keyboard-aware-view
keyboard-aware-view is a react-native package that handles the view position based on input position and keyboard so that the text input doesn’t get hidden behind the keyboard.
Installation
npm
npm install keyboard-aware-view
yarn
yarn add keyboard-aware-view
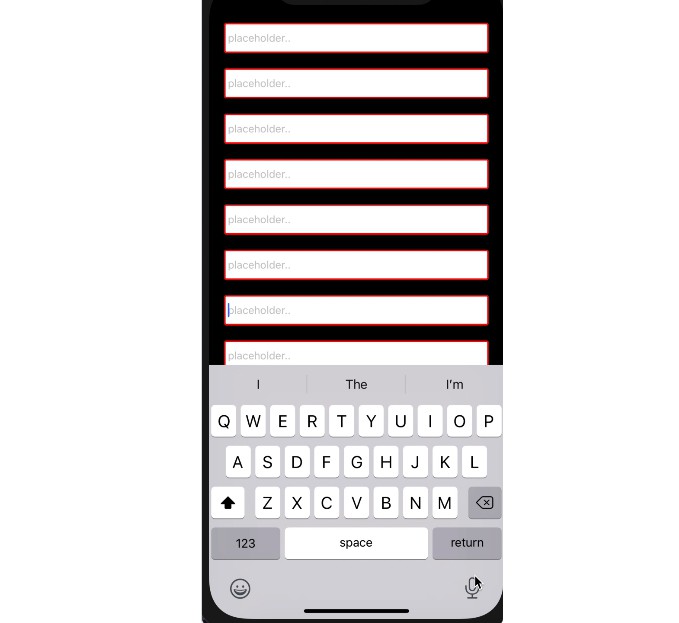
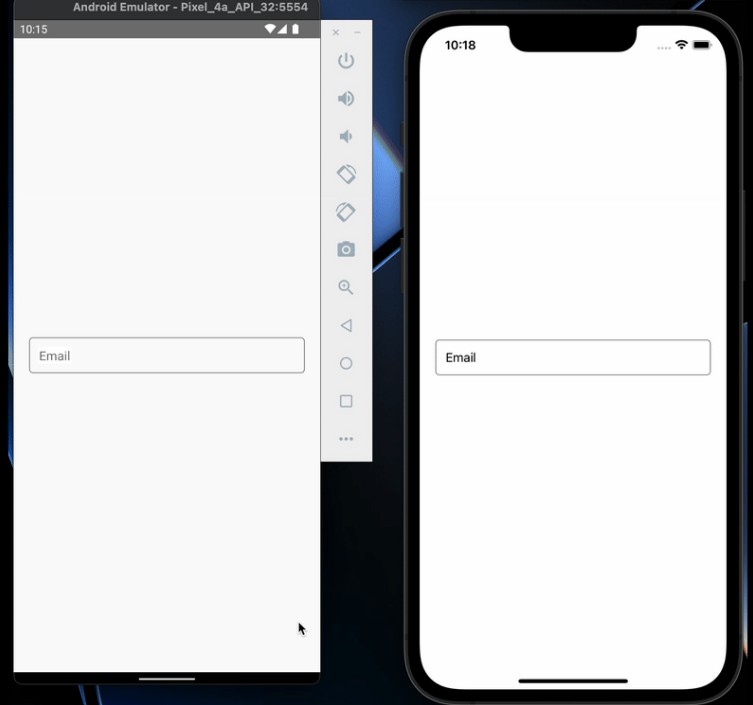
Demo
demo.mov
Usage
import {KeyboardAwareView} from 'keyboard-aware-view';
<KeyboardAwareView>
<TextInput />
</KeyboardAwareView>
Props
extraKeyboardOffset :- Sets extra offset from keyboard.
This component is implemented in a ScrollView and has its scrollEnabled default to false. Incase a scroll view is needed in a certain component, add the scrollEnabled prop and set it to true.
Android Support
Android supports this feature natively. In order to have the same feature in android,
Navigate projectDirectory -> android -> app -> src -> main -> AndroidManifest.xml,
Change android:windowSoftInputMode to adjustPan
<activity
......
android:windowSoftInputMode="adjustPan">
........
</activity>
Motivation
KeyboardAvoidingView from react native doesn’t give the expected output in most cases and KeyboardAwareScrollView has wobbling issues in few cases.
Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.