react-native-payment-icons
There wasn't a package for displaying credit cards and other payment methods icons in React Native. Wasn't!
We use SVGs that were transormed into React Native JSX, so there isn't a loading time to show them up.
The SVGs are compressed / optimized by ~60%. It uses the Flat Rounded images from aaronfagan/svg-credit-card-payment-icons, and I intend to support other icon packs in the future, in a tree-shakable way.
If you need to discover the card type (visa, mastercard etc), you can use the credit-card-type package.
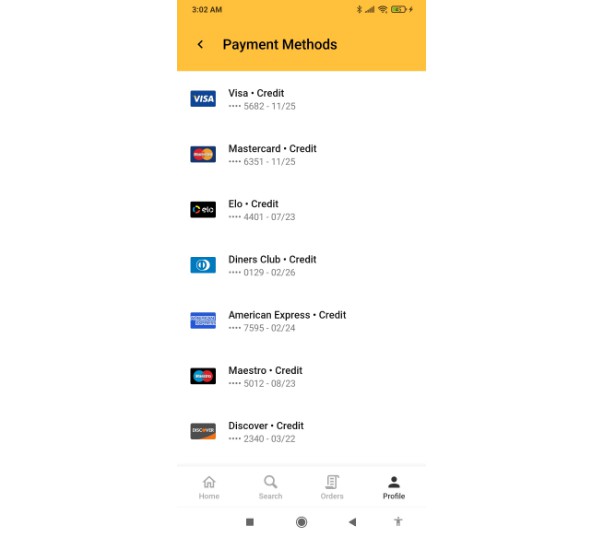
My App using this package!
? Installation
-
Install react-native-svg
-
Install this package:
npm install react-native-payment-icons
# or
yarn add react-native-payment-icons
? Usage
import { PaymentIcon } from 'react-native-payment-icons'
<PaymentIcon type='visa'/>
<PaymentIcon type='master' width={50}/>
<PaymentIcon type='paypal' height='30%'/>
- You must set the
typeproperty to the desired credit card / payment method.
Available types and their images:
When there is more than one type for the same image, it's an alias!
| Type | Image |
|---|---|
alipay |
|
american-expressamex |
|
diners-clubdiners |
|
discover |
|
elo |
|
hiper |
|
hipercard |
|
jcb |
|
maestro |
|
mastercardmaster |
|
mir |
|
paypal |
|
unionpay |
|
visa |
|
generic |
|
cvvcode |
Images from
aaronfagan/svg-credit-card-payment-icons
-
You shall define either
widthorheight. No need to define both, as it's setaspectRatio: 780 / 500, the width / height of the SVGs. If neither is defined,widthdefaults to40. -
It also accepts all the props of the
Svgcomponent, likestyle. -
On invalid
type, it defaults togeneric.
? Changelog
? Dev
How to setup your own images! If you just want to use the package, you may ignore this!
-
To transform the SVGs, download the .svgs from svg-credit-card-payment-icons. I used the svgsSrc styled images. Store them in
./svgsSrc/. -
If you want to add your own images, be sure that their width are 780 and height 500, to have the same ratio as the others.
You may run npm run svg that executes the two steps below!
- Run svgo to compress the SVGs. The best here is
-p 0which sets the precision to 0, decreasing the total size from 96KB to 38KB. The quality loss isn't noticeable unless comparing, except in mastercard and diners that have some artifacts, so we setprecision 1for them. There are other svgo plugins set insvgo.config.jsfile that are automatically applied when running svgo at the same cwd.
npx svgo -f ./svgsSrc -o ./svgsCompressed -p 0
npx svgo -p 1 ./svgsSrc/mastercard.svg ./svgsSrc/diners.svg -o ./svgsCompressed/mastercard.svg ./svgsCompressed/diners.svg
- Then, transform them into React Native format using svgr.
--nativefor generating code for React Native,--typescriptfor .tsx. We store them undersrc/components:
npx @svgr/cli ./svgsCompressed --out-dir src/components --native --typescript
There may happen some errors in the RN convertion you may need to deal manually. If happens,
npm run buildwill throw them up.
-
An
index.tsxwill be automatically created re-exporting all the components. -
If adding or removing images, you will need to change src/index.tsx to add / remove the components in the dictionary.
-
If you want to compile the TS files into JS,
npm run build.