react-native-simple-openvpn
A simple react native module to interact with OpenVPN
Versions
| RNSimpleOpenvpn | React Native |
|---|---|
 |
0.56 ~ 0.65 |
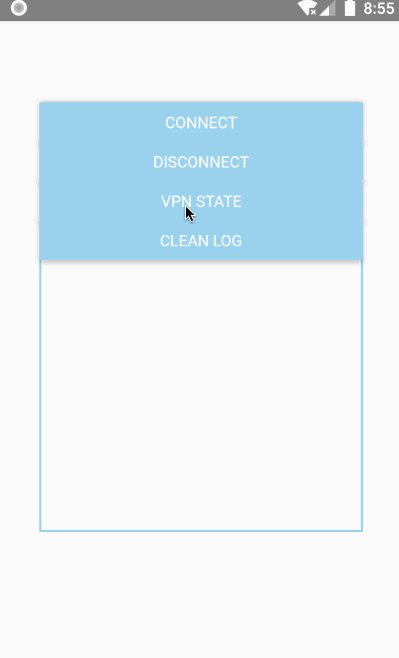
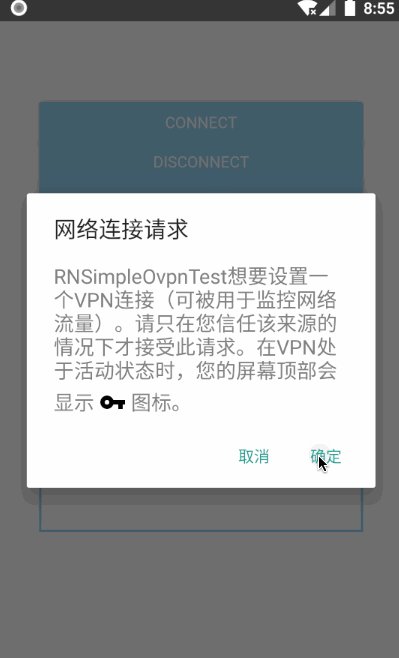
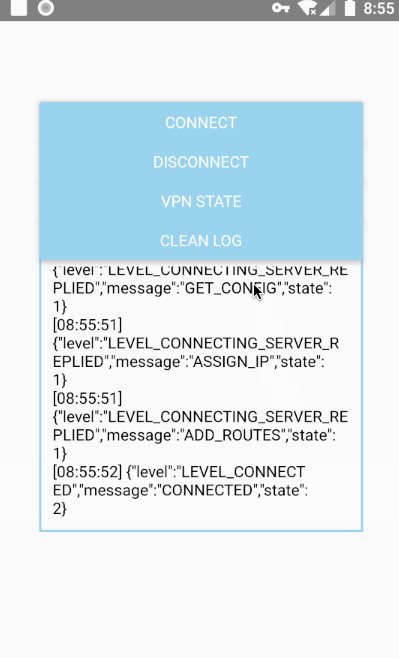
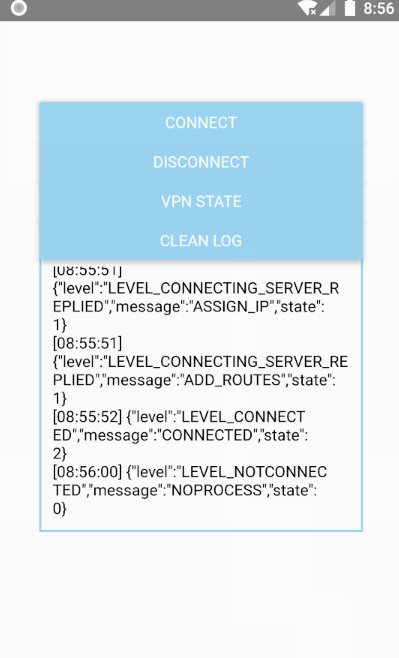
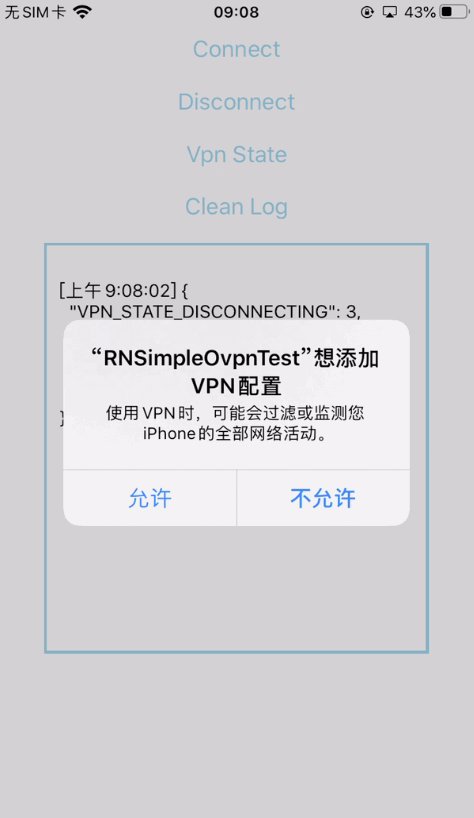
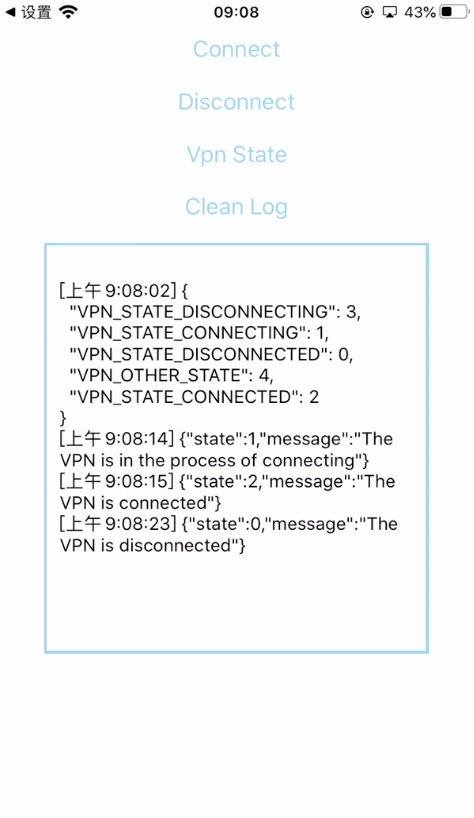
Preview


Installation
Adding dependencies
# npm
npm install --save react-native-simple-openvpn
# or use yarn
yarn add react-native-simple-openvpn
Link
From react-native 0.60 autolinking will take care of the link step
react-native link react-native-simple-openvpn
iOS
If using CocoaPods, run it in the ios/ directory
pod install
See iOS Guide for iOS side Network Extension configuration and OpenVPN integration
Usage
import React, { useEffect } from 'react';
import { Platform } from 'react-native';
import RNSimpleOpenvpn, { addVpnStateListener, removeVpnStateListener } from 'react-native-simple-openvpn';
const isIPhone = Platform.OS === 'ios';
const App = () => {
useEffect(() => {
async function observeVpn() {
if (isIPhone) {
await RNSimpleOpenvpn.observeState();
}
addVpnStateListener((e) => {
// ...
});
}
observeVpn();
return async () => {
if (isIPhone) {
await RNSimpleOpenvpn.stopObserveState();
}
removeVpnStateListener();
};
});
async function startOvpn() {
try {
await RNSimpleOpenvpn.connect({
remoteAddress: '192.168.1.1 3000',
ovpnFileName: 'client',
assetsPath: 'ovpn/',
providerBundleIdentifier: 'com.example.RNSimpleOvpnTest.NEOpenVPN',
localizedDescription: 'RNSimpleOvpn',
});
} catch (error) {
// ...
}
}
async function stopOvpn() {
try {
await RNSimpleOpenvpn.disconnect();
} catch (error) {
// ...
}
}
function printVpnState() {
console.log(JSON.stringify(RNSimpleOpenvpn.VpnState, undefined, 2));
}
// ...
};
export default App;
Methods
| Name | iOS | Android | Parameters | Return | Description |
|---|---|---|---|---|---|
| connect | ✅ | ✅ | options: VpnOptions | promise | Connecting to OpenVPN |
| disconnect | ✅ | ✅ | none | promise | Close the OpenVPN connection |
| observeState | ✅ | ❌ | none | promise | Listening for VPN status |
| stopObserveState | ✅ | ❌ | none | promise | Stop listening to VPN status |
| addVpnStateListener | ✅ | ✅ | callback: (e: VpnEventParams) => void | void | Add VPN status change event listener |
| removeVpnStateListener | ✅ | ✅ | none | void | Remove the VPN status change event listener |
