Navigator App
A simple React Native App that harnesses the power of the expo-location library in 3 different ways
Description
The Navigator App is a mobile application that utilizes navigation features to provide users with a seamless experience. It incorporates three main functionalities: user login, location permission, and three major pages
- Card Page,
- Weather Page
- Map Page.
Summary
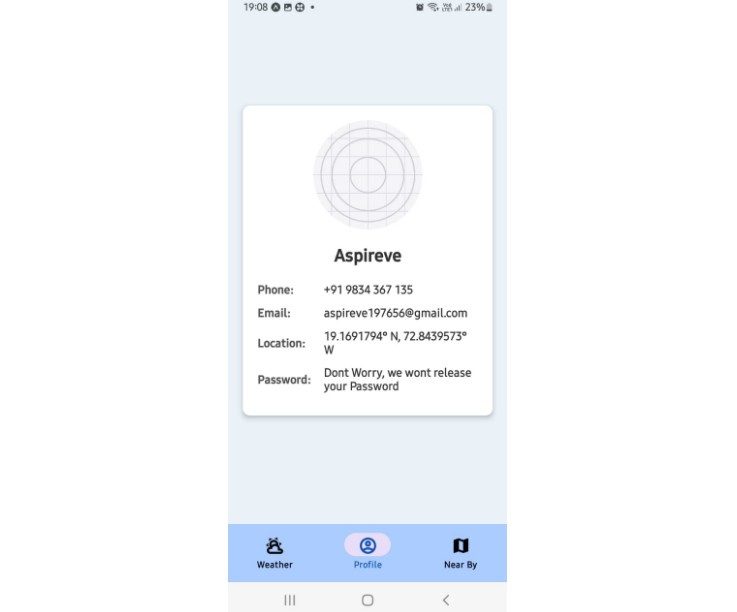
The Navigator App employs navigation techniques to enhance user interaction and provide convenient access to various features. With user login and location permission, it ensures personalized experiences and utilizes the user’s location for relevant functionalities. The Card Page displays the user’s details, including information entered during login, along with their longitude and latitude. The Weather Page presents the user with their current weather conditions and allows them to search for weather information in other cities. Lastly, the Map Page displays a map interface for users to explore and navigate.
Running This Application
-
This is a simple repository and doesnt need much contributions hence there is no need to fork this repository
-
Clone this repository to your local environment
git clone https://github.com/Secure-Mobile-App-Development/expo-location.git
- Enter the projects directory
cd expo-location
- Install all the dependencies required for this project
npm install
- Create a
.envfile in the root directory and initialize two variables with the following names
MAPS_API_KEY="YOUR TOMTOM MAP API KEY"
// get the key from here https://developer.tomtom.com/user/register?destination=/how-to-get-tomtom-api-key#
WEATHER_API_KEY="YOUR OPEN WEATHER API KEY"
// get the key from here https://openweathermap.org/api
- Start the expo development server using the following command
npx expo start
Output
The Navigator App delivers a visually appealing and user-friendly interface, providing the following outputs:
Current weather conditions displayed on the Weather Page, including temperature, humidity, wind speed, and other relevant data. Weather information for other cities accessible through search functionality on the Weather Page. A dynamic map interface displayed on the Map Page, allowing users to interact and explore various locations.
Use Cases
The Navigator App can be utilized in several scenarios, including:
Navigation and travel applications: Users can access real-time weather data, view their location details, and explore maps for navigation purposes. Personalized experiences: By requiring user login and permission, the app ensures customized experiences based on user preferences and location. Weather information retrieval: Users can easily obtain weather details for their current location and search for weather forecasts in other cities of interest.
The Navigator App offers flexibility for customization, allowing developers to extend its functionality or integrate additional features as per specific project requirements.
Learning Outcome
Developing the Navigator App will enable you to acquire knowledge and experience in the following areas:
- React Native navigation: Understand the implementation of navigation features in React Native applications, such as handling page transitions and managing navigation stacks.
- User authentication: Learn how to incorporate user login functionality to provide personalized experiences and secure access to app features.
- Location services: Gain insights into utilizing location permissions to access and utilize the user’s geographical coordinates for various functionalities.
- API integration : Explore the integration of weather APIs to fetch and display real-time weather data in the app.
- Map integration : Familiarize yourself with incorporating map interfaces into mobile applications, allowing users to interact with and explore various locations.
Conclusion
The Navigator App offers a robust foundation for building a mobile application that employs navigation features efficiently. By incorporating user login, location permission, and three major pages—Card, Weather, and Map—the app ensures a personalized experience for users. The app provides relevant information, including user details, weather conditions, and maps, enhancing its usability and value. Feel free to customize and expand upon this app to suit your specific project requirements. Happy coding!
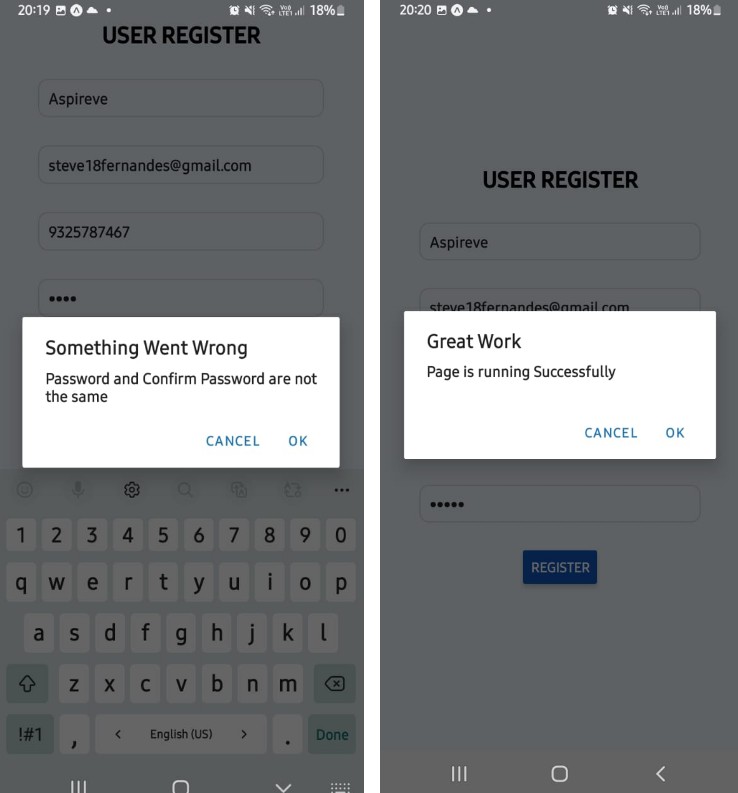
(PS. this app uses the Registration Page from here )