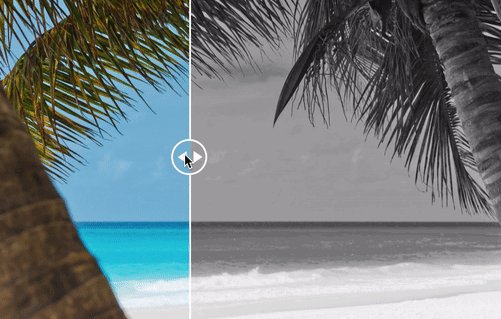
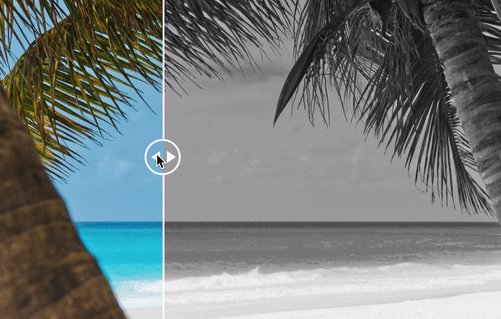
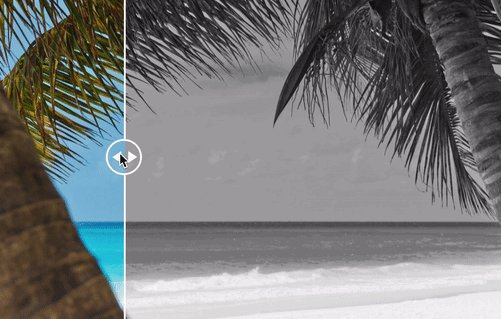
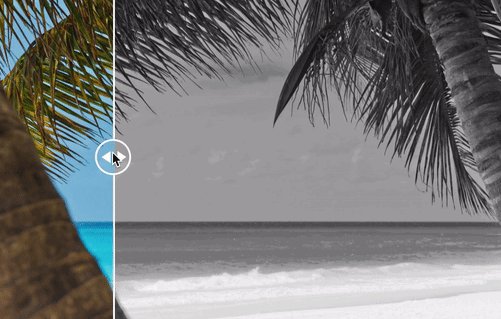
React Native Comparison SLider
Comparison slider for 2 images for React-Native.
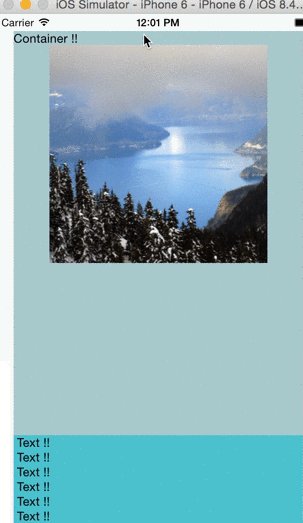
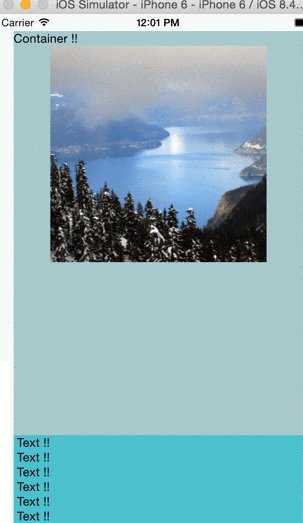
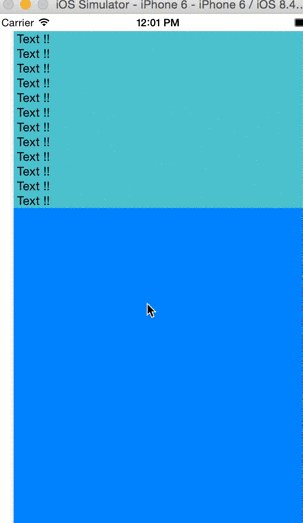
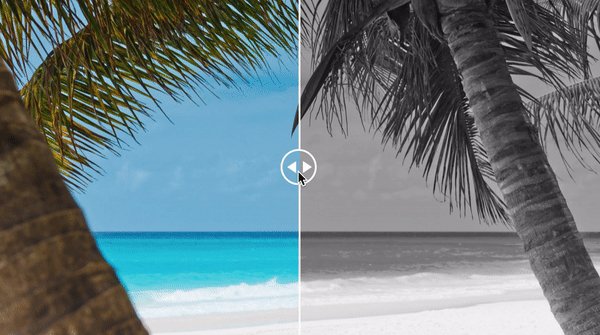
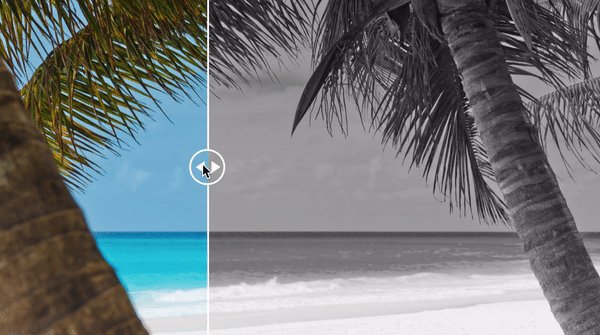
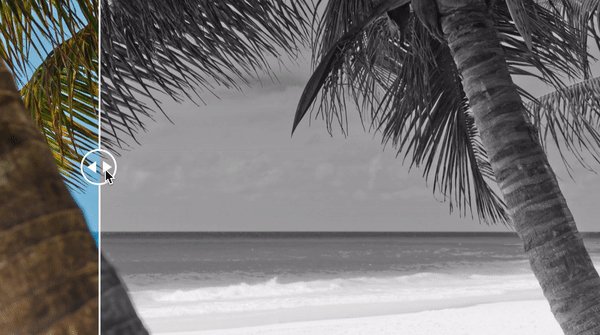
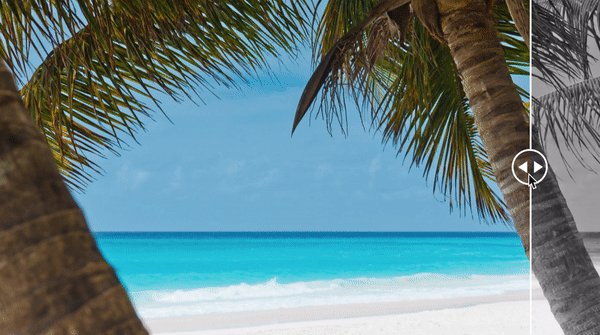
A simple component to display two image in comparison with a slide-over feature.
Help you to compare two images
Lightweight, fast, flexible, customizable.
Support both iOS and Android devices

Install
npm install --save react-native-comparison-slider
Require React-Native > 0.45.0
Example code
PS: For a more detailed example, see: react-native-comparison-slider-example -> to run the example, cd to the example folder and do react-native start lunch the iOS simulator by running react-native run-ios
When you want to use the comparison slider with local images, simply add these lines:
import ComparisonSlider from "react-native-comparison-slider";
<ComparisonSlider
imageWidth={667}
imageHeight={400}
initialPosition={50}
leftImage={require("./img/left.jpeg")}
rightImage={require("./img/right.jpeg")}
/>
These code will use the left.jpeg image as the left image and the right.jpeg as the right image.
The slider will be half between the image (50).
The imageWidth and imageHeight are the size you want your comparison slider to be.
When you want to use the comparison slider with remote images, simply add these lines:
import ComparisonSlider from "react-native-comparison-slider";
<ComparisonSlider
