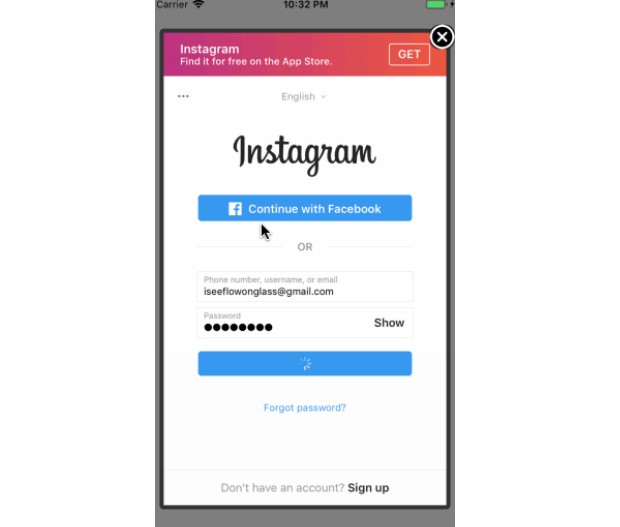
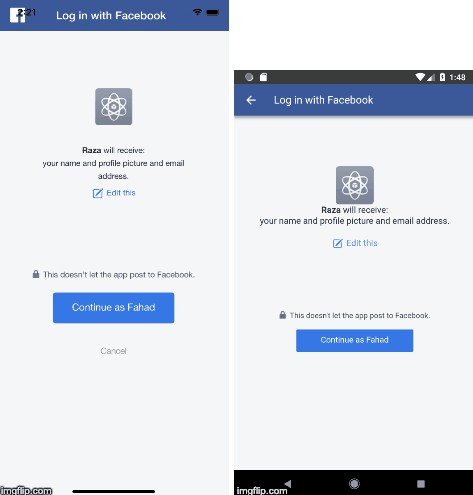
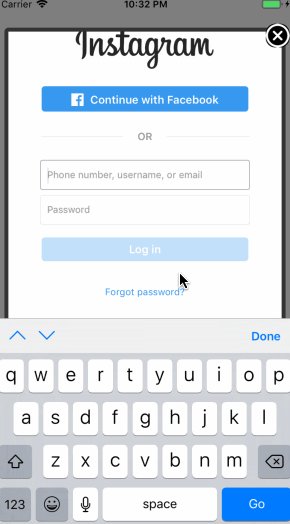
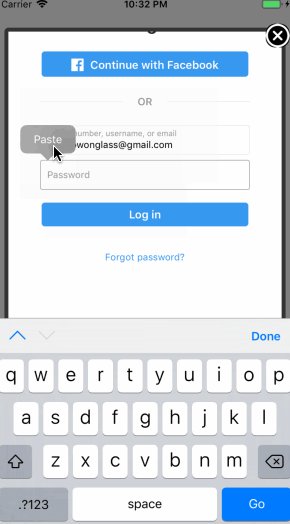
React Native Instagram login
a react native instagram login component (support android & ios). Pull requests are welcome!

IMPORTANT NOTES:
react-native-instagram-login version 2 switches to the Instagram Graph API.
If you want to use old version 1, please read docs
Install
npm install react-native-instagram-login react-native-webview --save
After that run:
react-native link react-native-webview
for ios:
cd ios
pod install
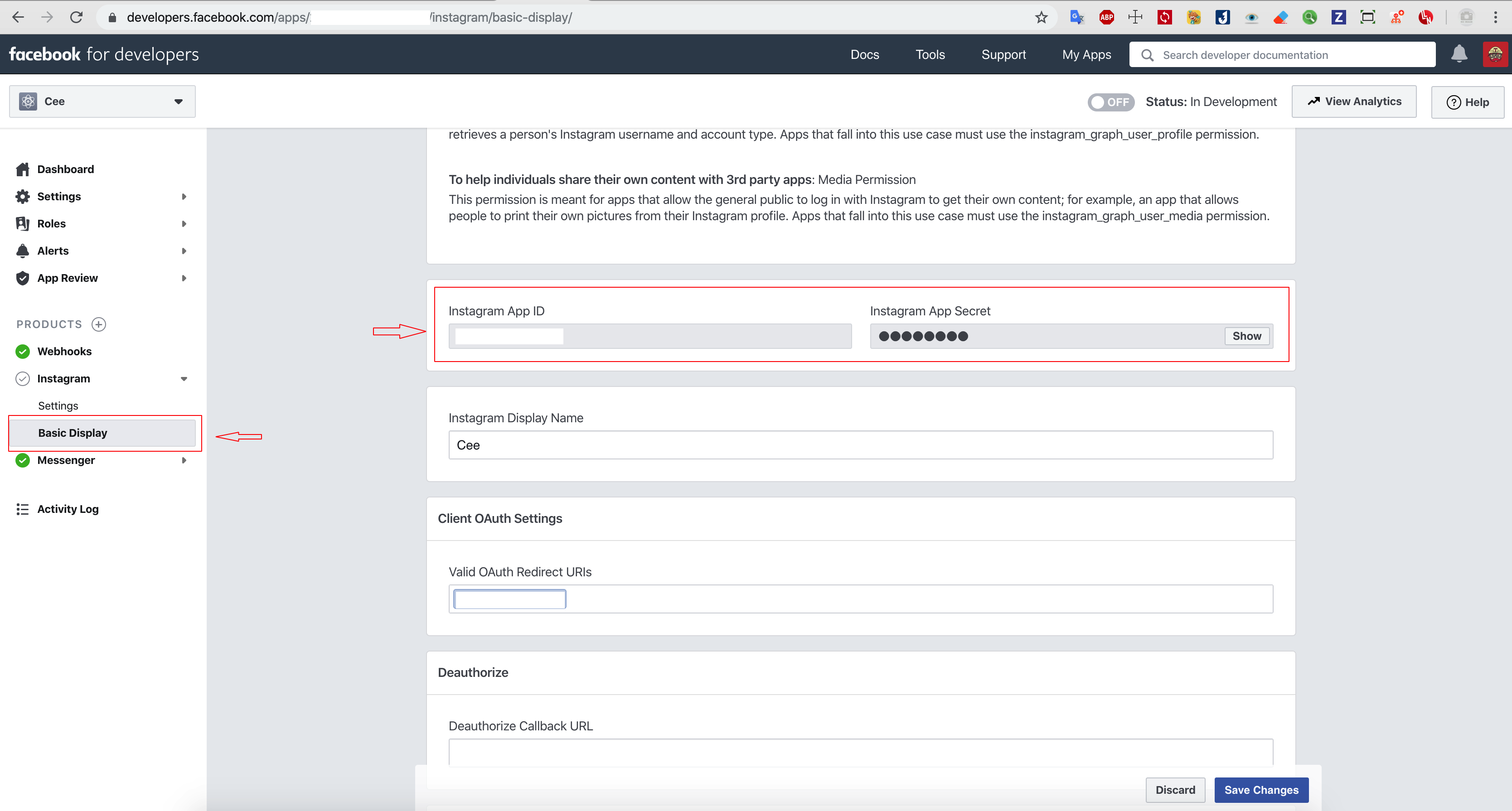
- How to get
appId,appSecretof instagram?
Simple setup, you only need to complete step 3.
Then go to Instagram> Basic Display> Instagram App ID field

This is going to give you an access_token, which one can be used on the new Graph Api, go to https://developers.facebook.com/docs/instagram-basic-display-api/guides/getting-profiles-and-media for docs.
Usage:
import InstagramLogin from 'react-native-instagram-login'
import store from 'react-native-simple-store'
<View>
<TouchableOpacity onPress={()=> this.instagramLogin.show()}>
<Text style={{color: 'white'}}>Login</Text>
</TouchableOpacity>
<InstagramLogin
ref={ref => (this.instagramLogin = ref)}
appId='your-app-id'
appSecret='your-app-secret'
redirectUrl='your-redirect-Url'
scopes={['user_profile', 'user_media']}
onLoginSuccess={ this.setIgToken }
onLoginFailure={(data) => console.log(data)}
/>
</View>
