react-native-slot-machine
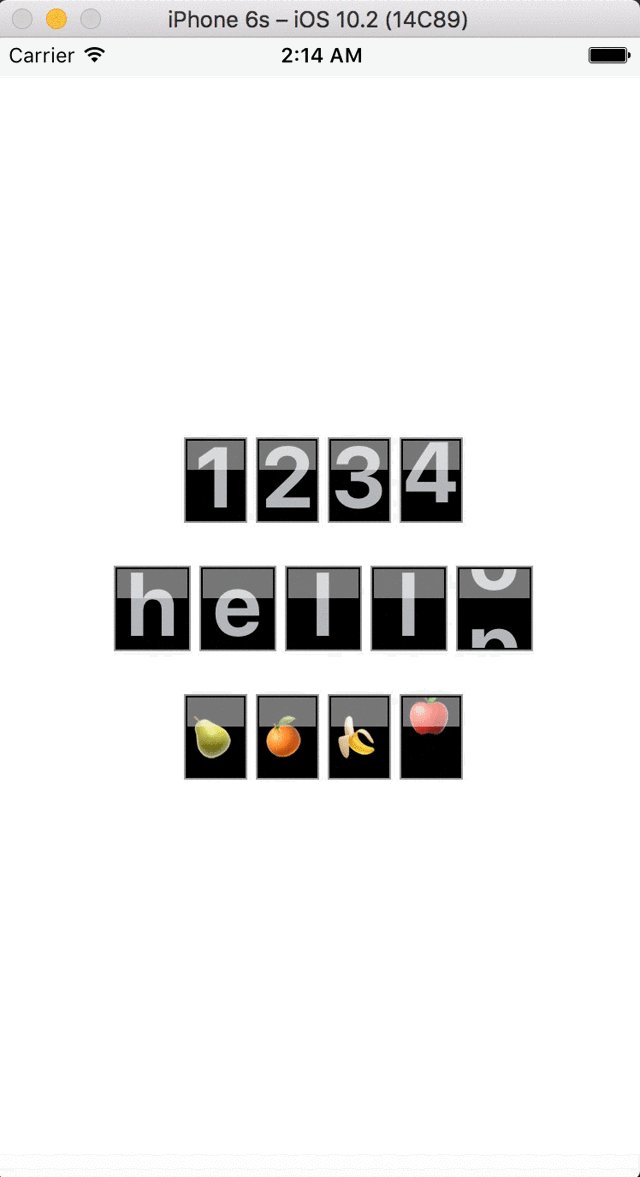
Text slot machine for react-native is an easy and fully customizable Slot Machine for React Native app.

Usage
<View>
<SlotMachine text={1234} />
<SlotMachine text="hello" range="abcdefghijklmnopqrstuvwxyz" />
</View>
Props
The following props can be used to modify the slot machine's style and/or behaviour:
| Prop | Type | Opt/Required | Default | Note |
|---|---|---|---|---|
text |
String|Number | Required | 0 |
The text the slot machine animates to. |
width |
Number | Optional | 37 |
The width of each slot. |
height |
Number | Optional | 50 |
The height of each slot. |
padding |
Number | Optional | 4 |
minimum number of slots. Added slots will be filled with 'defaultChar' |
duration |
Number | Optional | 2000 |
The total time of the animation of all the slots. |
delay |
Number | Optional | 4 |
Time to wait since componentDidMount until animation begins. |
slotInterval |
Number | Optional | 500 |
The added animation time per slot. last slot animation time = 'duration'. |
defaultChar |
Number | Optional | 0 |
The default character to be used until animation starts & with 'padding' |
range |
String | Optional | 9876543210 |
The range of characters to be used when animating the slot machine. |
initialAnimation |
Boolean | Optional | true |
Should initial animation be activated or only subsequent text changes animations |
renderTextContent |
Function | Optional | (char, index, range) => char |
Allows replacing the inner content of the Text element |
renderContent |
Function | Optional | (char, index, range) => char |
Allows replacing the entire Text element with your own implementation |
styles |
Object | Optional | {} |
Allows overriding each of the inner components (container, slotWrapper, slotInner, innerBorder, outerBorder, overlay, text) |
useNativeDriver |
Boolean | Optional | false |
Enable use of NativeDriver on Animation. See https://facebook.github.io/react-native/docs/animations.html#using-the-native-driver |
Methods
spinTo(text)
Spins the slot machine from current position to the specified text position.
