react-native-stretchy
A ReactNative scrollable stretchy header component.

Installation
You can install this package via yarn:
yarn add react-native-stretchy
or npm
npm install react-native-stretchy --save
NOTE: Link react-native-linear-gradient to your project.
Basic Usage
import React, { Component } from 'react';
import { Text, View } from 'react-native';
import { StretchyHeader } from 'react-native-stretchy';
class MyStretchyHeader extends Component {
render() {
return (
<StretchyHeader
image={{uri: 'https://example.com/myImageAddress'}}
gradientColors={["#000", "transparent", "#000"]}
onScroll={(position, scrollReachesToBottomOfHeader) => console.log(position, scrollReachesToBottomOfHeader)}
>
<Text>Foo</Text>
<Text>Bar</Text>
</StretchyHeader>
);
}
}
Properties
These are default properties that is available for all stretchy components
| Prop | Default | Description |
|---|---|---|
| backgroundColor | #FFF |
Background color of the inner content |
| image | null |
The image of the stretchy header (RN image source) |
| imageHeight | null |
Height of the stretchy header image (keep ratio of image if not provided) |
| imageResizeMode | 'cover' |
ResizeMode of the stretchy header image. You can use one of these values |
| gradientColors | [] |
The array of string colors for gradient |
| foreground | null |
A RN Component for foreground content of background |
| onScroll | null |
A callback function with these arguments:position: current position of scrollscrollReachesToBottomOfHeader: boolean flag for detecting scroll reaches to bottom of header or not |
Additional props of gradient are also available
| Prop | Default |
|---|---|
| gradientStart | null |
| gradientEnd | null |
| gradientLocations | null |
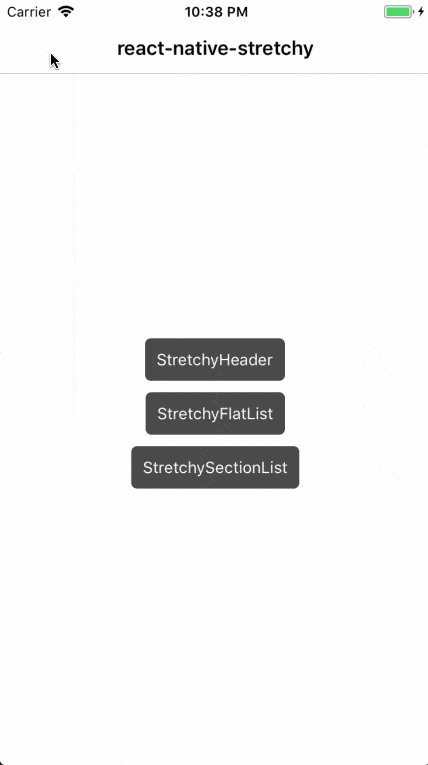
Components
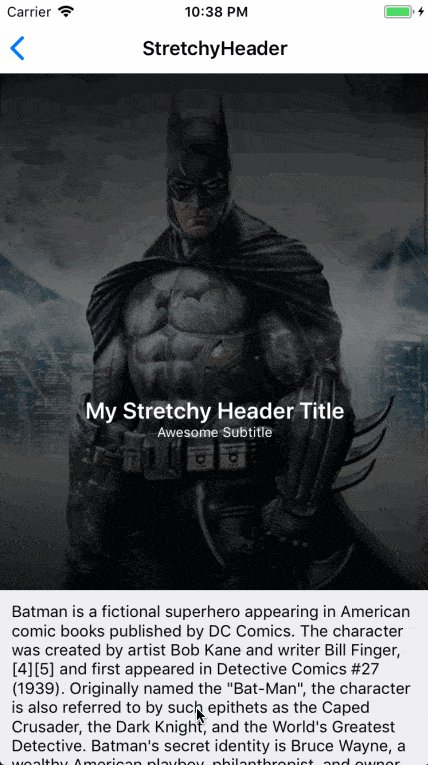
StretchyHeader
Simple ScrollView with stretchy header support.