Properties
| Name | Value | Description |
|---|---|---|
| VpnState | VPN_STATE_DISCONNECTED = 0 VPN_STATE_CONNECTING = 1 VPN_STATE_CONNECTED = 2 VPN_STATE_DISCONNECTING = 3 VPN_OTHER_STATE = 4 |
VPN Current Status |
Types
VpnOptions
interface VpnOptions {
remoteAddress?: string;
ovpnFileName?: string;
assetsPath?: string;
providerBundleIdentifier: string;
localizedDescription?: string;
}
remoteAddress
VPN server address, the format is <ip> <port>, use the address in the configuration file of xxx.ovpn when it is not passed in
ovpnFileName
The name of the OpenVPN configuration file, without extensions, using the default name client if not passed in
assetsPath
Android only,the path to the OpenVPN configuration file under android/app/src/main/assets/
assetsPathis''when not passed in, the file path isassets/xxx.ovpn- When passing in a path, such as
'ovpn/', the file path isassets/ovpn/xxx.ovpn
providerBundleIdentifier
iOS only,the bundle identifier of the Network Extension target
localizedDescription
iOS only,the localized description name of the app in Settings -> VPN. If it is not passed in, the default name RNSimpleOpenvpn will be used
VpnEventParams
interface VpnEventParams {
state: RNSimpleOpenvpn.VpnState; // VPN Status
message: string; // VPN Status Related Messages
level?: string; // Description of the connection status provided by the Android OpenVPN library
}
Attention
xxx.ovpn configuration file
Don't forget to add the configuration file to your project
-
The Android path is
android/app/src/main/assets/,create a newassetsfolder if you don't have one -
The iOS path is the main bundle, just drag and drop the file into the project

The format of the line where remote is located in the file must be of the following form
...
remote <IP address> <port>
...
If you don't need to dynamically modify the remote address in the configuration file, the same configuration file is used for Android and iOS, and the remoteAddress of options can be left out
However, if you need to dynamically change the remote address in the configuration file, the iOS configuration file needs to comment out the line where remote is located (below) and always pass remoteAddress for options
...
;remote <IP address> <port>>
...
OpenVPN library
The following items were used in this project
- Android - ics-openvpn, for personal project reasons, the Android side is currently using an older version of its core library
- iOS - OpenVPNAdapter v0.8.0