React Native Simple Animations
A React Native component that adds simple entrance, exit, and attention-seeking animations to a child component. Works on iOS & Android.

Installation
npm install react-native-simple-animations --save
Usage
Import SimpleAnimation component:
import { SimpleAnimation } from 'react-native-simple-animations';
Use as follows:
<SimpleAnimation delay={500} duration={1000} fade staticType='zoom'>
<Text>Hello, world!</Text>
</SimpleAnimation>
In the above example the Text component will fade and zoom in for 1000 milliseconds after waiting 500 milliseconds.
Configuration
You can configure SimpleAnimation by passing the following props:
| prop | type/valid values | default | description |
|---|---|---|---|
| aim | "in", "out" |
"in" |
whether the child component will animate in or out; for example, if staticType is set to "zoom" and aim is set to "in" the child component will zoom in; if aim is set to "out" the child component will zoom out |
| animate | boolean | true |
when true the child component will animate, when false the child component will not animate |
| animateOnUpdate | boolean | false |
when true the child component will animate if any of the props change on it's parent SimpleAnimation component, when false the child component will not animate regardless of SimpleAnimation's props change |
| delay | number | 0 |
the length in milliseconds the component will wait before animating |
| direction | "down", "left", "right", "up" |
null |
when movementType is set, this is the direction the child component will move |
| distance | number | 0 |
when movementType is set, this is the distance the child component will move |
| duration | number | 1000 |
the length in milliseconds the fade animation will last and the length the movement animation will last when movementType is set to "slide" |
| easing | React Native Easing function | Easing.out(Easing.exp) |
the easing function to define animation curve |
| fade | boolean | true |
when true the child component will fade in or out depending on the aim |
| friction | number | 5 |
when movementType is set to "spring" or staticType is set to "bounce" this is the amount of friction applied to the animation |
| movementType | "slide", "spring" |
null |
when direction and distance are set, the type of movement animation |
| staticType | "bounce", "zoom" |
null |
when set the child component will "bounce" or "zoom" in our out depending on the aim |
| style | React Native ViewPropTypes.style | null |
additional styles applied to the component |
| tension | number | 100 |
when movementType is set to "spring" or staticType is set to "bounce" this is the amount of friction applied to the animation |
| useNativeDriver | boolean | true |
when true the animation is sent to native before starting, allowing native code to perform the animation on the UI thread without having to go through the bridge on every frame |
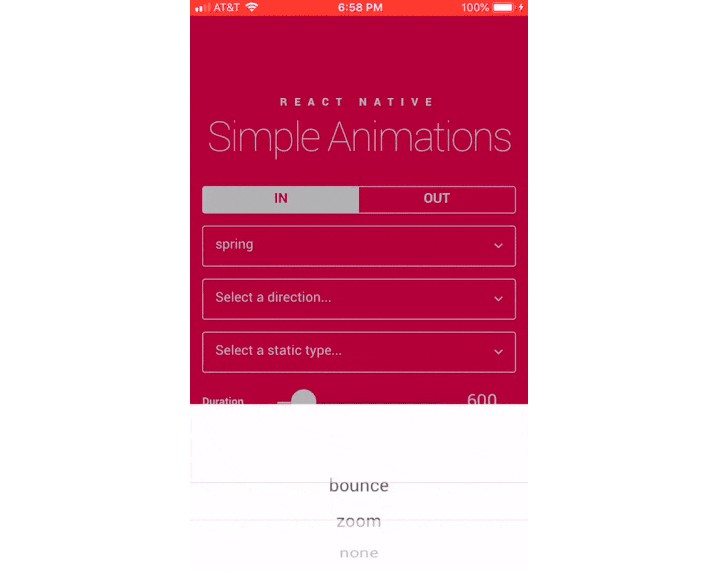
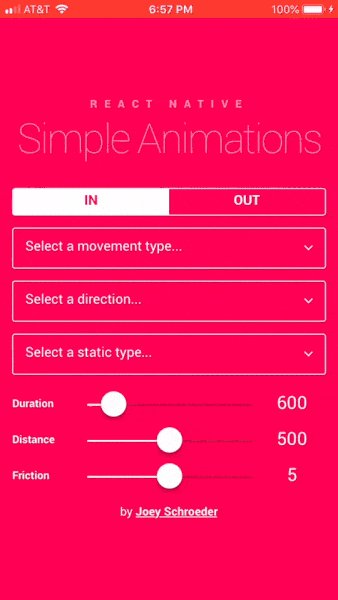
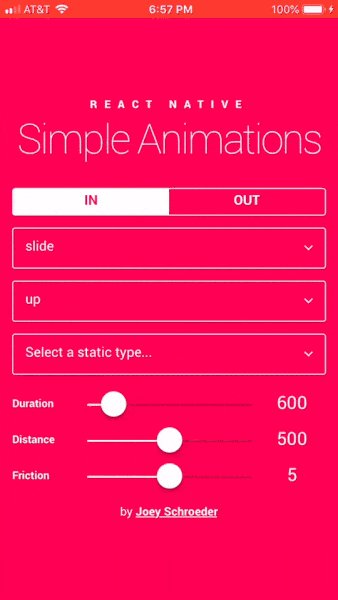
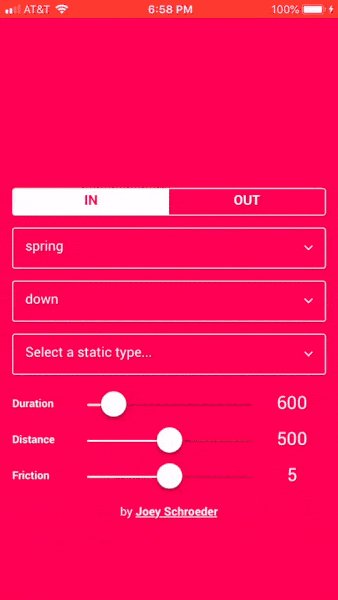
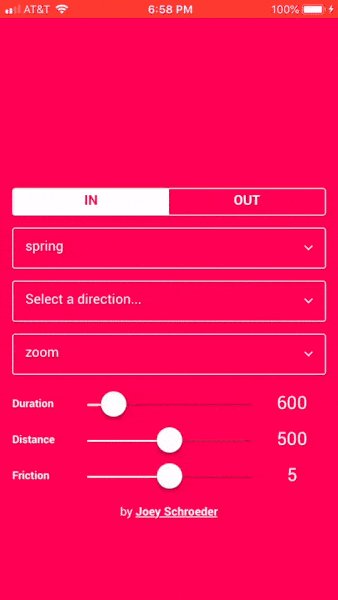
Demo Application
This repository contains a demo React Native application with a customizable example of the SimpleAnimation component in use. The demo application was built using Expo.
To use the demo application install Expo using the installation instructions located here, clone this repository, run the application using the expo-cli. Then open the application on the iOS Simulator, Gennymotion Android Emulator, or your mobile device.
- Clone this repository:
https://github.com/joeyschroeder/react-native-simple-animations.git - Navigate to the demo application:
cd path/to/this/repository/react-native-simple-animations/example/reactreact-native-simple-animations-example-app - Install demo application dependencies:
npm install - Run
npm run start
Using the Expo CLI, you'll be able to view the demo application in the iOS Simulator or Gennymotion Android Android Emulator, or on your mobile device using the iOS Expo Client or Android Expo Client.