initialPosition={50}
leftImageURI="https://..."
rightImageURI="https://..."
/>
These code will use the leftImageURI as the left image and the rightImageURI as the right image.
The slider will be half between the image (50).
The default size for the comparison slider will be the image size of the remote url.You can bypass the size by adding the two props: imageWidth and imageHeight.
Props
| Prop | Description | Default value |
|---|---|---|
initialPosition |
The initial position of the slider hover the image. Value are from (0 to 100) | 50 |
imageWidth |
Width of the image/comparison slider | If local image: no default value. If remote image image width |
imageHeight |
Height of the image/comparison slider | If local image: no default value. If remote image image height |
leftImage |
Left image for the comparison slider. Use as require() |
No default value |
rightImage |
Right image for the comparison slider. Use as require() |
No default value |
leftImageURI |
URL for the left image of the comparison slider. Use as { uri: "http://..." } |
No default value |
rightImageURI |
URL for the left image of the comparison slider. Use as { uri: "http://..." } |
No default value |
onValueChange |
Function that get called when the slider value changed. (value) => console.log(value) | No default value |
thumbnailRender |
Function that return a view. The view will be the middle slider | Slider you can see in the demo |
thumbnailWidth |
Width of the view that is returned by the thumbnailRender | No default value |
imageStyle |
Style property you can pass to apply to image of the comparison slider | No default value |
resizeMode |
ResizeMode property to apply to the image of the comparison slider | No default value |