react-native-twitter-textview
A

? Getting Started
Using npm:
npm install --save react-native-twitter-textview
Using yarn:
yarn add react-native-twitter-textview
✍️ Usage
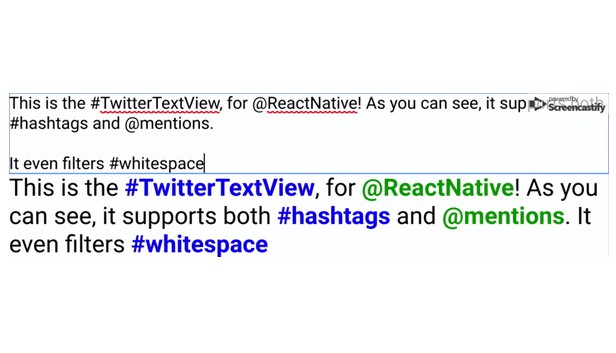
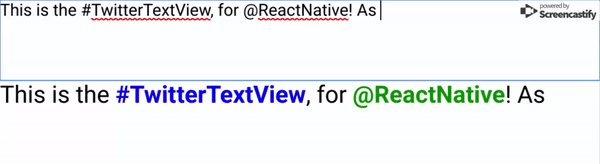
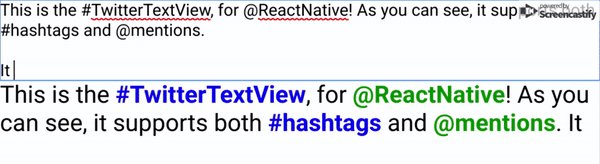
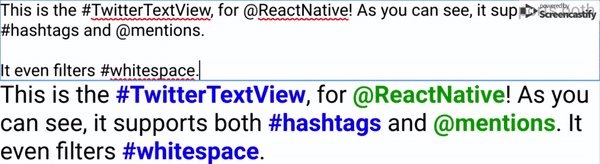
It's super easy; just replace your React Native <Text /> component with a <TwitterTextView />, and there you go!
const App = ({}) => {
const [value, onChangeText] = useState('')
return (
<View
style={StyleSheet.absoluteFill}
>
<TextInput
onChangeText={onChangeText}
value={value}
placeholder="Type some #hashtags or @mentions to get started."
multiline
numberOfLines={4}
/>
<TwitterTextView
style={styles.twitterTextView}
hashtagStyle={styles.hashtagStyle}
mentionStyle={styles.mentionStyle}
>
{value}
</TwitterTextView>
</View>
);
}
? Props
| Prop | Type | Default | Required | Description |
|---|---|---|---|---|
| children | string | '' | No | The text to render. |
| extractHashtags | bool | true | No | Whether you wish to support hashtags. |
| onPressHashtag | func | (e, hashtag) => null | No | Called when a detected hashtag is clicked. |
| hashtagStyle | shape[object Object] | styles.linkStyle | No | Hashtag style. |
| extractMentions | bool | true | No | Whether you wish to support mentions. |
| onPressMention | func | (e, hashtag) => null | No | Called when a detected mention is clicked. |
| mentionStyle | shape[object Object] | styles.linkStyle | No | Mention style. |