Rick and Morty Wiki
This project is a Rick and Morty Wiki. Made using React Native to serve an infinite scrolling styled list of all the characters in the famous series Rick and Morty. Uses the Rick and Morty API to display the details of each character including- name, gender, origin, location, amount of residents, chapters the character is featured in, etc.
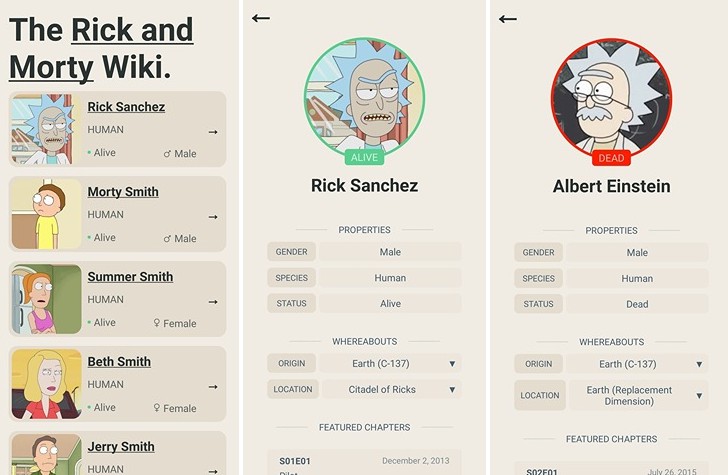
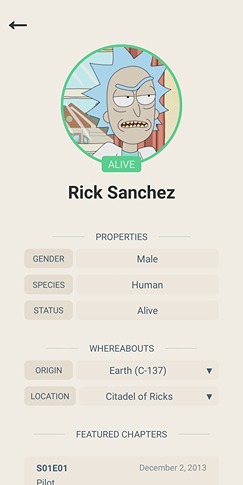
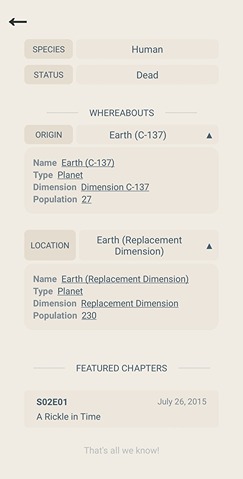
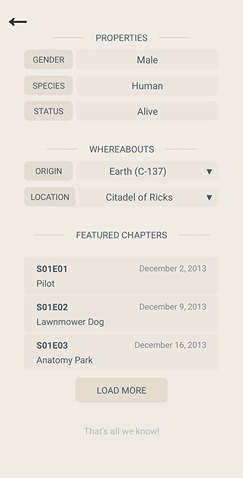
Screenshots
Prerequisites
- Node.js > 14 and npm (Recommended: Use nvm)
- Watchman
- JDK 11
- Android Studio and Android SDK
- Xcode 12
- Cocoapods 1.10.1
For more details and troubleshooting: Setting up the development environment
Base dependencies
- axios for networking.
- react-navigation navigation library.
- jest and react-native-testing-library for testing.
Folder structure
This template follows a very simple project structure:
src: This folder is the main container of all the code inside the application.api: Folder to store all methods to fetch data from api.components: Folder to store all the components that you see in the applicationcommon: Folder to store any common component that you use throughout the app (such as a generic button)Screen: Folder to store components specific to thatScreen.
constants: Folder to store any kind of constant.navigations: Folder to store the navigators.screens: Folder that contains all the application screens.Screen: Each screen is stored inside its folder as anindexfile.
utils: Folder that contains utility services.types.ts: Stores all the types used in the project.
App.js: Main component that starts the whole app.index.js: Entry point of the application as per React-Native standards.
Setup environments
Available Scripts
npm start
Runs the app in development mode.
To reset or clear the React Native packager’s cache, you can pass the --reset-cache flag to the start script:
npm start -- --reset-cache
or
yarn start -- --reset-cache
yarn test
Runs the jest test runner on the tests.
yarn run ios
Like npm start, but also attempts to open the app in the iOS Simulator if you’re on a Mac and have it installed.
yarn run android
Like yarn start, but also attempts to open the app on a connected Android device or emulator. Requires an installation of Android build tools (see React Native docs for detailed setup).
Generate production version
These are the steps to generate .apk, .aab and .ipa files
Android
- Generate an upload key
- Setting up gradle variables
- Go to the android folder
- Execute
./gradlew assemble[Env][BuildType]
Note: You have three options to execute the project
assemble: Generates an apk that you can share with others.
install: When you want to test a release build on a connected device.
bundle: When you are uploading the app to the Play Store.
For more info please go here.
iOS
- Go to the Xcode
- Select the schema
- Select ‘Any iOS device’ as target
- Product -> Archive
For more info please go here.