MMKV
MMKV is an efficient, small mobile key-value storage framework developed by WeChat.
react-native-mmkv is a library that allows you to use MMKV inside your React Native applications.
Features
- Get and set strings, booleans and numbers
- Fully synchronous calls, no async/await, no Promises, no Bridge.
- High performance because everything is written in C++ (even the JS functions have C++ bodies!)
- ~30x faster than AsyncStorage
- Uses JSI instead of the "old" Bridge
Fun fact: since all the JS functions have C++ implementations, you can also directly call them in reanimated worklets, Vision Camera frame processors or custom threads using react-native-multithreading.
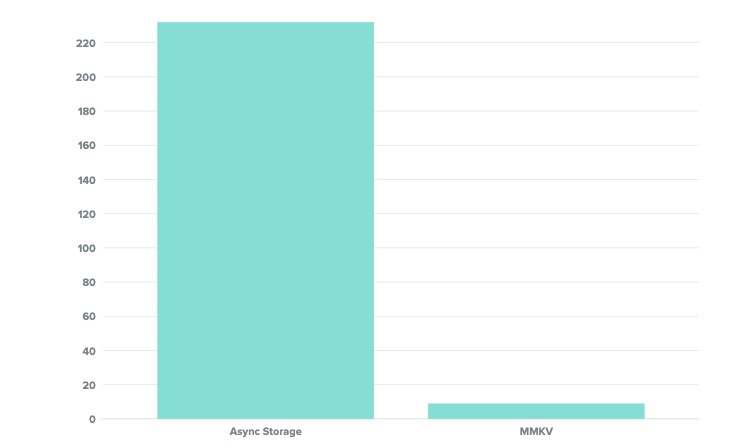
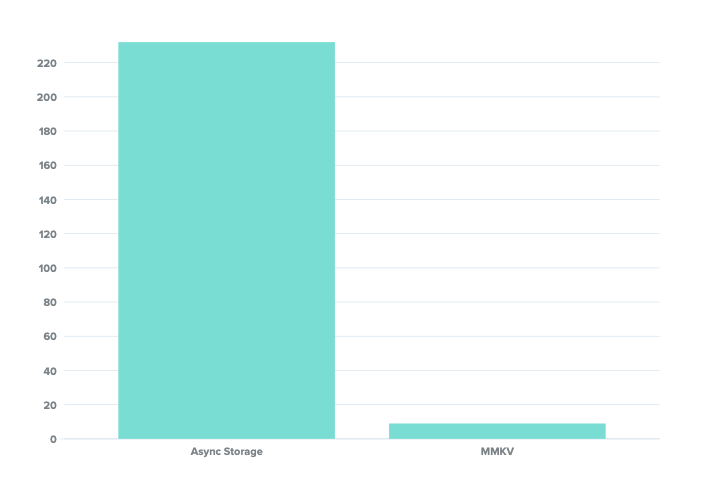
Benchmark

AsyncStorage vs MMKV: Reading a value from Storage 1000 times.
Measured in milliseconds on an iPhone 8, lower is better.
Installation
npm install react-native-mmkv
iOS
iOS installation is automatic, just run:
cd ios && pod install
Android
To correctly initialize MMKV on Android, please follow the Installation guide.
Usage
Set
import { MMKV } from 'react-native-mmkv';
MMKV.set('user.name', 'Marc')
MMKV.set('user.age', 20)
MMKV.set('is-mmkv-fast-asf', true)
Get
import { MMKV } from 'react-native-mmkv';
const username = MMKV.getString('user.name') // 'Marc'
const age = MMKV.getNumber('user.age') // 20
const isMmkvFastAsf = MMKV.getBoolean('is-mmkv-fast-asf') // true
Delete
import { MMKV } from 'react-native-mmkv';
MMKV.delete('user.name')
Get all keys
import { MMKV } from 'react-native-mmkv';
const keys = MMKV.getAllKeys() // ['user.name', 'user.age', 'is-mmkv-fast-asf']
Objects
import { MMKV } from 'react-native-mmkv';
const user = {
username: 'Marc',
age: 20
}
MMKV.set('user', JSON.stringify(user))
const jsonUser = MMKV.getString('user') // { 'username': 'Marc', 'age': 20 }
const userObject = JSON.parse(jsonUser)
Limitations
As the library uses JSI for synchronous native methods access, remote debugging (e.g. with Chrome) is no longer possible. Instead, you should use Flipper.
redux-persist
If you want to use MMKV with redux-persist, create the following storage object:
import { MMKV } from "react-native-mmkv";
import { Storage } from "redux-persist";
// Unfortunately redux-persist expects Promises,
// so we have to wrap our sync calls with Promise resolvers/rejecters
export const storage: Storage = {
setItem: (key: string, value: string): Promise<boolean> => {
MMKV.set(key, value);
return Promise.resolve(true);
},
getItem: (key: string): Promise<string> => {
const value = MMKV.getString(key);
return Promise.resolve(value);
},
removeItem: (key: string): Promise<void> => {
MMKV.delete(key);
return Promise.resolve();
},
};