react-native-piano
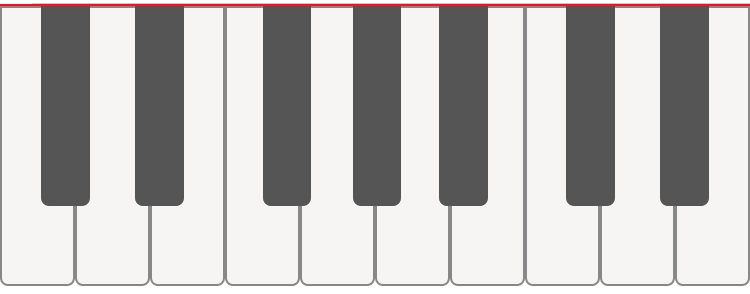
An interactive piano component based on react-piano.
Usage
Install
npm: npm i --save react-native-piano
yarn: yarn add react-native-piano
Import
ES6 module:
import { Piano } from 'react-native-piano'
Documentation
Properties
Basic
| Prop | Type | Description |
|---|---|---|
| noteRange | Required object |
An object representing the range of notes to render. Format { first: 'c4', last: 'e5' } in which first and last corresponds to natural notes. |
| onPlayNoteInput | function |
Function that fires whenever a play-note event is fired. |
| onStopNoteInput | function |
Function that fires whenever a stop-note event is fired. |