react-native-add-calendar-event
Add or edit events in react native using the standard iOS / Android dialogs
This package alows you to start an activity (Android) or show a modal window (iOS) for adding or editing events in device's calendar. Through a promise, you can find out if a new event was added and get its id. See the usage section for more information.


Getting started
npm install react-native-add-calendar-event --save
or
yarn add react-native-add-calendar-event
Mostly automatic installation
-
react-native link react-native-add-calendar-event -
add
NSCalendarsUsageDescriptionandNSContactsUsageDescriptionkeys to yourInfo.plistfile. The string value associated with the key will be used when asking user for calendar permission. -
rebuild your project
IOS note: If you use pods, react-native link will probably add the podspec to your podfile, in which case you need to run pod install. If not, please verify that the library is under link binary with libraries in the build settings in Xcode (see manual installation notes).
Usage
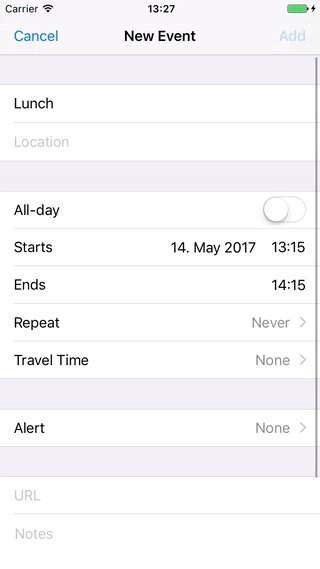
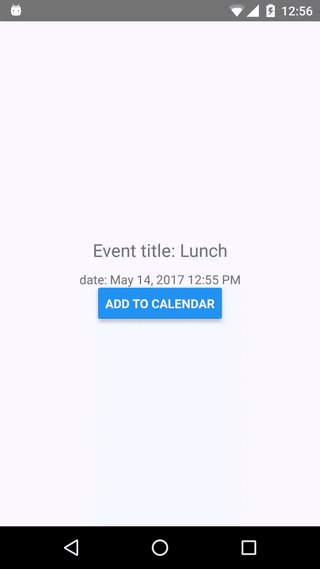
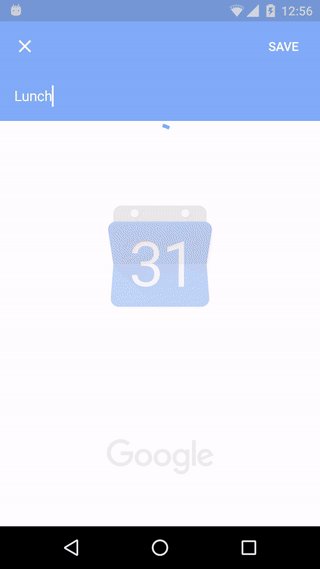
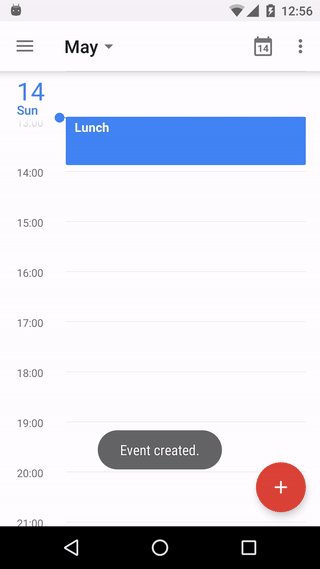
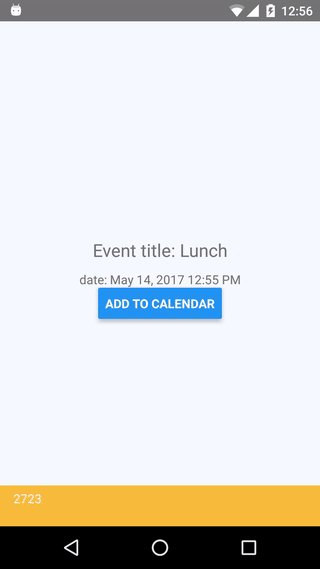
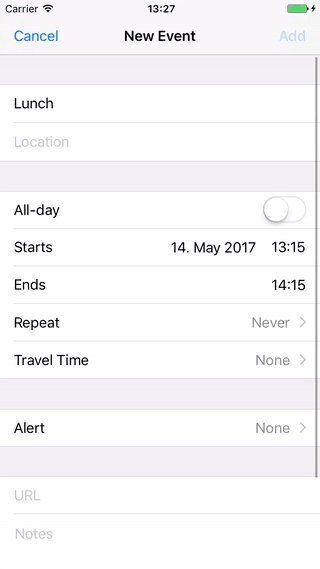
See the example folder for a demo app.