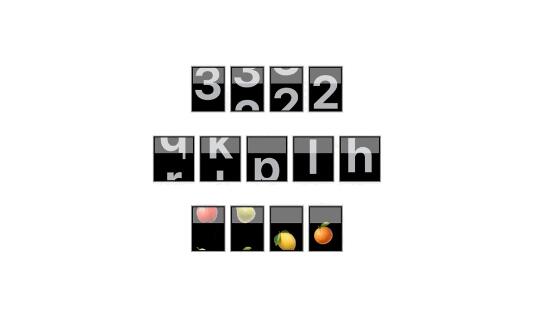
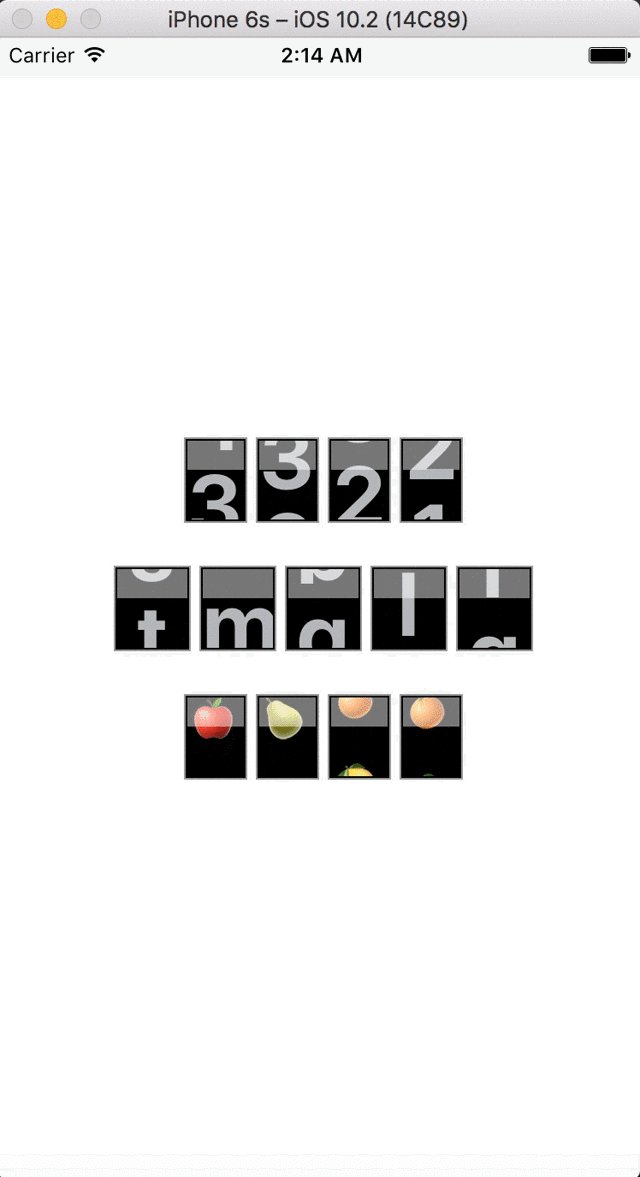
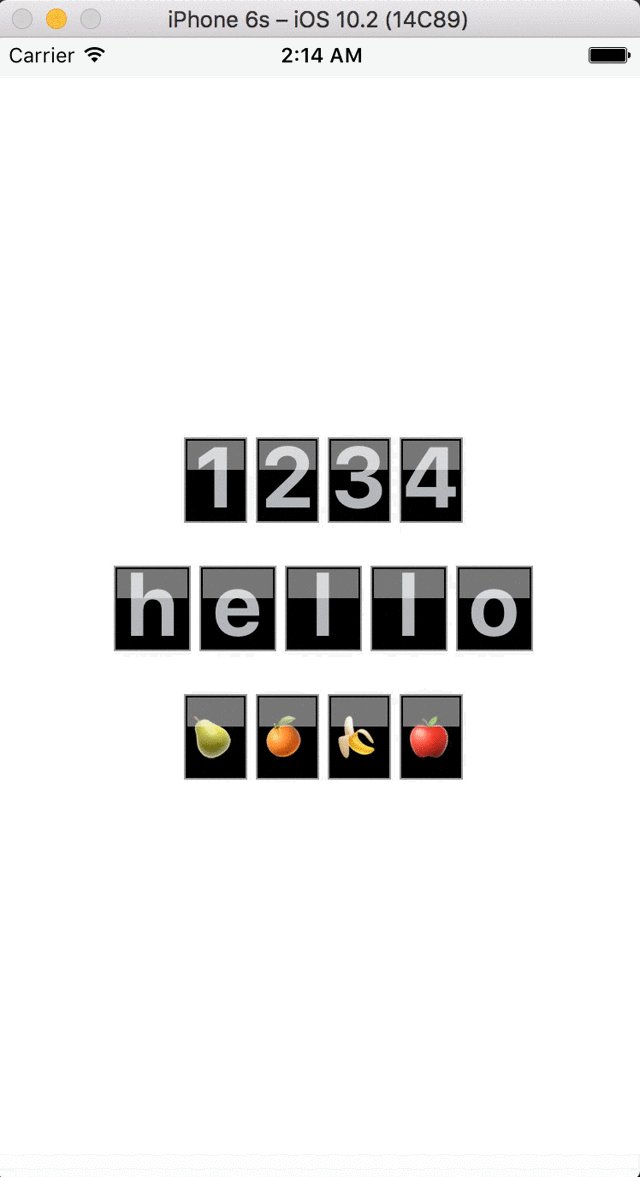
Advanced Example
class App extends React.Component {
constructor(props) {
super(props);
this.state = {duration: 4000, slot1: 1234, slot2: 'hello', slot3: '2351'};
}
componentDidMount() {
setTimeout(() => this.setState({duration: 1000, slot1: '4321', slot2: 'world', slot3: '1234'}), 5000);
setTimeout(() => this.setState({duration: 4000, slot1: '1234', slot2: 'hello', slot3: '2351'}), 7000);
setTimeout(() => this.refs.slot.spinTo('prize'), 12000);
}
render() {
const symbols = ['?', '?', '?', '?', '?', '?']; // can't use emojies in SlotMachine because some of them are comprised of 2 chars
return (
<View style={{flex: 1, justifyContent: 'center', alignItems: 'center'}}>
<View style={{height: 200, justifyContent: 'space-between', alignItems: 'center'}}>
<SlotMachine text={this.state.slot1} duration={this.state.duration} />
<SlotMachine
text={this.state.slot2}
range="abcdefghijklmnopqrstuvwxyz"
width={45} duration={this.state.duration}
ref="slot"
/>
<SlotMachine text={this.state.slot3} range="012345" renderContent={c => <Text style={{fontSize: 25}}>{symbols[c]}</Text>} duration={this.state.duration} />
</View>
</View>
);
}
}