react-native-snap-area
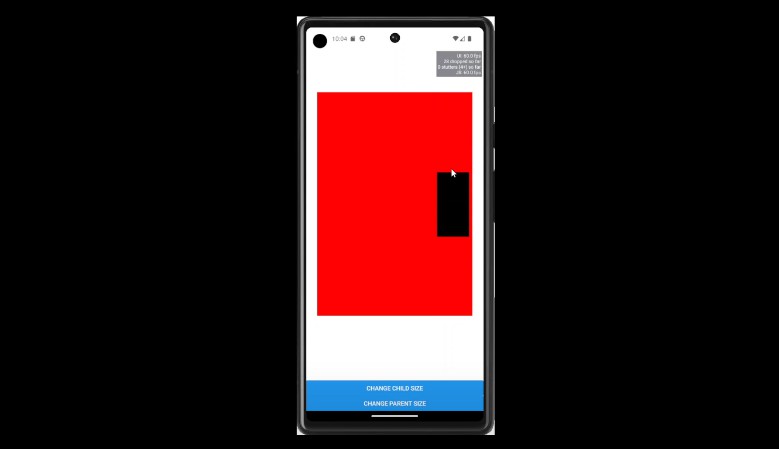
Creates an area that makes the sides or specific points snappable by the child
2023-06-18.18-03-53.mp4
Installation
npm install react-native-snap-area
Usage
import SnapArea from 'react-native-snap-area';
const snapPoints = [
[1, 1],
[1, 1, 1],
[1, 1],
];
// Check out the example App.tsx file file to test it
function App() {
return (
<SnapArea snapPoints={snapPoints}>
<View
style={[
styles.head,
{ backgroundColor: 'black' },
childChanged ? { width: 75, height: 150 } : undefined,
]}
/>
</SnapArea>
)
}
Contributing
See the contributing guide to learn how to contribute to the repository and the development workflow.
License
MIT