react-native-swipe-list-view
for examples and see the migrating-to-flatlist doc for a migration guide if you aren’t already using FlatList.
The useFlatList prop is no longer required, as FlatList is the default ListView used.
Example
Try it out! https://snack.expo.io/@jemise111/react-native-swipe-list-view
Installation
npm install --save react-native-swipe-list-view
Running the example
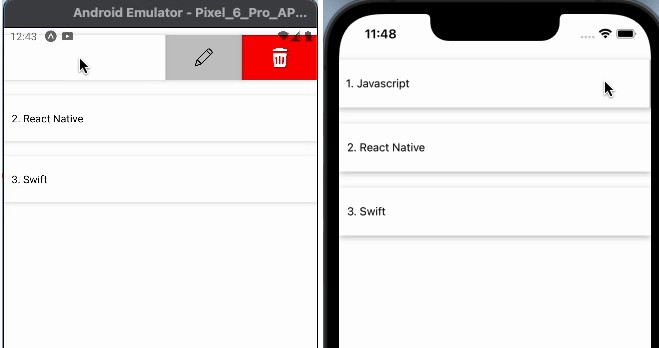
The application under ./SwipeListExample will produce the above example. To run execute the following:
git clone https://github.com/jemise111/react-native-swipe-list-view.gitcd react-native-swipe-list-viewcd SwipeListExampleyarncd iospod installcd ..react-native run-ios | react-native run-android
Android: If you get the following error
SwipeListExample/android/app/debug.keystore' not found for signing config 'debug'.:cd android/app/ && keytool -genkey -v -keystore debug.keystore -storepass android -alias androiddebugkey -keypass android -keyalg RSA -keysize 2048 -validity 10000 // answer the questions cd ../..
Usage
import { SwipeListView } from 'react-native-swipe-list-view';
//... note: your data array objects MUST contain a key property
// or you must pass a keyExtractor to the SwipeListView to ensure proper functionality
// see: https://reactnative.dev/docs/flatlist#keyextractor
this.state.listViewData = Array(20)
.fill("")
.map((_, i) => ({ key: `${i}`, text: `item #${i}` }));
//...
render() {
return (
<SwipeListView
data={this.state.listViewData}
renderItem={ (data, rowMap) => (
<View style={styles.rowFront}>
<Text>I am {data.item.text} in a SwipeListView</Text>
</View>
)}
renderHiddenItem={ (data, rowMap) => (
<View style={styles.rowBack}>
<Text>Left</Text>
<Text>Right</Text>
</View>
)}
leftOpenValue={75}
rightOpenValue={-75}
/>
)
}
See example.js for full usage guide (including using <SwipeRow> by itself)
Note:
If your row is touchable (TouchableOpacity, TouchableHighlight, etc.) with an onPress function make sure renderItem returns the Touchable as the topmost element.
GOOD:
renderItem={ data => (
<TouchableHighlight onPress={this.doSomething.bind(this)}>
<View>
<Text>I am {data.item} in a SwipeListView</Text>
</View>
</TouchableHighlight>
)}
BAD:
renderItem={ data => (
<View>
<TouchableHighlight onPress={this.doSomething.bind(this)}>
<Text>I am {data.item} in a SwipeListView</Text>
</TouchableHighlight>
</View>
)}
Component APIs
Flatlist / SectionList support
SwipeListView now supports FlatList and SectionList! (as of v1.0.0)
Please see the migrating-to-flatlist doc for all details.
And see example.js for a full usage example.
Also see docs/ for help with
And the examples/ folder for examples on
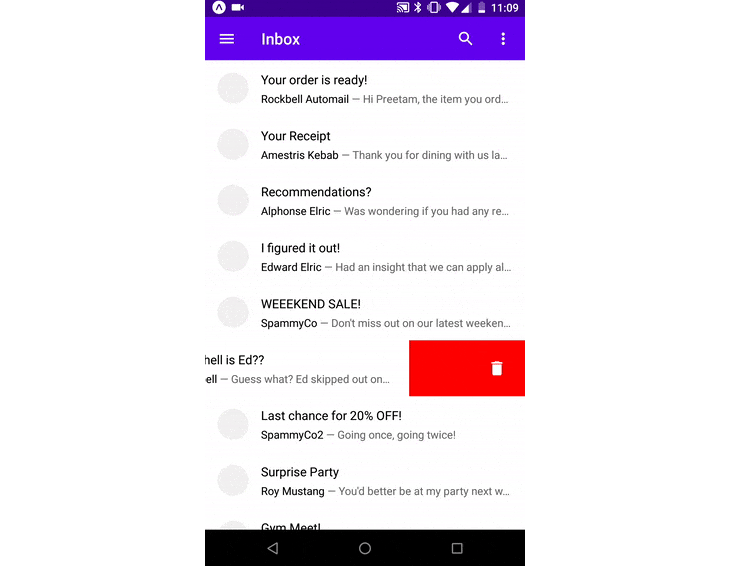
- Swipe to Delete (also see “Actions” for an alternative way to achieve this)
- Per Row Behavior
- UI Based on Swipe Values
- Actions
Core Support
RN Core added a SwipeList component as of v0.27.0 It is actively being worked on and has no documentation yet. So I will continue to maintain this component until a future date.
License
MIT