React Native Highlight Text
React Native component used to highlight words within a larger body of text. This is a fork of react-native-highlight-words which is a port of react-highlight-words.
Installation
Using npm:
yarn add @bam.tech/react-native-highlight-text
Usage
To use it, just provide it with an array of search terms and a body of text to highlight:
import HighlighText from '[email protected]/react-native-highlight-text';
<HighlighText
highlightStyle={{backgroundColor: 'yellow'}}
searchWords={['and', 'or', 'the']}
textToHighlight='The dog is chasing the cat. Or perhaps they're just playing?'
/>
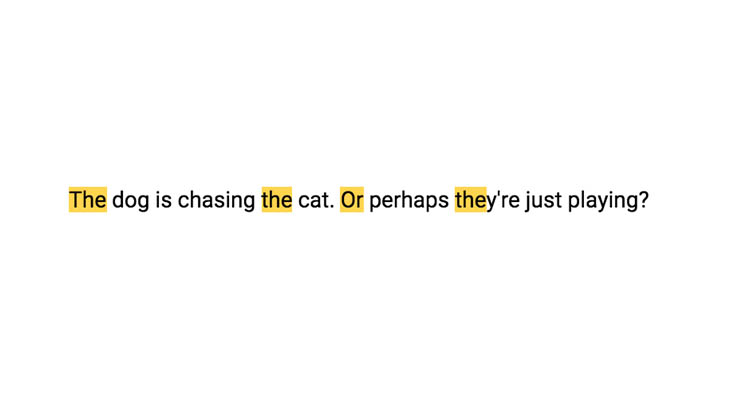
And the HighlighText component will highlight all occurrences of search terms within the text:

Props
| Property | Type | Required? | Description |
|---|---|---|---|
| autoEscape | Boolean | Escape characters which are meaningful in regular expressions | |
| style | Object | Styles applied to the text wrapper | |
| sanitize | Function | Process each search word and text to highlight before comparing (eg remove accents) signature (text: string): string |
|
| searchWords | Array |
✓ | Array of search words |
| textToHighlight | String | ✓ | Text to highlight matches in |
| highlightStyle | Object | Styles applied to highlighted text | |
| secondarySearchWords | Array |
X | Array of search words for a secondary kind of highlights |
| secondaryHighlightStyle | Object | X | Styles applied to the text wrapper for a secondary kind of highlights |
| secondaryTextToHighlight | String | X | Text to highlight matches in for a secondary kind of highlights |