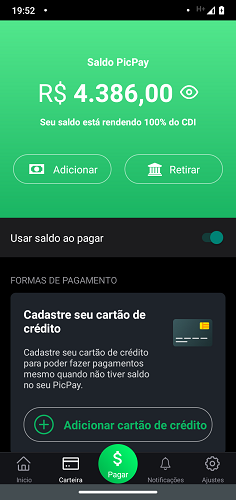
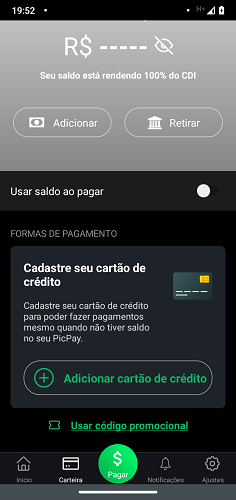
PicPay UI Clone
Clone of the PicPay application using React Native, Styled Components and React Navigation 5.


Objective
Objective to create a clone of the PicPay application using React Native, Styled Components and React Navigation 5.
This project uses [Expo] (https://expo.io/).
Installation
You will only need to have [NodeJS] (https://nodejs.org) installed on your machine, and after that, clone this repository:
sh $ git clone https://github.com/leandross86/PicPay-Clone-ReactNative
After that, access the class folder you want and install the dependencies by executing the following command:
sh $ yarn install # or npm install
Running the application
Run the command below to start Expo:
sh $ yarn start # or npm start
Now just open the emulator on your computer, or the Expo app on your phone (available on the [App Store] (https://apps.apple.com/br/app/expo-client/id982107779) and on [Google Play ] (https://play.google.com/store/apps/details?id=host.exp.exponent&hl=en_US)).