React Native Slide Modal
A Slide Modal For React Native.
Features
- ✅ iOS/Android
- ✅ Dark Mode
- ✅ Built with TypeScript
- ✅ Built with React Hooks
- ✅ Lightweight (0 Third Party Libraries)
Built With
- TypeScript - Programming Language
- React Hooks - Functional Component State/Lifecycle Methods
- React Native - Mobile (iOS/Android) Framework
Pending Items
- [ ]
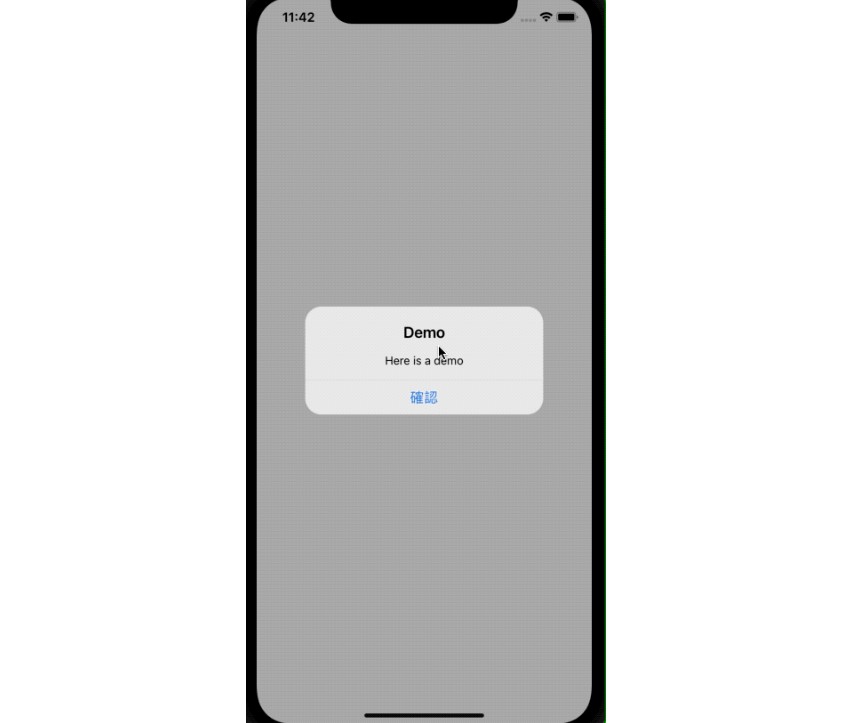
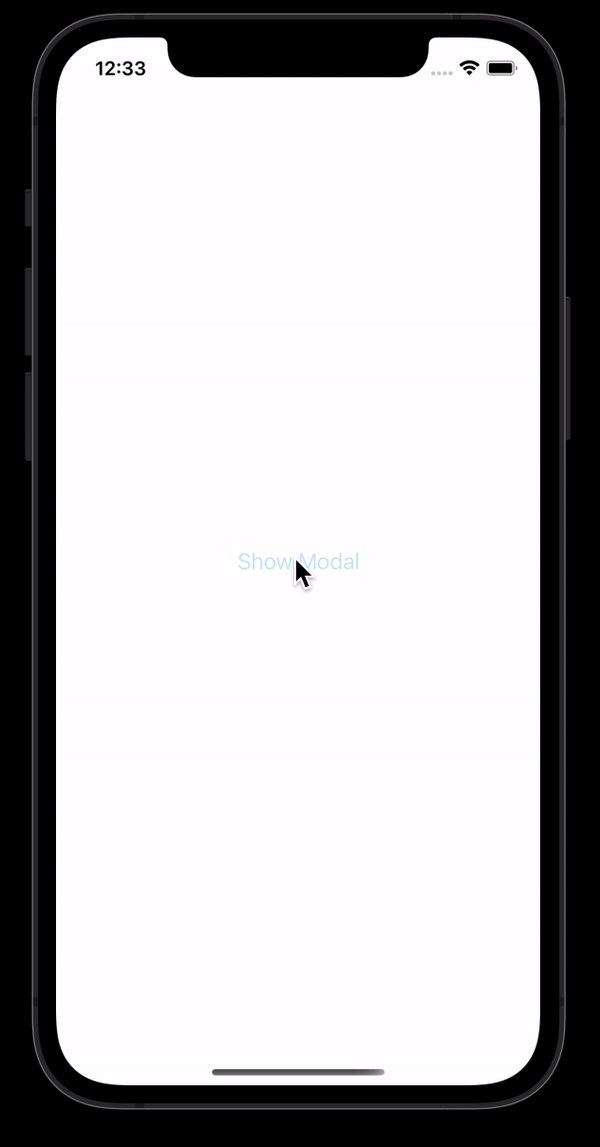
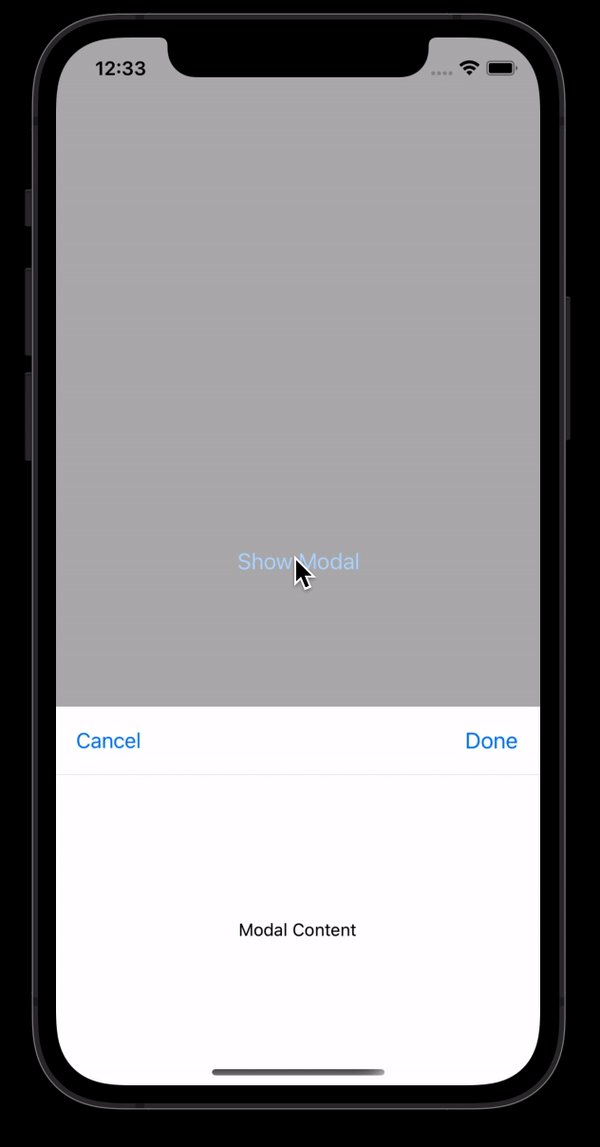
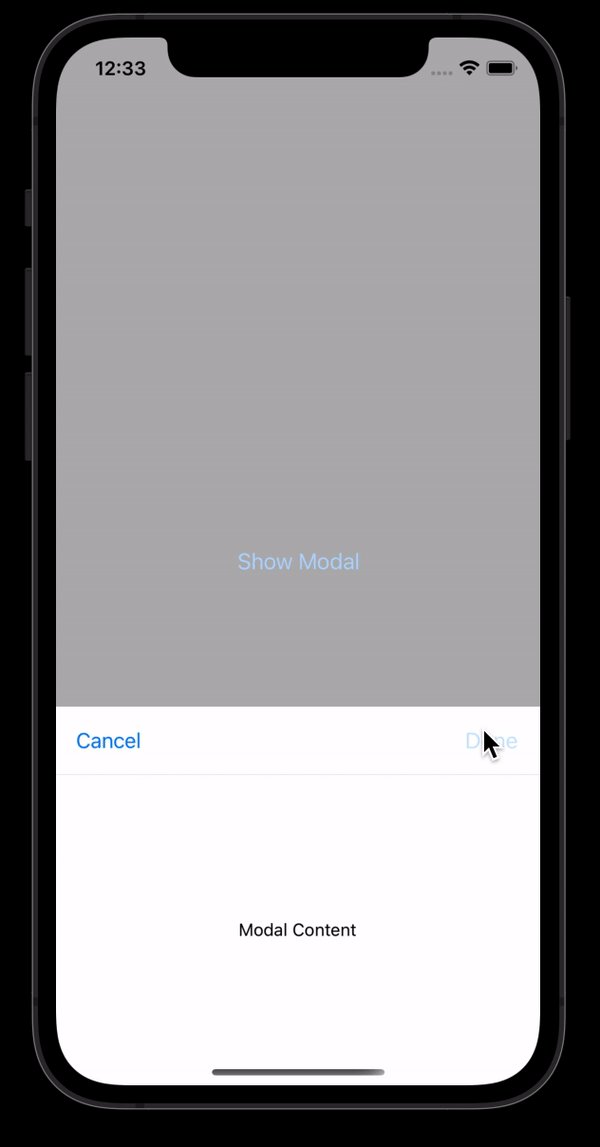
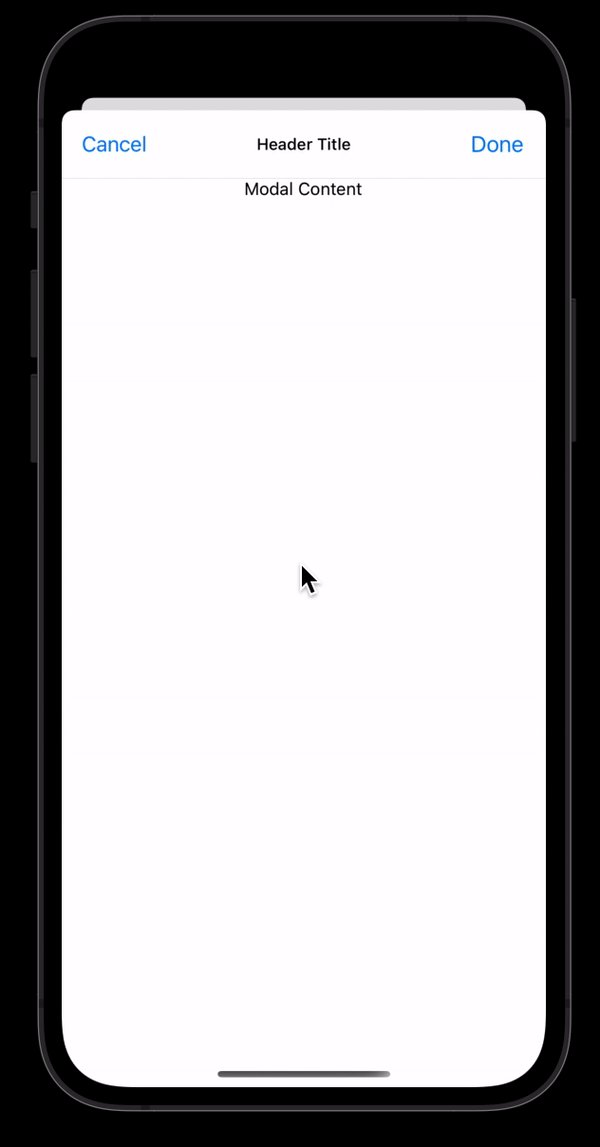
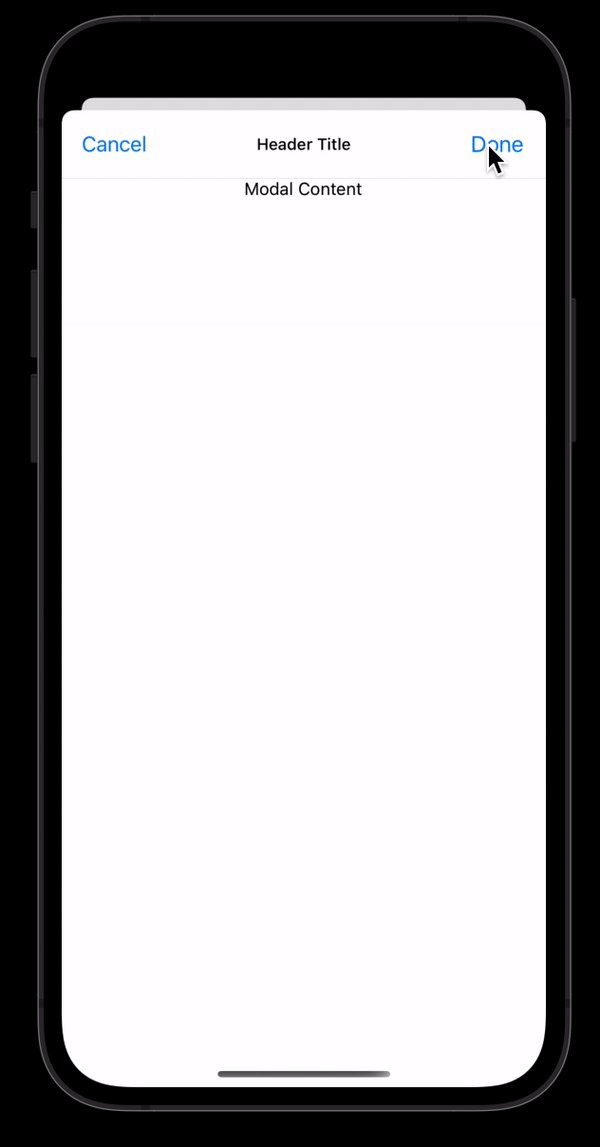
Screenshot (iOS)
Bottom Sheet

Form Sheet

Getting Started
1. Install Package:
npm i react-native-slide-modal
2. Add Example Code:
