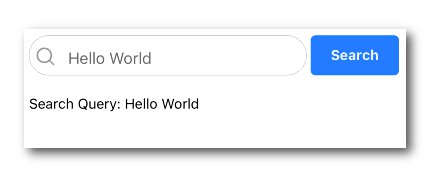
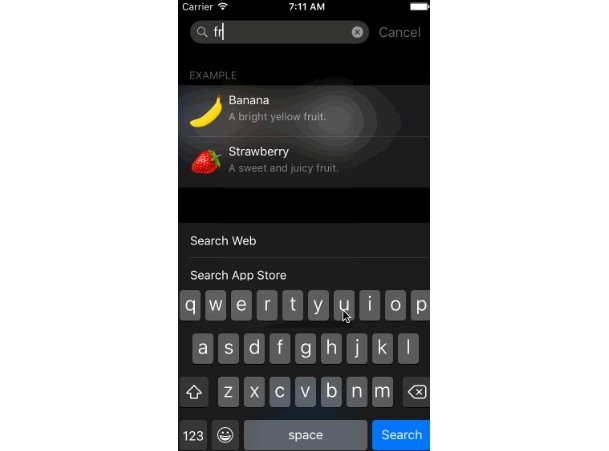
React-Native-Input-Search-Bar
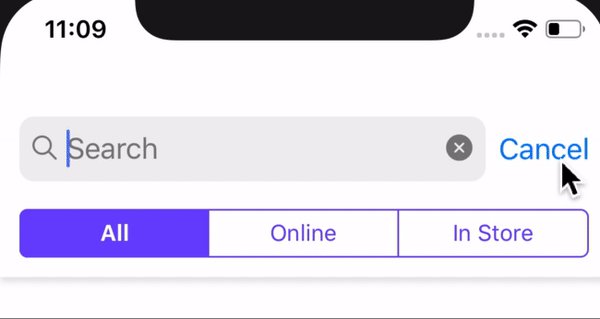
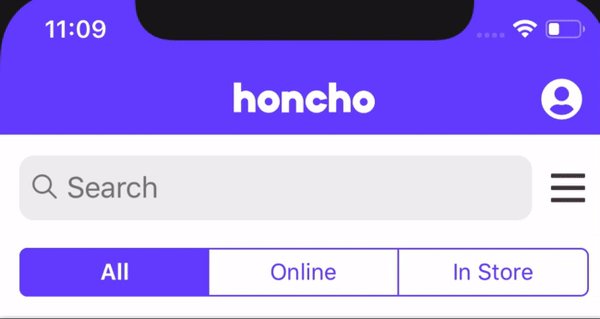
A simple search bar component for React Native.
Installation
- 1.Run
npm i react-native-input-search-bar --save- or
yarn add react-native-input-search-bar
- or
- 2.
import ReactNativeInputSearchBar from 'react-native-input-search-bar'
Getting Started
Add react-native-input-search-bar to your js file.
import ReactNativeInputSearchBar from 'react-native-input-search-bar'
Inside your component’s render method, use ReactNativeInputSearchBar:
render() {
return (
<View>
<ReactNativeInputSearchBar
onSubmitSearch={(_val) => {
console.log(_val);
}}
...
buttonText="Search"
/>
</View>
);
}
Basic usage
import ReactNativeInputSearchBar from 'react-native-input-search-bar'
import React, { useState } from 'react'
const SearchBar = () => {
const [query, setQuery] = useState < string > defQuery
const [activeSearch, setActiveSearch] = useState < boolean > false
const onSubmitSearch = (val: string) => {
setQuery(val)
}
return (
<ReactNativeInputSearchBar
onSubmitSearch={onSubmitSearch}
onActiveSearch={setActiveSearch}
inputTextStyle={{}}
buttonStyle={{
paddingHorizontal: 20
}}
buttonTextStyle={{}}
searchToolContainerStyle={{ height: 40 }}
inputContainerStyle={{
backgroundColor: theme.colors.white,
borderWidth: 0.3,
borderRadius: 20
}}
inputProps={{
placeholder: 'Please enter your search query'
}}
buttonText="Search"
/>
)
}
export default SearchBar
Props
Props for ReactNativeInputSearchBar
| Prop | Type | Default | Description |
|---|---|---|---|
| onSubmitSearch | function | Callback function when the search button is pressed. | |
| onActiveSearch | function | Callback function when the search bar is active. | |
| inputTextStyle | object | Style for the input text. | |
| buttonStyle | object | Style for the search button. | |
| buttonTextStyle | object | Style for the search button text. | |
| searchToolContainerStyle | object | Style for the search tool container. | |
| inputContainerStyle | object | Style for the input container. | |
| inputProps | object | Props for the input. | |
| buttonText | string | Text for the search button. | |
| clearButton | boolean | true | Whether to show the clear button. |
| inputActiveColor | string | Color for the input when active. | |
| inputInactiveColor | string | Color for the input when inactive. | |
| iconStyle | object | Style for the search icon. | |
| customIcon | element | Custom icon for the search input icon. |
TypeDefine for ReactNativeInputSearchBar
interface RNInputSearchBarProps {
searchToolContainerStyle?: StyleProp<ViewStyle>
clearButton?: boolean
onActiveSearch: (val: boolean) => void
onSubmitSearch: (val: string) => void
inputActiveColor?: ColorValue
inputInactiveColor?: ColorValue
inputContainerStyle?: StyleProp<ViewStyle>
inputTextStyle?: StyleProp<TextStyle>
inputProps?: TextInputProps
customIcon?: ReactNode
iconStyle?: StyleProp<ViewStyle>
buttonStyle?: StyleProp<ViewStyle>
buttonText?: string
buttonTextStyle?: StyleProp<TextStyle>
}
Reference
- React Native is a JavaScript framework for writing real, natively rendering mobile applications for iOS and Android.
Contribution
If you have any questions or suggestions, please feel free to open an issue or pull request.
License
MIT License © 2022 funnyzak