react-native-full-image-picker
It is a react native UI component including a camera view and an album selection view. You can take photos, take video recording or select photo from photo library.
It supports:
- Take photos by camera.
- Video recording.
- Select photos from photo library.
- Safe area for iPhone X.
- Portrait and Landscape mode.
- Multiple selection or capture mode.
- Preview after capture or video recording.
- Maximum count of photos.
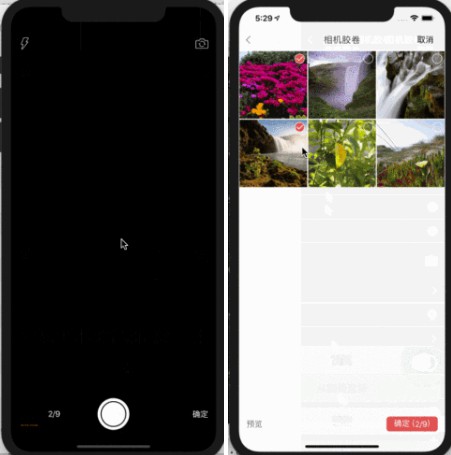
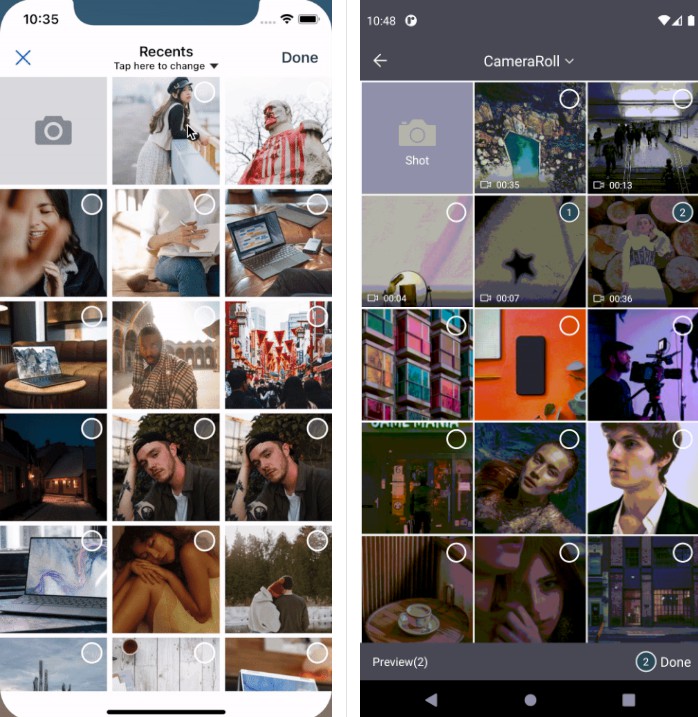
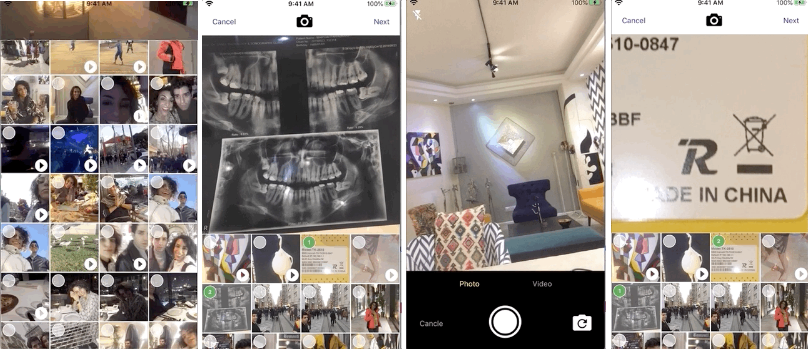
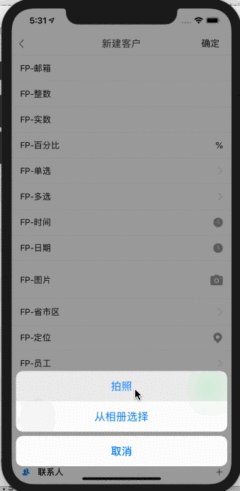
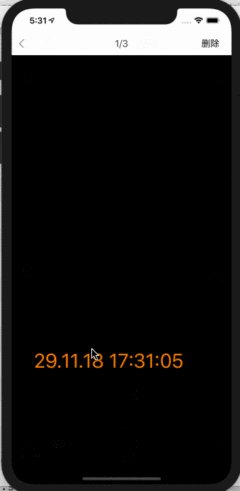
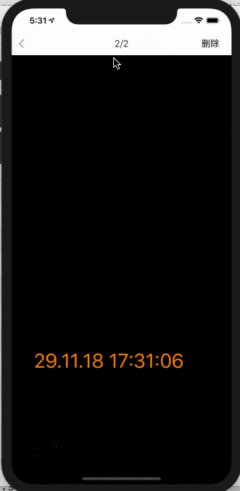
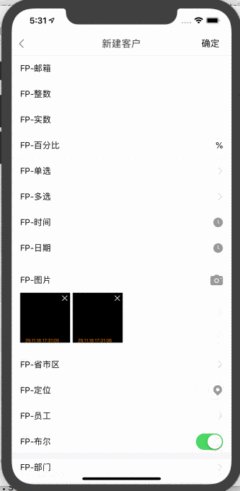
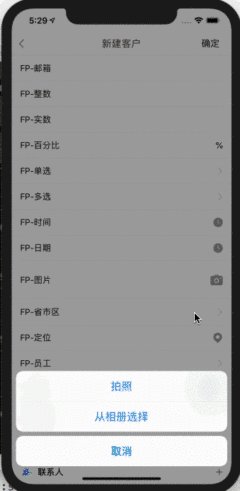
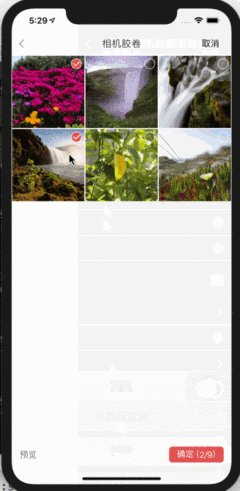
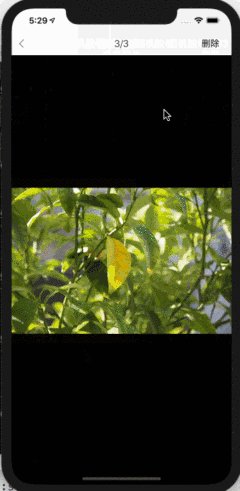
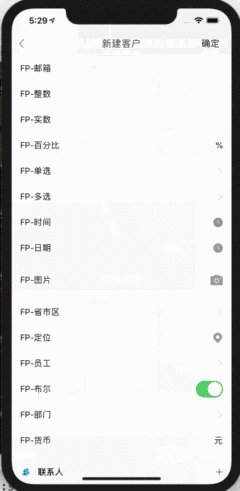
ScreenShots


Same UI on Android.
Install
Install by Yarn:
yarn add react-native-full-image-picker
Install by NPM:
npm install --save react-native-full-image-picker
You should also install native code of these libraries:
Usage
First import in the file:
import * as ImagePicker from 'react-native-full-image-picker';
It has three method:
ImagePicker.getCamera(options): Take photo.ImagePicker.getVideo(options): Video recording.ImagePicker.getAlbum(options): Select from photo library.
options is a object with these settings:
callback: (data: any[]) => void: Callback method with photo or video array. Do not useAlertin it.maxSize?: number: The maximum number of photo count. Valid in camera or video.sideType?: RNCamera.Constants.Type: Side of camera, back or front. Valid in camera or video.flashMode?: RNCamera.Constants.FlashMode: Flash mode. Valid in camera or video.
You can use react-native-general-actionsheet to show ActionSheet by same API and UI with ActionSheetIOS.
Change Label
You can import page and change defaultProps to modify labels globally:
import * as ImagePicker from 'react-native-full-image-picker';
ImagePicker.XXXPage.defaultProps.xxx = yyy;
ImagePicker.XXXView.defaultProps.xxx = yyy;
The XXXPage or XXXView is the export items of library. And you can see source code to modify its defaultProps value.