@benjeau/react-native-draw
Cross-platform React Native drawing component based on SVG.

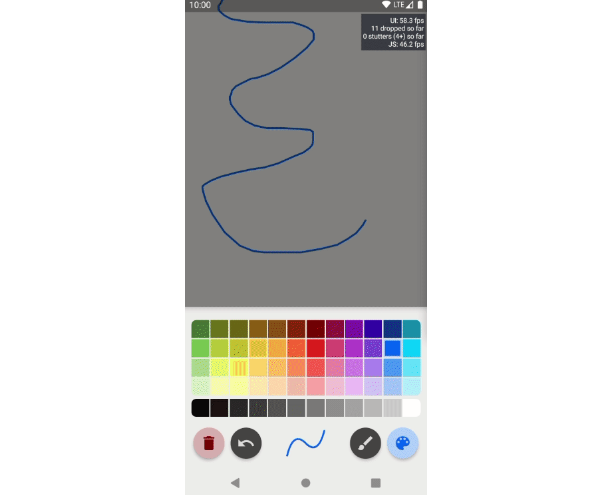
Example application with React Native performance overlay
Installation
npm install @benjeau/react-native-draw
# or
yarn add @benjeau/react-native-draw
Also, you need to install react-native-gesture-handler, @react-native-community/slider and react-native-svg, and follow their installation instructions.
Usage
import React from 'react';
import { Draw, DrawRef } from "@benjeau/react-native-draw";
export default function App() {
const drawRef = useRef<DrawRef>(null);
const removeLastPath = () {
drawRef.current.?undo();
}
const clearDrawing = () {
drawRef.current.?clear();
}
// ... for more ref functions, look below
return (
<Draw
ref={drawRef}
initialThickness={20}
initialOpacity={0.5}
initialDrawing ={[]}
canvasContainerStyle={{ elevation: 0, backgroundColor: "red" }}
/>
)
}
Props
None of the following props are required
| name | description | type | default |
|---|---|---|---|
colors |
Color palette colors, specifying the color palette sections each containing rows of colors | string[][][] |
DEFAULT_COLORS |
initialThickness |
Initial thickness of the brush strokes | number |
3 |
initialOpacity |
Initial opacity of the brush strokes | number |
1 |
initialDrawing |
Paths to be already drawn | PathType[] |
[] |
canvasContainerStyle |
Override the style of the container of the canvas | StyleProp |
|
onPathsChange |
Callback function when paths change | (paths: PathType[]) => any |
Ref
| name | description | type |
|---|---|---|
undo |
Undo last brush stroke | () => void |
clear |
Removes all brush strokes | () => void |
getPaths |
Get brush strokes data | () => PathType[] |
addPath |
Append a path to the current drawing paths | (path: PathType) => void |