react-native-audio-recorder-player
This is a react-native link module for audio recorder and player. This is not a playlist audio module and this library provides simple recorder and player functionalities for both android and ios platforms. This only supports default file extension for each platform. This module can also handle file from url.
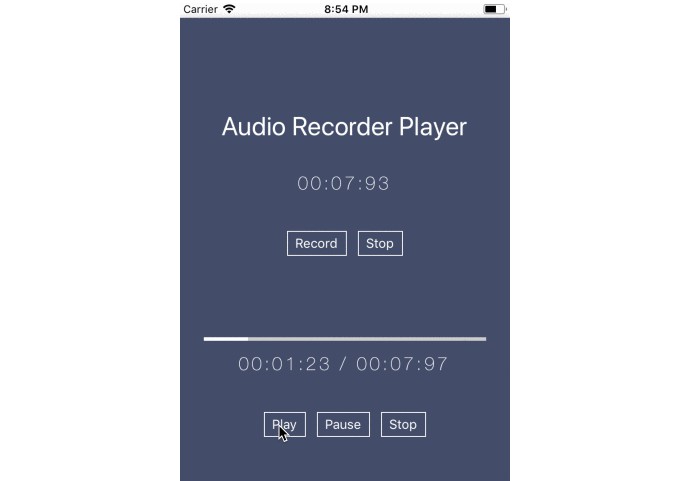
Preview

Migration Guide
| 1.. | 2.. |
|---|---|
startRecord |
startRecorder |
stopRecord |
stopRecorder |
startPlay |
startPlayer |
stopPlay |
stopPlayer |
pausePlay |
pausePlayer |
resume |
resumePlayer |
seekTo |
seekToPlayer |
| `` | setSubscriptionDuration |
setRecordInterval |
addRecordBackListener |
removeRecordInterval |
`` |
Getting started
$ npm install react-native-audio-recorder-player --save
Mostly automatic installation
$ react-native link react-native-audio-recorder-player
Manual installation
iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-audio-recorder-playerand addRNAudioRecorderPlayer.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNAudioRecorderPlayer.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)<
Android
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.dooboolab.RNAudioRecorderPlayerPackage;to the imports at the top of the file - Add
new RNAudioRecorderPlayerPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':react-native-audio-recorder-player' project(':react-native-audio-recorder-player').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-audio-recorder-player/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(':react-native-audio-recorder-player')
Post installation
On iOS you need to add a usage description to Info.plist:
<key>NSMicrophoneUsageDescription</key>
<string>This sample uses the microphone to record your speech and convert it to text.</string>
On Android you need to add a permission to AndroidManifest.xml:
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
Also, android above Marshmallow needs runtime permission to record audio. Using react-native-permissions will help you out with this problem. Below is sample usage before when started the recording.
if (Platform.OS === 'android') {
const micPermission: string = await checkPermission('microphone');
console.log('micPermission', micPermission);
if (micPermission !== 'authorized') {
const micRequest: string = await requestPermission('microphone');
console.log('micRequest', micRequest);
if (micRequest !== 'authorized') {
return;
}
}
const storagePermission: string = await checkPermission('storage');
if (storagePermission !== 'authorized') {
const storageRequest: string = await requestPermission('storage');
if (storageRequest !== 'authorized') {
return;
}
}
}
Methods
All methods are implemented with promises.
| Func | Param | Return | Description |
|---|---|---|---|
| mmss | number seconds |
string |
Convert seconds to minute:second string. |
| setRecordInterval | Promise<void> |
Set record interval in second. | |
| removeRecordInterval | Function callBack |
void |
Remove record interval. |
| addPlayBackListener | Function callBack |
void |
Get callback from native module. Will receive duration, current_position |
| startRecord | <string> uri? |
Promise<void> |
Start recording. Not passing the param will save audio in default location. |
| stopRecord | Promise<string> |
Stop recording. | |
| startPlay | <string> uri? |
Promise<string> |
Start playing. Not passing the param will play audio in default location. |
| stopPlay | Promise<string> |
Stop playing. | |
| pausePlay | Promise<string> |
Pause playing. | |
| seekTo | number milliseconds |
Promise<string> |
Seek audio. |
Default Path
- Default path for android uri is
sdcard/sound.mp4. - Default path for ios uri is
sound.m4a.
Usage
import AudioRecorderPlayer from 'react-native-audio-recorder-player';
const audioRecorderPlayer = new AudioRecorderPlayer();
onStartRecord = async () => {
const result = await this.audioRecorderPlayer.startRecorder();
this.audioRecorderPlayer.addRecordBackListener((e) => {
this.setState({
recordSecs: e.current_position,
recordTime: this.audioRecorderPlayer.mmssss(Math.floor(e.current_position)),
});
return;
});
console.log(result);
}
onStopRecord = async () => {
const result = await this.audioRecorderPlayer.stopRecorder();
this.audioRecorderPlayer.removeRecordBackListener();
this.setState({
recordSecs: 0,
});
console.log(result);
}
onStartPlay = async () => {
console.log('onStartPlay');
const msg = await this.audioRecorderPlayer.startPlayer();
console.log(msg);
this.audioRecorderPlayer.addPlayBackListener((e) => {
if (e.current_position === e.duration) {
console.log('finished');
this.audioRecorderPlayer.stopPlayer();
}
this.setState({
currentPositionSec: e.current_position,
currentDurationSec: e.duration,
playTime: this.audioRecorderPlayer.mmssss(Math.floor(e.current_position)),
duration: this.audioRecorderPlayer.mmssss(Math.floor(e.duration)),
});
return;
});
}
onPausePlay = async () => {
await this.audioRecorderPlayer.pausePlayer();
}
onStopPlay = async () => {
console.log('onStopPlay');
this.audioRecorderPlayer.stopPlayer();
this.audioRecorderPlayer.removePlayBackListener();
}
TIPS
If you want to get actual uri from the record or play file to actually grab it and upload it to your bucket, just grab the resolved message when using startPlay or startRecord method like below.
const path = Platform.select({
ios: 'hello.m4a',
android: 'hello.mp4',
});
const uri = await audioRecorderPlayer.startRecord(path);
Also, above example helps you to setup manual path to record audio. Not giving path param will record in default path as mentioned above.
Try yourself
- Goto
Examplefolder by runningcd Example. - Run
npm install && npm start. - Run
npm run iosto run on ios simulator andnpm run androidto run on your android device.