react-native-animation-layout
Custom & Ready to GO partially customizable Animation Layouts for React Native.

Installation
Add the dependency:
React Native:
npm i react-native-animation-layout
Peer Dependencies
IMPORTANT! You need install them.
"react": ">= 16.x.x",
"react-native": ">= 0.55.x",
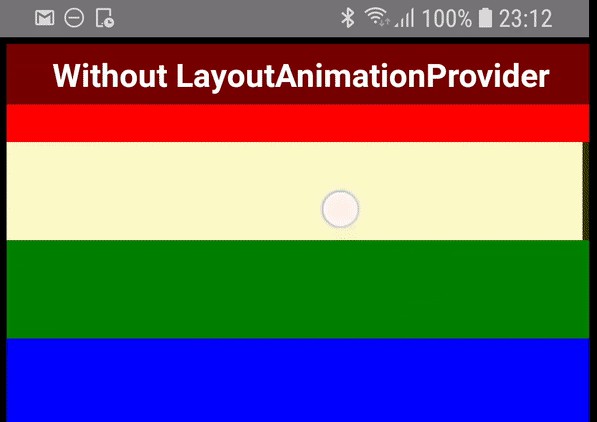
Important Note for Android :
If you want to use LayoutAnimation on Android, you need to enable LayoutAnimations for Android. Here is how to do it:
import {UIManager} from 'react-native';
constructor() {
super();
if (Platform.OS === 'android') {
UIManager.setLayoutAnimationEnabledExperimental && UIManager.setLayoutAnimationEnabledExperimental(true);
}
}
Basic Usage
import { CustomLayoutSpring } from "react-native-animation-layout";
// Simpliest way of adding the layout animation
componentWillUpdate() {
LayoutAnimation.configureNext(CustomLayoutSpring());
}
OR
// Put this code where you need to update your list or component
LayoutAnimation.configureNext(CustomLayoutSpring());
Configuration - Props
CustomLayoutSpring:
| Property | Type | Default | Description |
|---|---|---|---|
| duration | number | 700 | change the animation duration as millisecond |
| springDamping | number | 13 | change the font size |
CustomLayoutLinear :
| Property | Type | Default | Description |
|---|---|---|---|
| duration | number | 700 | change the animation duration as millisecond |
ToDos
- [x] LICENSE
- [ ] Write an article about the lib on Medium