react-native-nested-listview
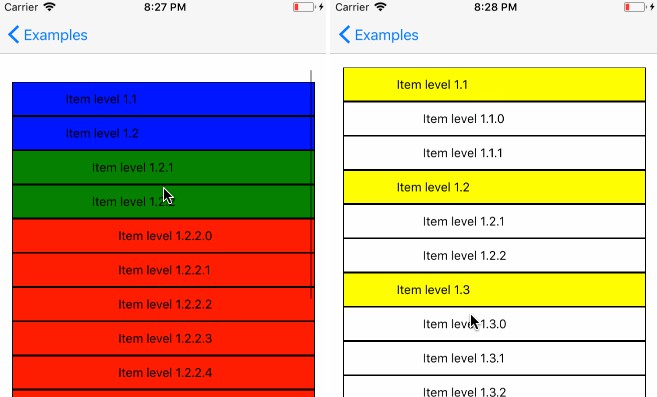
UI component for React Native that allows to create a listview with N levels of nesting
Show


Usage
yarn add react-native-nested-listview
import NestedListview, {NestedRow} from 'react-native-nested-listview'
const data = [{title: 'Node 1', items: [{title: 'Node 1.1'}, {title: 'Node 1.2'}]}]
<NestedListView
data={data}
getChildrenName={(node) => 'items'}
onNodePressed={(node) => alert('Selected node')}
renderNode={(node, level) => (
<NestedRow
level={level}
style={styles.row}
>
<Text>{node.title}</Text>
</NestedRow>
)}
/>
Props
NestedListView
| Prop | Description | Type | Default |
|---|---|---|---|
data |
Array of nested items | Array | Required |
renderNode |
Takes a node from data and renders it into the NestedlistView. The function receives {node, level} (see Usage) and must return a React element. |
Function | Required |
getChildrenName |
Function to determine in a node where are the children, by default NestedListView will try to find them in items | Function | items |
onNodePressed |
Function called when a node is pressed by a user | Function | Not required |
NestedRow
| Prop | Description | Type | Default |
|---|---|---|---|
height |
Height of the row | number | 50 |
children |
Content of the NestedRow | Component | Required |
level |
Level where a given node is | number | Required |
style |
NestedRow container style | Style | Not required |
Example
You can find the following example in the /examples folder.
Roadmap
- Autoscrolling optionally
- Expand/contract nodes programatically
- Support animations