React Native Crypto Wallet
Simple mobile Bitcoin & Ethereum wallet
Getting Started
Start the React Native
yarn install
react-native run-ios
Hacks required to run Crypto on RN
- polyfill NodeJS API using node-libs-browser and/or node-libs-react-native in
rn-cli.config.jsvia extraNodeModules (NOTE: new RN versions have different structure, check the docs) - polyfill NodeJS globals in
global.jsusing edited version of shims - polyfill randomBytes using react-native-randombytes in
global.js - fix the
bitcore-libcircular dependency using thepostinstallscript (RN Metro bundler works differently than webpack which can work around the circular dependency) - use shims for the
ethers.jslib - relevant links:
Features
- Create wallet
- testnet or livenet
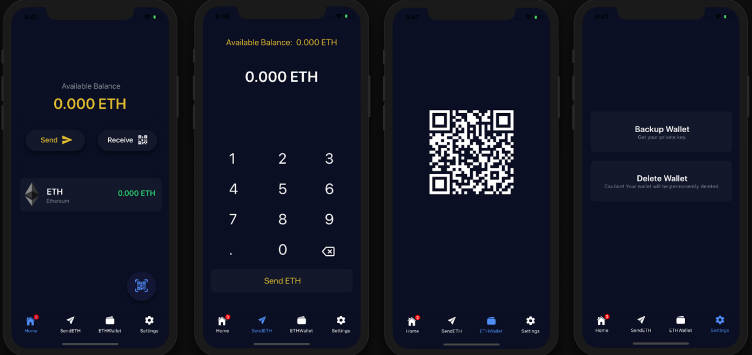
- Show wallet info
- balance in crypto & USD
- private & public keys
- derivation strategy, address type etc
- Send transaction
- scan QRCode address
- choose BTC fee
- show calculated fee
- Generate address
- show QRCode address
- List all addresses
- explore address transactions
- Transactions history
- sent & received
- Backup wallet
- using mnemonic
- export as JSON
- Restore wallet
- using mnemonic
- import from JSON
1. App Menu
2. Create Wallet
Start by creating your first wallet.
3. Wallet Info
Check details of the created wallet.
4. Generate addresses
Generate multiple public addresses for receiving coins.
5. Addresses
Check list of all generated public addresses.
6. Send Transaction
7. Select active wallet
Switch between all available wallets.
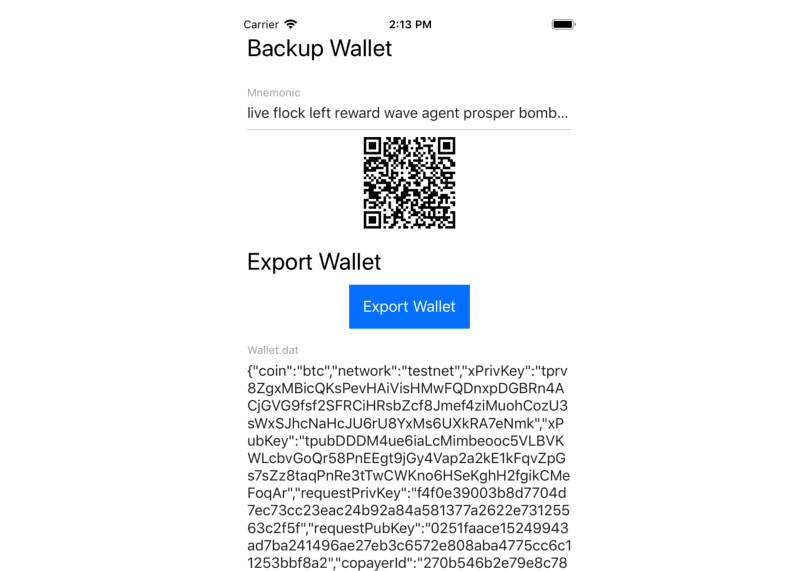
8. Backup wallet
Export mnemonic or private key of your wallet.
9. Restore wallet
Add wallet by mnemonic or .dat file.