// Imports: Dependencies
import React, { useState } from 'react';
import { Button, Text } from 'react-native';
import { SlideModal } from 'react-native-slide-modal';
// App
const App: React.FC = (): JSX.Element => {
// React Hooks: State
const [ modalVisible, setModalVisible ] = useState<boolean>(false);
return (
<SlideModal
modalType="iOS Form Sheet"
// modalType="iOS Bottom Sheet"
modalVisible={modalVisible}
screenContainer={
<>
<Button
title="Show Modal"
onPress={() => setModalVisible(!modalVisible)}
/>
</>
}
modalContainer={
<>
<Text>Modal Content</Text>
</>
}
modalHeaderTitle="Header Title"
pressDone={() => setModalVisible(!modalVisible)}
pressCancel={() => setModalVisible(!modalVisible)}
darkMode={false}
doneDisabled={false}
/>
);
};
// Exports
export default App;
3. Run Project:
Android
react-native run-android
iOS
react-native run-ios
Props
Default:
| Property | Type | Default | Description |
|---|---|---|---|
screenContainer |
JSX.Element |
<></> |
Screen content |
modalContainer |
JSX.Element |
<></> |
Modal content |
modalType |
ModalType |
'iOS Bottom Sheet' |
Modal slide type ('iOS Bottom Sheet' or 'iOS Form Sheet') |
modalVisible |
boolean |
false |
Modal visible |
pressCancel |
() => void |
undefined |
onPress for Cancel button |
pressDone |
() => void |
undefined |
onPress for Done button |
doneDisabled |
boolean |
false |
Disable Done button |
Optional:
| Property | Type | Default | Description |
|---|---|---|---|
darkMode |
boolean |
false |
Dark mode |
modalHeaderTitle |
string |
'' |
Modal header title |
customStyleContainer |
ContainerStyle |
iOS Theme | Styling for container |
customStyleModalHeaderContainer |
ModalHeaderContainerStyle |
iOS Theme | Styling for modal header container |
customStyleCancelText |
CancelTextStyle |
iOS Theme | Styling for cancel text |
customStyleDoneText |
DoneTextStyle |
iOS Theme | Styling for done text |
customStyleModalContentContainer |
ModalContentContainerStyle |
iOS Theme | Styling for modal content container |
customStylePickerItemText |
PickerItemTextStyle |
iOS Theme | Styling for picker item text |
Example App
1. Open Example App:
cd ExampleApp
2. Run Simulator:
Android
react-native run-android
iOS
react-native run-ios
Building & Publishing
Build
npm run build
Publish
npm publish