SaveFood
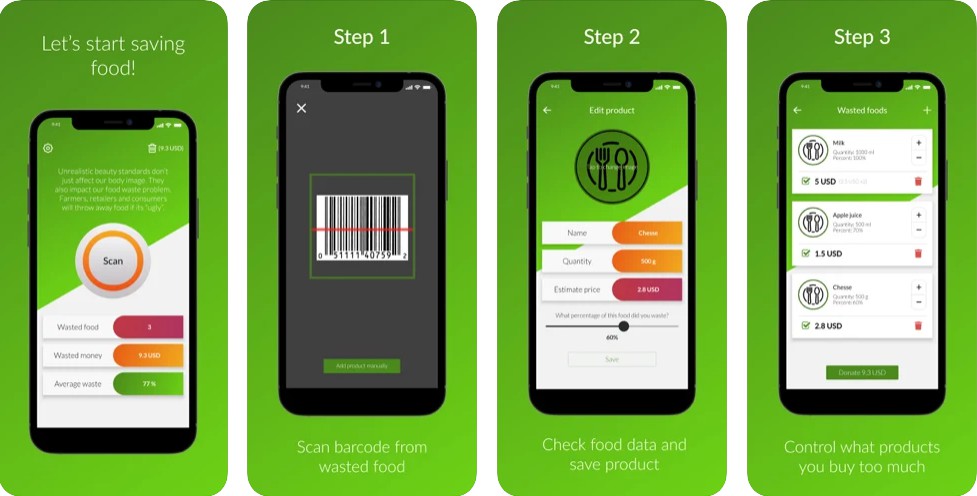
SaveFood - mobile application available on Android and iOS devices created to help you save food. SaveFood draws attention to how much the user wasted food and how it can help in the fight with hunger in the world.
Thanks to the built-in barcode scanner and integration with the international API, the user is able to scan wasted products and transfer their equivalent of money to chosen charity organization.
Basic features
- Scanning product barcode
- Saving food with a photo, name, quantity, price and percent of waste
- Manually adding foods to wasted list
- Donating equivalent price of wasted food to charity organization
- Support USD and PLN currency
- Support English and Polish languages
Technologies
SaveFood was created with:
- Expo 40.0.0
- React Native 0.63
- Typescript 4.0.0
- Node.js server
Dev tools:
- GitHub Actions
- Google Analytics
- Sentry
- ESlint
- Prettier
App version: 1.2.0
How to run locally
git clone https://github.com/webstrongteam/save-food.gitcd save-food/npm installexpo start
Available scripts
npm run start - start app
npm run android - start app for android
npm run ios - start app for ios
npm run eject - Ejecting from Managed Workflow
npm run cleanup - run prettier and ESlint
npm run lint-cleanup - run prettier and ESlint test
npm run prettier - run prettier
npm run eslint - run ESlint