import * as AddCalendarEvent from 'react-native-add-calendar-event';
const eventConfig = {
title,
// and other options
};
AddCalendarEvent.presentEventDialog(eventConfig)
.then((eventInfo: { calendarItemIdentifier: string, eventIdentifier: string }) => {
// handle success - receives an object with `calendarItemIdentifier` and `eventIdentifier` keys, both of type string.
// These are two different identifiers on iOS.
// On Android, where they are both equal and represent the event id, also strings.
// when false is returned, the dialog was dismissed
if (eventInfo) {
console.warn(JSON.stringify(eventInfo));
} else {
console.warn('dismissed');
}
})
.catch((error: string) => {
// handle error such as when user rejected permissions
console.warn(error);
});
supported options:
| Property | Value | Note |
|---|---|---|
| eventId | String | Id of edited event. Do not pass if you want to add a new event. |
| title | String | |
| startDate | String | format: 'YYYY-MM-DDTHH:mm:ss.SSSZ' |
| endDate | String | format: 'YYYY-MM-DDTHH:mm:ss.SSSZ' |
| location | String | |
| allDay | boolean | |
| url | String | iOS only |
| notes | String | The notes (iOS) or description (Android) associated with the event. |
| useEditIntent | boolean | Android only, and only when editing an event. See description below. |
- useEditIntent:
ACTION_EDITshould work for editing events, according to android docs but this doesn't always seem to be the case as reported in the bug tracker. This option leaves the choice up to you. By default, the module will useACTION_VIEWwhich will only show the event, but from there it is easy for the user to tap the edit button and make changes.
The dates passed to this module are strings. If you use moment, you may get the right format via momentInUTC.format('YYYY-MM-DDTHH:mm:ss.SSS[Z]') the string may look eg. like this: '2017-09-25T08:00:00.000Z'.
More options can be easily added, PRs are welcome!
It is recommended to not rely on the standard Date object and instead use some third party library for dealing with dates, such as moment.js because JavaScriptCore (which is used to run react-native on devices) handles dates differently from V8 (which is used when debugging, when the code runs on your computer).
Changing language of the dialog
Manual installation
iOS
- In XCode, in the project navigator, right click
Libraries➜Add Files to [your project's name] - Go to
node_modules➜react-native-add-calendar-eventand addlibRNAddCalendarEvent.xcodeproj - In XCode, in the project navigator, select your project. Add
libRNAddCalendarEvent.ato your project'sBuild Phases➜Link Binary With Libraries - Run your project (
Cmd+R)<
Android
- Open up
android/app/src/main/java/[...]/MainActivity.java
- Add
import com.vonovak.AddCalendarEventPackage;to the imports at the top of the file - Add
new AddCalendarEventPackage()to the list returned by thegetPackages()method
- Append the following lines to
android/settings.gradle:include ':react-native-add-calendar-event' project(':react-native-add-calendar-event').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-add-calendar-event/android') - Insert the following lines inside the dependencies block in
android/app/build.gradle:compile project(':react-native-add-calendar-event')