react-native-reanimated-zoom
Component for zooming react native views. ?
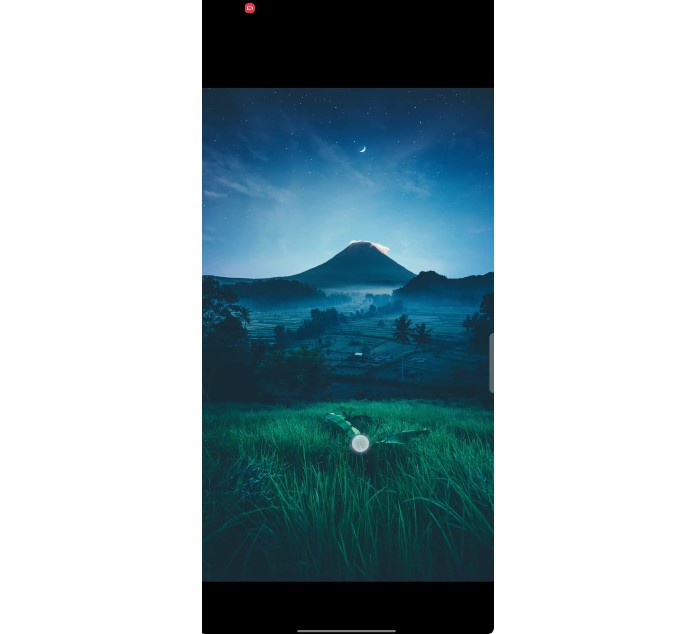
demo.mp4
Features
- Performant. No state triggered re-renders. ⚡️
- Can be used with Image/Video or any kind of View.
- Source code is simple enough. Copy/paste to make it customisable as per the need.
Installation
# npm
npm install react-native-reanimated-zoom
# yarn
yarn add react-native-reanimated-zoom
Peer dependencies
Make sure you have installed react native gesture handler > 2 and react native reanimated > 2.
Usage
import { Zoom } from 'react-native-reanimated-zoom';
export default function App() {
return (
<Zoom>
<Image
source={{
uri: 'your image uri',
}}
style={{ width: 300, height: 400 }}
/>
</Zoom>
);
}
Props
- minimumZoomScale – Determines minimum scale value the component should zoom out. Defaults to 1.
- maximumZoomScale – Determines maximum scale value the component should zoom in. Defaults to 8.
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT
Known issues
- https://github.com/software-mansion/react-native-gesture-handler/issues/1804 Currently pan and pinch gesture are not triggering simultaneously in expo managed workflow. I’ll look into it when I have some time. This issue doesn’t happen on bare react native, release or expo dev client builds.
Credits
Built with react-native-builder-bob ❤️