Project ARID
ARID is an open-source cross-platform application built using React Native, and Expo. The word ‘ARID’ being synonym of ‘DRY’, is aptly named; as the application helps users to find out if it is a ‘dry day’ today in their respective state. The application also hosts a built-in calender which users can scroll/swipe to check-out dry day dates before or after current date.
Tech Stack
React, React Native, Expo, and React Native Paper
Color Reference
| Color | Hex |
|---|---|
| Primary Color | #E0FFFF |
| Background Color 1 | #000000 |
| Background Color 2 | #1F2022 |
| Calender Heading Color | #87CEEB |
| Calender Date Name Color | #FFDEAD |
| Calender Date Number Color | #FFFFF0 |
| Dropdown Active Color | #393D47 |
| Dry Day Color | #FF2400 |
| Not A Dry Day Color | #0FFF50 |
| Footer Color | #00FFFF |
Contributing
Contributions are always welcome!
See Issues for ways to get started.
Demo
FAQ
The region list is incomplete. Are more regions in the roadmap?
Contributers are always welcome to push a PR to update our ./src/utils/StaticData.ts with new regions!
Features
- Global Dark Mode
- Cross platform
Roadmap
- Phase 2
- Phase 3
Check Milestones for a brief.
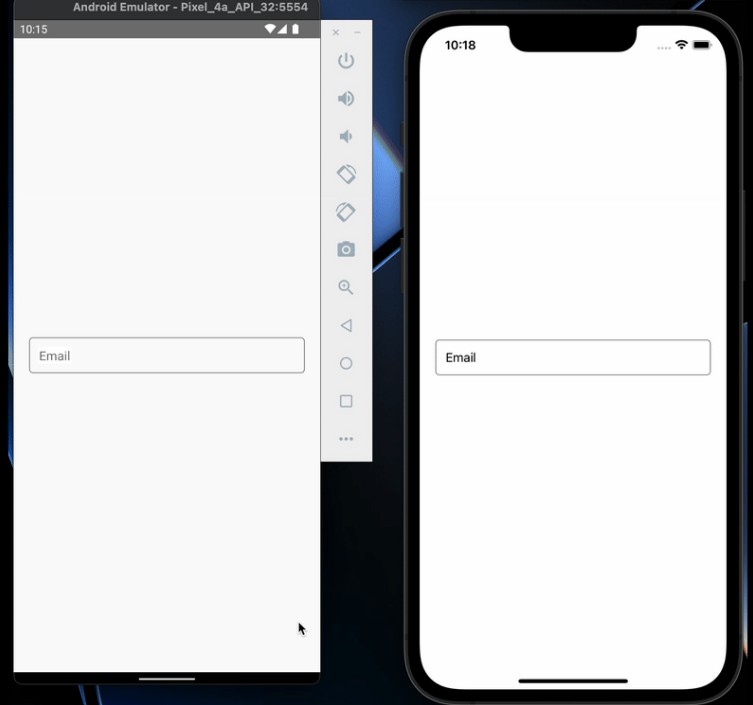
Screenshots
- Android App View
- Browser View (Mobile)
- Browser View (Desktop / Laptop)