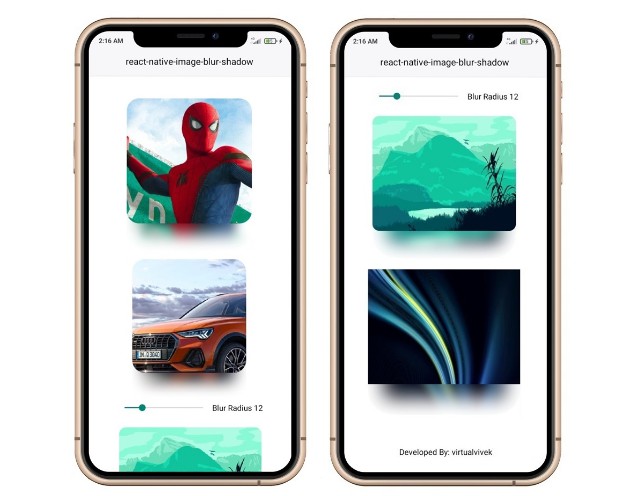
Demo
https://snack.expo.io/@virtualvivek/image-blur-shadow
Installation
$ npm install react-native-image-blur-shadow
Import
import ImageBlurShadow from 'react-native-image-blur-shadow';
Usage
import ImageBlurShadow from 'react-native-image-blur-shadow'
<ImageBlurShadow
style={styles.img}
source={require('./src/assets/spiderman.jpg')}
imageWidth={220}
imageHeight={220}
imageBorderRadius={22}
shadowOffset={38}
shadowBlurRadius={48}
shadowBackgroundColor={'#ffffff'}
/>
Props
| Property | Type | Default | Description |
|---|---|---|---|
| style | object | {} |
set the style of component container |
| source | string | null | set the image source |
| imageWidth | number | default | set image width |
| imageHeight | number | default | set image height |
| imageBorderRadius | number | 12 | set image border radius |
| shadowOffset | number | 38 | set/override shadow offset |
| shadowBlurRadius | number | 34 | set/override shadow blurRadius |
| shadowBackgroundColor | HexColor | #ffffff |
set/override shadow background color |
GitHub
https://github.com/virtualvivek/react-native-image-blur-shadow