setIgToken = async (data) => {
await store.save('igToken', data.access_token)
await store.save('igUserId', data.user_id)
this.setState({ igToken: data.access_token, igUserId: data.user_id})
}
Props
| Property | Type | Description |
|---|---|---|
| appId | PropTypes.string | Instagram App_id |
| appSecret | PropTypes.string | Instagram App_secret |
| responseType | PropTypes.string | 'code' or 'token', default 'token' |
| scopes | PropTypes.array | Login Permissions |
| redirectUrl | PropTypes.string | Your redirectUrl |
| onLoginSuccess | PropTypes.func | Function will be call back on success |
| onLoginFailure | PropTypes.func | Function will be call back on error |
| onClose | PropTypes.func | Function will be call back on close modal |
| modalVisible | PropTypes.bool | true or false |
| renderClose | PropTypes.func | Render function for customize close button |
| containerStyle | PropTypes.object | Customize container style |
| wrapperStyle | PropTypes.object | Customize wrapper style |
| closeStyle | PropTypes.object | Customize close style |
Logout
Currently the react-native-cookies library is not working, so we cannot delete cookies, so temporary the solution is to disable cookies on webview.
See more
~To logout use clear cookies by using https://github.com/joeferraro/react-native-cookies~
import CookieManager from 'react-native-cookies';
logout() {
CookieManager.clearAll()
.then((res) => {
console.log('CookieManager.clearAll =>', res);
this.setState({ token: '' })
});
}