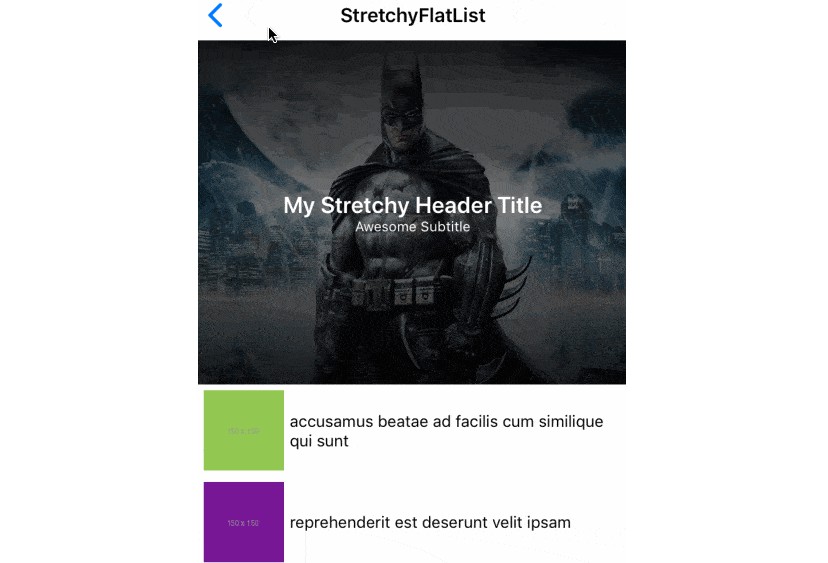
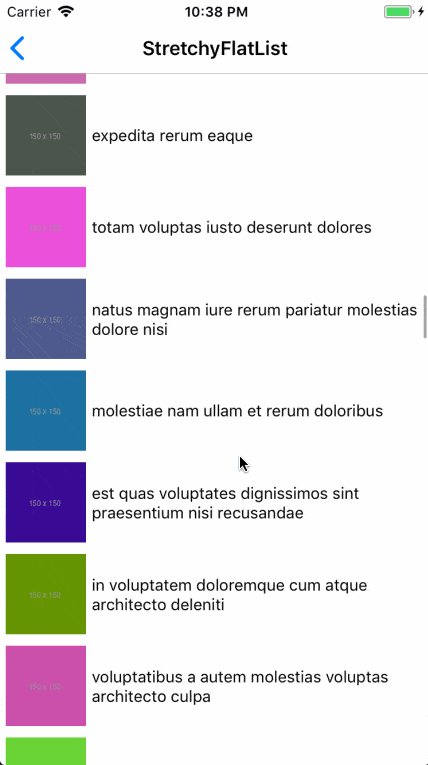
StretchyFlatList
If you want to use FlatList component with stretchy header support, you can use this component instead of StretchyHeader for better rendering and performance.
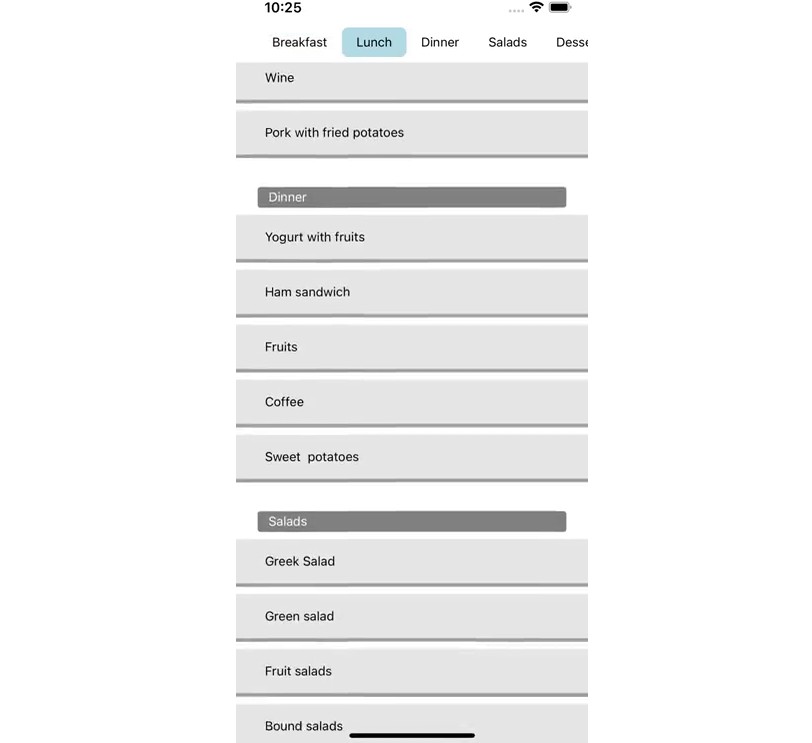
StretchySectionList
If you want to use SectionList component with stretchy header support, you can use this component instead of StretchyHeader for better rendering and performance.
NOTE: In addition to default stretchy props, you can use all available default props of React-Native FlatList and SectionList for StretchyFlatList and StretchySectionList.
You can find all available components usage in example project.