React Native On-screen Keyboard
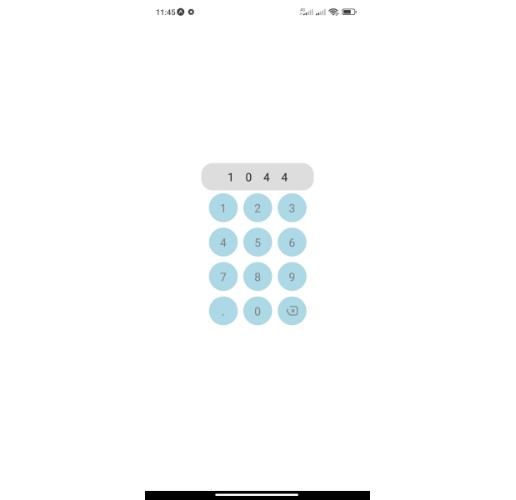
A React Native component onscreen keyboard for React Native that displays an onscreen keyboard and puts the input into a TextInput component.
Installation
npm i @junctiontv/react-native-on-screen-keyboard
Usage
import Keyboard from "@junctiontv/react-native-on-screen-keyboard";
...
<Keyboard
title={title}
textInput={textInputRef}
onInput={this.handleInput}
inputType={inputType}
keyboardContainerStyle={styles.keyboardContainer}
keyboardTitleStyle={styles.keyboardTitle}
keyboardButtonContainerStyle={styles.keyboardButtonContainer}
keyboardButtonTextStyle={styles.keyboardButtonText}
keyboardButtonTextPressStyle={styles.keyboardButtonTextPress}
keyboardButtonStyle={styles.keyboardButton}
keyboardButtonPressStyle={styles.keyboardButtonPress}
/>
| Prop | Type | Optional | Description |
|---|---|---|---|
title |
String | :heavy_check_mark: | sets the title of the keyboard |
textInput |
React Ref | :x: | the reference of the TextInput which is to be attached |
onInput |
Function | :x: | callback to set the value of the text from the keyboard |
inputType |
String | :x: | sets the input type of the keyboard. Currently only textEmailAddress and textPassword are supported |
keyboardContainerStyle |
Object | :heavy_check_mark: | style to set the style for the keyboard container |
keyboardTitleStyle |
Object | :heavy_check_mark: | style to set the style for the keyboard title |
keyboardButtonContainerStyle |
Object | :heavy_check_mark: | style to set the style for the keyboard buttons container |
keyboardButtonTextStyle |
Object | :heavy_check_mark: | style to set the style for the keyboard buttons text in unpressed state |
keyboardButtonTextPressStyle |
Object | :heavy_check_mark: | style to set the style for the keyboard buttons text in pressed state |
keyboardButtonStyle |
Object | :heavy_check_mark: | style to set the style for the keyboard buttons in unpressed state |
keyboardButtonPressStyle |
Object | :heavy_check_mark: | style to set the style for the keyboard buttons in pressed state |