react-native-zoom-image
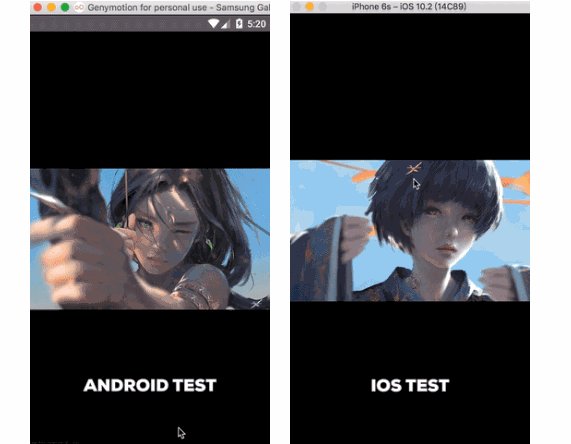
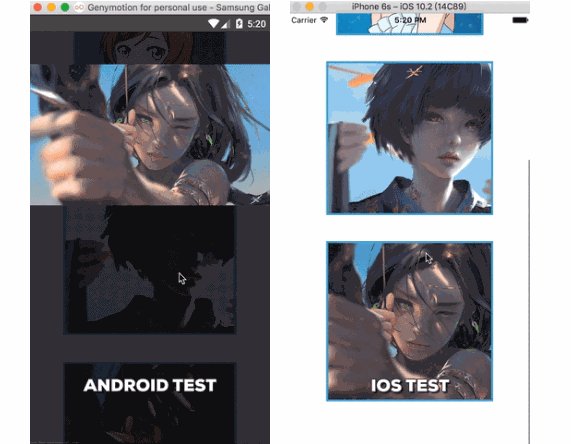
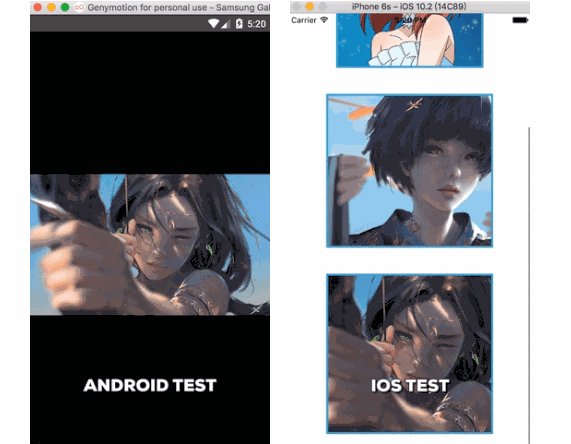
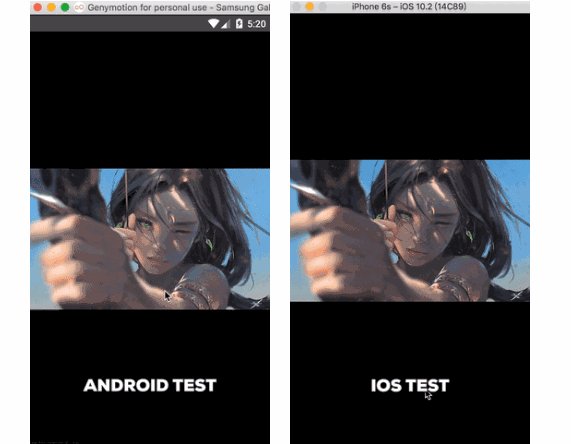
ZoomImage component for React Native Application (ios / android)
Image Viewer Component For React Native (like twitter)
Only works with https network images [With the limitation of the current react-native, we can't get original size of required images. This component just zooms them with given size (provided by imgStyle prop)]
If you need to support http network images, modify info.plist please :)


Usage
install from npm
npm install --save react-native-zoom-image
import in project
import ZoomImage from 'react-native-zoom-image';
import {Easing} from 'react-native'; // import Easing if you want to customize easing function
let styles = {
img: {} // custom styles of original image component
};
// in render function
<ZoomImage
source={{uri: 'https://ooo.0o0.ooo/2017/03/31/58de0e9b287f6.jpg'}}
imgStyle={{width: 250, height: 230}}
style={styles.img}
duration={200}
enableScaling={false}
easingFunc={Easing.ease}
/>